When an SEO campaign starts, a lot of SEOs usually focus on link building and content optimization, but what they may often neglect are images. Beginners usually think that Google can ‘see’ what the picture shows – but it is, after all, an algorithm, which means that it generally understands only binary numbers. Unless you tell it what is shown on the picture – there is no other way for it to know what it depicts.
There are exceptions to the rule, of course, but this is what commonly happens.
And it needs to change. What SEOs need to do is learn how to optimize images for the web so that they also appear in the world’s biggest image search engine – Google Images, and even as a featured image above some searches.
The Benefits of Optimized Images
Having your website’s images listed in both of these search engines is great for numerous reasons, one of them being that their name and meta-data are relevant to a searchers’ query. If you come to think about it, an image is as strong as a link. It is a piece of content, too. And your website needs good content. This is good enough a reason to study this process carefully and then implement it on your website or blog.
If you are a beginner in SEO or a blogger who wants to get more benefits from image optimization, here are some of the things you can do.
8 Tips for Image Optimization (SEO)
1. Use a proper image
Having no images on your website is as good as burying it on the second page of Google – the odds are that nobody will ever find it. Even worse, if you do not have the right image on a web page, for example – having an image of a red sweater on a web page which writes about green sweaters – would just rage your visitors and they will feel betrayed. Please avoid such situations and do everything you can to add the right images on your website.
The 21st century brought us a lot of innovations – one of which are stock images and websites with free photos. These websites usually offer free usage in both commercial and personal projects, which is great for smaller budgets.
2. Use a lightweight format and dimensions
The format of an image is that suffix that says which type of data compression has been used in it. For example, JPG/JPEG, PNG and GIF are the most common image formats on the web, and each of them has both good and bad sides. JPEG is lightweight and the most commonly used but it does not support transparent backgrounds and image quality is poorer than in PNG, which does support transparency but is slightly heavier than JPEG. GIF, on the other hand, is a format for animations small in size.

When it comes to dimensions, make sure that images are properly dimensioned – meaning that they fit into the design neatly and that they are made responsive so they can scale to fit every device’s screen.
3. Compress the images
However great they are, the problem with images is that they may influence page loading speed. The lighter the image, the better for load speed it will be.
If you do not have a software that can optimize the image for you (such as Adobe Fireworks), you can simply use a free online image optimization website, such as Optimizilla or Tiny PNG.
4. Name the images properly
Finding the right image is the easy part. The next step is to name it properly. “A rose by any other name would smell as sweet” just does not work with images on Google (with exceptions, of course).
Avoid generic names at all costs, such as “g3567gjlpw01_p0o.jpg”. Instead, be as descriptive as possible. This does not mean writing a whole paragraph; a few words will do (five to seven, for example), depending on the keywords you want to use. We highly recommend using a hyphen or minus sign (-) instead of leaving a blank space between words, because Google can read the former better.
e.g. how-to-optimize-images-for-the-web.jpg
Extra tip: If your website’s language uses an alphabet with umlauts, accents or haček (such as schön in German, tú in Spanish or Dvořák in Czech), we highly recommend not including them in the name but rather transcribing the words without them (schoen, tu, and Dvorzhak, respectively).
5. Add title and alt tags
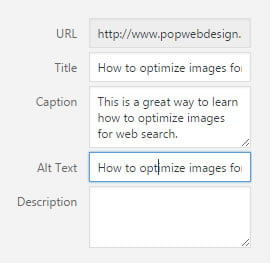
Google can read image title and alt text, but these two items are not visible to the page viewer. A proper image title and alt tags are the right places to position your keywords because Google can reward it. In fact, image alt text is one of its SEO ranking factors. When you upload the image to a CMS you are using, open the image i the media library and edit these two entries.

Extra tip: Mind you that in title and alt texts you can finally use spaces instead of hyphens and words with accents, umlauts, and haček.
6. Be consistent
When it comes to images which recur on the website many times – such as logos – it is good to be consistent in naming them. What may become a problem is when someone names the image differently and it simply vanishes from another location which used that name as well. Thus, we recommend consistency in naming images.
7. Add a caption
Captions are another great location for using keywords. Unlike title and alt texts, page visitors can read captions, and in this section, you can be even more descriptive than in the image title. Mind you that you should not copy the text from the above sections but rather write a completely new and unique text for this purpose.
8. Add a link to the image
In WordPress and other similar content management systems, images can lead to a new page or website. We recommend opening the website/bigger image in a new tab. On the other hand, if you are linking to an image from the text, make sure to use a descriptive anchor text (or preferably a keyword) that links the viewer to it.
And finally, even though images are a great way to optimize your website content, do not go wild and use the keywords too many times in them – remember: Google banned keyword stuffing a long time ago, and your website can only suffer from a penalty if you try to trick the algorithm. Just write pretty image names, titles, and alt data, keep image size and weight normal, and you can expect them to appear in search when they have been indexed!
Back to you: have you ever used these image optimizing techniques during search engine optimization? Which one is your favorite? Do you have another tip to add? Feel free and let us know in the comments below.