Kako da dobijete efekat senke u Photoshop-u
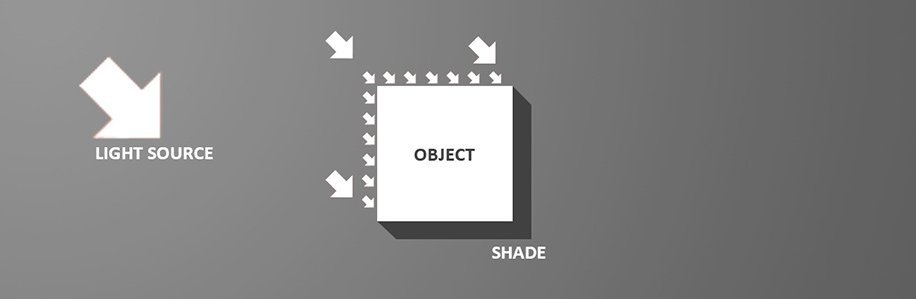
Pre nego što započnemo ovaj tutorijal, evo ga mali dijagram koji pokazuje na koje sve načine svetlost može da pogodi objekat. U prikazu imamo četvrtast objekat u sredini i svetlost koja dolazi sa gornje leve strane. Možete uočiti da se na mestu, gde svetlost obasjava objekat, senka prenosti na drugu stranu.

Imajte na umu da senka nije napravljena pomoću opcije Fotošopa (Drop Shadow) čime se dobija
efekat da objekat lebdi iznad površine. Ovde želimo da postignemo da objekat izgleda kao
trodimenzionalan predmet koji je zaglavljen u površini, ili koji izlazi iz nje, ukoliko želite.
Korak 1:
Tutorijal započinjemo crtanjem nežnog linearnog prelaza (Linear Gradient) od tamno sive do tamnije nijanse sive boje.
Imajte na umu da, pošto želimo da nam svetlost dopire iz gornjeg levog ugla, svetliji deo gradacije mora da se nalazi isto tamo.

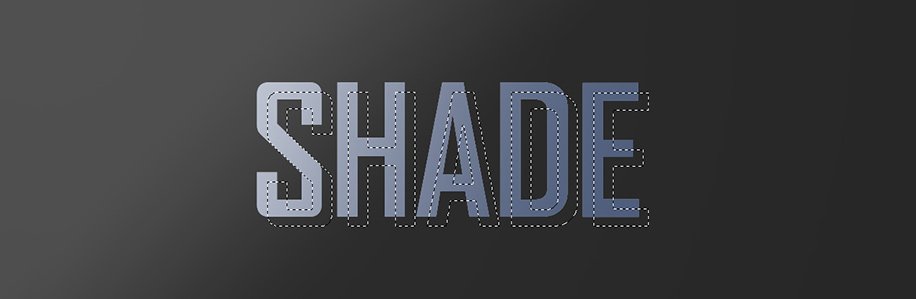
Korak 2:
Sada upisujemo tekst. Koristimo vrlo interesantan font koji se zove Agency FB, koji odlikuje oštra i teška ivica. Tekst bi vam trebao biti plavo-sive boje (#c2c8d4, da budemo određeniji).

Korak 3:
Sada kliknite Ctrl+klik na lejer sa tekstom i napravite nov lejer iznad njega. U novom lejeru, dok još držite selekciju, napravite linearnu gradaciju sa bojom #495a79 do providne od donje desne, ka levoj strani. Drugim rečima, potamnjujete desni donji deo, kao sto slika pokazuje.

Korak 4:
Postavite crnu za osnovnu boju (ovo možete napraviti tako što ćete držati pritisnuto slovo D na Vašoj tastaturi, koje vraća postavke u osnovno stanje).
Sada ponovo pritisnite Ctrl+klik na lejer sa tekstom i napravite nov lejer ispod lejera sa tekstom. Sada pritisnite kursor sa strelicom nadole na Vašoj tastaturi. Zatim pritisnite Alt+Backspace da ga ispunite crnom bojom. Zatim pritisnite donji i desni kursor još jednom i ispunite opet crnom bojom. Svaki put ćete se pomerati 1px nadole. Ovaj postupak biste trebali ponavljati oko 30ak puta (upravo zbog toga je važno koristiti Alt+Backspace umesto Fill Tool).

