Ukoliko se vrši testiranje tema ili sopstvenih sajtova, večito pokušavamo da pronađemo brze i jednostavne načine za validaciju svojih sajtova. Ponekad se korisi i primenjuje više alata kako bi razvili sopstveni set metoda za testiranje i validaciju.
Ovo je prikaz 10 različitih načina za validaciju i testiranje sajta koje možete da koristite.
HTML & CSS Alati za Validaciju
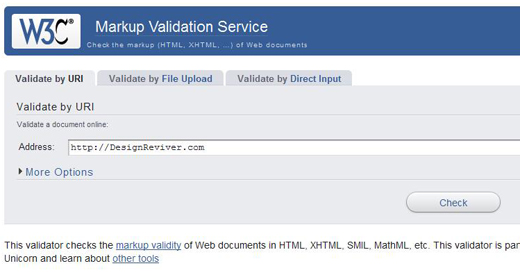
W3C HTML and CSS Validation

W3C je najpopularniji set alata za validaciju koda. Moguće je kopirati deo koda, link ka kodu ili uploadovati kod za validaciju. Ako imate grešaka u kodu, vraća se detaljan izveštaj gde se svaka greška označava, tj svaki karakter ili skup karaktera koji nisu validni. Ovo je generalno odličan alat iako koristite druge koji su dostupni.
IDE Validacija
Mnoga integrisana development okruženja i drugi kod editori, nude ugrađene kod validatore. Dok neki od ovih editora zahtevaju selektovanje dugmeta da se pogleda validnost koda, drugi obično urade validaciju u hodu, dok se kuca. Time se pomaže da se primete greške dok se kod još kuca, bez potrebe da se ponovo vraća na ispravljanje eventualnih propuštenih grešaka.
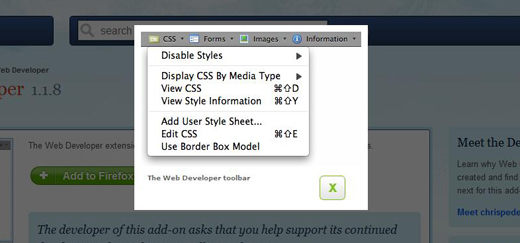
Web Developer Toolbar

Ovaj multipraktični toolbar sadrži mnoštvo alata za testiranje sajta uključujući testove za rezoluciju. Međutim, on takođe uključuje HTML i CSS validatore koji rade u hodu. Ukoliko ne selektujete opciju da vidite detalje validacije, biće prikazane dve ikonice koje pokazuju da li je kod validan ili ne.
Toolbar dodadtno testira druge elemente osim HTML i CSS koda, tako da ako vam treba testiranje drugih stvari na sajtu, ovo je odličan alat i lagan za korišćenje.
HTML Validator
HTML Validator je Firefox dodatak koji radi u pozadini neprimetno. Jednostavan i efektivan alat prikazuje da li je HTML validan ili se sastoji od upozorenja.
Kad prikazuje upozorenja, daje različit skup ikona, broj grešaka i upozorenja, gde se klikom na neko od ovih upozorenja otvara prozor koji pokazuje delove koda koji nisu validni i detalje grešaka. Ovo je odličan alat za testiranje i editovanje.
Alati za Testiranje Browsera
Instaliranje starijih verzija browsera
Uobičajena metoda testiranja browsera je instaliranje starijih verzija mnogih browsera, kao što je Internet Explorer, Firefox, Opera, Safari i drugi. Proizvođači softvera obično nude starije verzije da za download, što je odličan način da se dođe do njih.
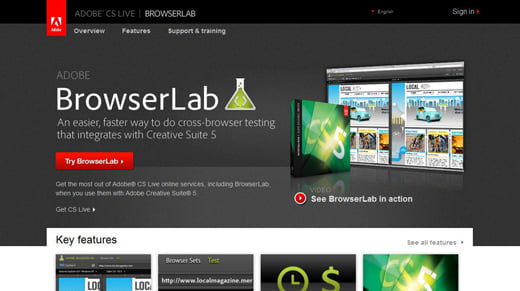
Adobe Browser Lab

Ukoliko vam se ne sviđa ideja instaliranja više verzija istog browsera za potrebe testiranja, možete pokušati sa Adobe BrowserLab softverom. Ovo je multi-tab softver za testiranje browsera koji dopušta testiranje sajta u više verzija browsera u jednom prozoru.
Ukoliko imate potrebu da testirate sajt u istim browserima ali u različitim operativnim sistemima, Adobe BrowserLab simulira različite operativne sisteme, čime se eliminiše potreba prebacivanja između jednog sistema na drugi da bi se izvršilo testiranje.
Generalno, Adobe BrowserLab je odličan softver za svakog dizajnera koji ima potrebe da testira sajt preko više platformi i browsera.
IDE Testiranje Browsera
Većina najpopuarnijih editora imaju ugrađene alate za testiranje browsera u sopstvenim projektima i sajtovima koje pravimo. Iako nemaju ogroman opseg različitih verzija browsera, dopušta se spajanje instalacija različitih browsera u različitim verzijama u jedno okruženje.
Browser Shots
Browser Shots je verovatno najbolji i najlakši način za rešavanje problema testiranja browsera u tom žanru. Jednostavno se kopira URL do sajta koji bi želeli da testirate, selektujete browsere i verzije u kojima želite da sprovedete test i kliknete na submit.
Browser Shots će vratiti screenshot kako sajt izgleda u odabranom browseru pod odabranim operativnim sistemom. Dok ovo možda nije lagan zadatak da se izvede dok je sajt u fazi izrade, ovo je odličan metod za proveru kako sajt izgleda u različitim browserima i operativnim sistemima.
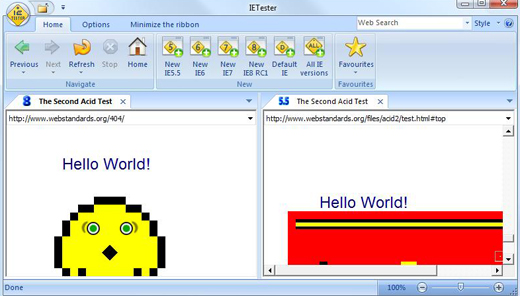
IE Tester

Ukoliko vas brine kako će vaš sajt izgledati u različitim verzijama Internet Explorera kao i sve ostale, onda je IETester definitivno rešenje koje je vredno razmatranja. IETester je interfejs za testiranje sajta od verzije 5.5 do poslednje verzije. Ima lep Office 2007 dizajn kao i tabovan interfejs za lagano prelaženje između test prozora.
IE Tab 2
IE Tab je Firefox dodatak koji implementira kako i samo ime opisuje Internet Explorer prozor za pregled koji je napravljen za cross-browser testiranje unutar Firefox browsera. Ovo je dobar brzi alat za testiranje sajtova u Internet Explorer browseru, udaljen samo 1 klik bez potrebe menjanja prozora između Firefoxa i Internet Explorera.
Kao zaključak, vidimo da postoji širok spektar alata za validaciju koda i testiranje browsera. Ovde su predstavljeni 10 najpopularnijih metoda i alata koji će vam pomoći da odaberete metoda koja Vama najviše odgovara.