Obratite pažnju na to da pomerate selekciju, ali ne i boju, kada pritiskate vaše kursore, morate
da imate uključen neki od Marquee Tools (alati za opsecanje). Ako se prebacite na alatku za
pomeranje (V), kada pritisnete strelicu na dole i u desno samo ćete pomerati crnu boju, zajedno sa
selekcijom, i bojićete iste piksele iznova i iznova.
Korak 5:
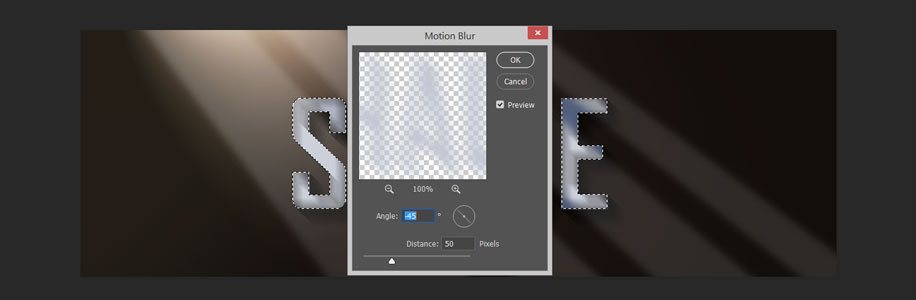
Ovo bi trebalo da ste dobili. Sada deselektujte i pazite da ste na lejeru sa senkom. Idite na Filter > Blur > Motion Blur i upotrebite vrednost od -45 stepeni i udaljenost od 30px.

Korak 6:
Postavite vaš lejer sa senkom na Multiply i na oko 40% Opacity i držite pritisnut Shift i potom
pritisnite strelicu na dole, i potom strelicu u desno.
Ovo će pomerati vaš objekat u desno i na dole za 10px (Shift upućuje Fotošopu da se pomera za po
10px, umesto za 1). Sada može da vam se desi da vam zamućeni delovi senke iskaču sa leve i gornje
strane objekta. Ako se to dogodi, uzmite malu slabu gumicu (eraser) i nežno obrišite sve što ne bi
trebalo biti osenčeno (setite se dijagrama sa početka).

Korak 7:
Sada napravite duplikat lejera sa senkom, držite Shift i pomerajte opet kursore na dole i u
desno.
zatim upotrebite Motion Blur filter ponovo sa udaljenošću od 50px i postavite lejer na Multiply i
Opacity na 20%. To radimo zato da bismo dali bolji trag senci.

Korak 8:
Sada napravite nov lejer i postavite ga iznad svih, držite pritisnut Ctrl i kliknite na glavni lejer sa tekstom kako biste selektovali njegove piksele i potom nazad na novi lejer i ispunite selekciju belom bojom.
Nemojte da pustite selkciju još uvek. Umesto toga, pritisnite strelicu na dole i u desno jednom da
biste se pomerili za 1px dalje i pritisnite Delete.
Postavite ovaj lejer sa tankom belom linijom na 80% Opacity.

Korak 9:
Možete videti da tanka bela linija na neki način ističe mesto gde svetlost pogađa tekst i daje utisak da je tekst još više trodimenzionalan.

Korak 10:
Sledeće šta želimo da napravimo je nekoliko zraka prirodne svetlosti. Napravite nov lejer iznad svih i iscrtajte 4 do 5 belih pravougaonika približno jednakih ovima na slici (tj. da postaju sve deblji).

Korak 11:
Sad pritisnite Ctrl+T da transformišete, rotirate i povećate pravougaonike kako je prikazano. Naravno, kada biste bili gotovi, pritisnuli biste Enter, no ovoga puta nemojte to još da učinite. Umesto toga, napravite desni klik mišem i iskočiće vam pomoćni meni sa dodatnim tipovima transformacija koje možete koristiti. Izaberite Perspective. Razlog zašto sve ovo radimo u jednom koraku je da ne biste izgubili selekciju. Uzmite dve gornje leve tačke i približite ih tako da se čini da svetlost dolazi iz jednog izvora i širi se.

Korak 12:
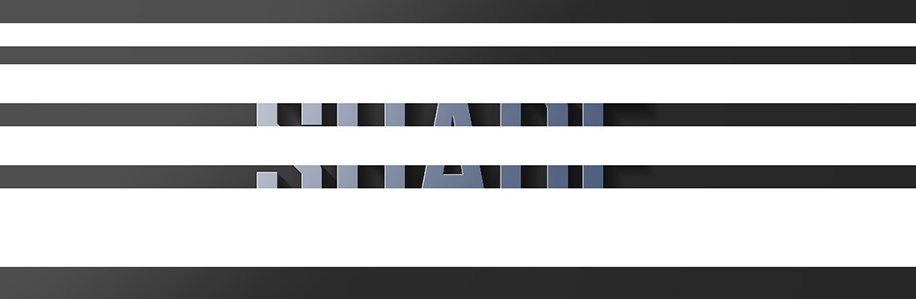
Ovde imamo naša 4 izvora "svetlosti". Sada lejer postavite na Overlay i na 20% Opacity i potom idite na Filter > Blur > Gaussian Blur i namestite blur radius na 6px.

Korak 13:
Sada biste trebali dobiti nešto nalik ovome.

Korak 14:
Pošto su te tanke linije predviđene da budu svetlost, bilo bi logično da se naš lejer sa istaknutom svetlošću pokazuje samo tamo gde svetlo obasjava, zar ne? Zbog toga pritisnite Ctrl+klik na lejer sa svetlom i potom klik na lejer sa istaknutom svetlošču od ranije. Potom, dok još uvek držite selekciju, pritisnite Add Layer Mask dugme (nalazi se na dnu palete lejera, desno od ikonice sa slovom "f"). Ovim ćete napraviti masku koja će samo prikazivati lejer sa istaknutom svetlošću na mestima gde svetlost naleže.

Korak 15:
Ovde biste se mogli zaustaviti. I sada izgleda zaista dobro, ali mi ćemo završiti ovaj efekat dodajući malo tople svetlosti.

Korak 16:
Pre svega napravite nov lejer odmah iznad pozadine i obojte ga rozikastom bojom (#9d506c).

Korak 17:
Sada namestite režim mešanja (blending mode) ovog lejera na Colour i Opacity namestite na 20%. Ovo će dati našoj pozadini lepu crvenkastu toplinu. Povrh svega možemo umiksati i malo žute boje. Ako crvenu pozadinu ispod, rezultat će biti takav da će preovladavati žuta i neće izgledati preterano stvarno.

Korak 18:
Sad ćemo napraviti lejer tačno iznad onog sa rozom bojom. U potpunosti ćemo ga obojiti u belo i potom otići na Filter > Render > Lighting Effects. Ne koristimo preterano te svetlosne efekte, ali poseduju jednu vrlo interesantnu alatkicu koja se zove Two O'clock Spotlight. Do nje možete doći ako odete na Style na vrhu i potražite u opcijama. Ovo možete praktično koristiti kao osnovno, ali nama trenutno pomaže da izdužimo elispsu (centar svetlosti se malo udaljio).

Korak 19:
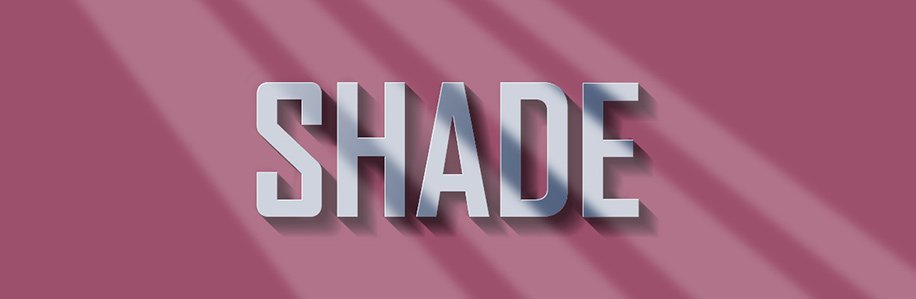
Sada postavimo lejer sa svetlošću na Overlay i dobićete nešto poput ovoga na slici dole. Duplirajte lejer, pomerite ga iznad svih lejera i postavite ga na 40% Opacity. Ovim ćemo se postarati da naša topla svetlost takođe dolazi u dodir sa tekstom, a ne samo pozadina.

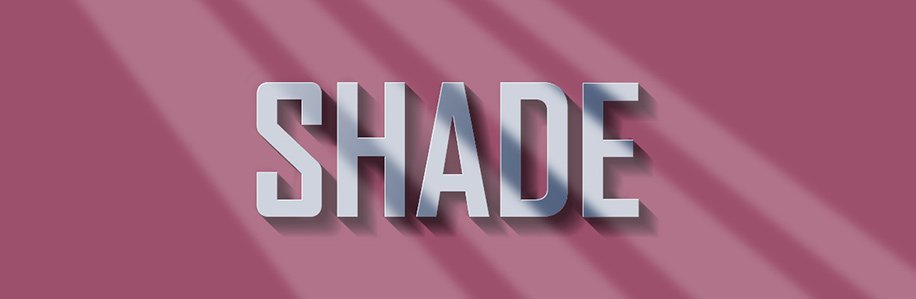
Zaključak
Na kraju, duplirajmo lejer sa svetlošću još jednom i postavimo ga na 65% Opacity i potom kliknemo na Add Layer Mask dugme na paleti lejera opet, i iscrtamo crno-belu linearnu gradaciju od gornjeg levog do donjeg desnog ugla. Ovim ćemo postići da lejer sa ekstra svetlošću polako bledi kako se pomera ka desnom donjem uglu.