U 21. veku svaki biznis treba da bude prisutan na internetu. U suprotnom – kao i da ne postoji. Međutim, u moru internet sajtova bitno je da se baš vaš (projekat) primeti. Ali kako?
Ukoliko ste dizajner (ili to želite da postanete), treba da razmišljate ne samo o izgledu sajta klijenta za koga radite, nego i o korisničkom doživljaju (eng. UX, user experience). Saznajte koji su elementi dizajna dobre naslovne stranice (eng. landing page) čiji je cilj da proda proizvod.
Kako sajt učiniti vidljivim? SEO optimizacijom!
Prvo i pre svega, svaki sajt čiji je cilj prodaja ili deljenje informacija jeste da bude primećen, a to se postiže samo ako ga primeti (iliti, terminološki ispravno, indeksira) i pretraživač (u najvećem broju slučajeva, to će biti Gugl). Da bi sajt bio indeksiran i dobro rangiran, mora da bude čitljiv robotima koji ga indeksiraju, odnosno mora biti u skladu sa trenutnim SEO potrebama pretraživača (iliti SEO faktorima rangiranja).
Saznajte više o nagrađivanoj digitalnoj agenciji koja nudi SEO optimizaciju u Novom Sadu, Srbiji ali i na globalnom tržištu.

Elementi dobre naslovne strane web sajta:
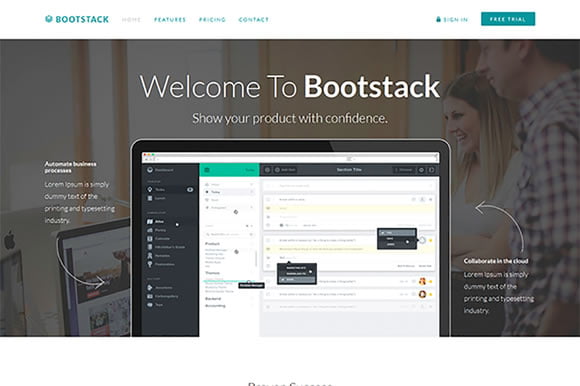
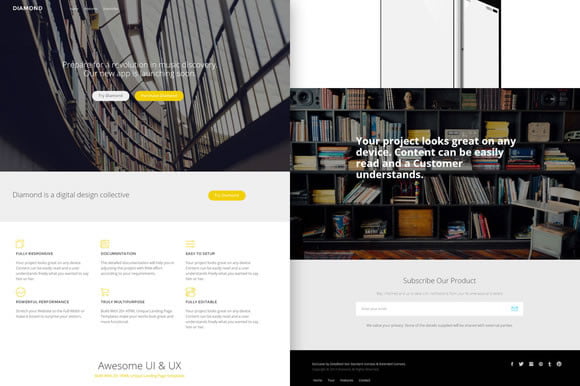
Pod elementima veb stranice ne mislimo na osnovne elemente, kao što su zaglavlje (header), sadržaj (content), bočne trake (sidebar) i podnožje (footer). Dobra naslovna strana (eng. landing page) mora da sadrži sledeće elemente (vidi sliku dole):
1. Dobar naslov
Dobar naslov naslovne strane nije samo nešto što je bitno za SEO i Gugl (H1), nego mora da privuče pažnju posetioca i da mu jasno naznači gde se nalazi i sa kime ima posla.

2. Formular za prikupljanje podataka o korisniku
Iako ovaj deo naslovne strane nije obavezan jer se taj deo prostora može iskoristiti na druge načine, ipak ne bi bilo loše posetiocima ponuditi nešto zauzvrat. Npr. preko formulara za prikupljanje podataka mogu se prijaviti za neku promociju koju nudite, ili za periodične popuste. Naravno, mora se naznačiti i to da poštujete politiku privatnosti i da nećete zloupotrebiti informacije o korisniku. Kao i sve na sajtu, i ova sekcija mora biti jasna, koncizna i upadljiva.
3. Spisak prednosti
Sledeći važan element je sekcija u kojoj se izlažu prednosti proizvoda koje nudite naspram konkurencije. Ovaj posao treba prepustiti piscu jedinstvenog teksta (eng. web copywriter), dok će veb dizajner odlučiti u kom tačno delu treba da se nalazi. Ova sekcija ne mora nužno biti u vidu spiska, nego čak i jedna, ali vredna, rečenica.

4. Dugme za akciju (CTA)
Poziv na akciju (eng. CTA = Call to Action) je tačka prodaje, odnosno kupovine (zavisi sa koje strane se gleda). Dugme koje poziva na akciju (prodaju) mora da odskače, da bode oči, što dizajnom, što bojom, kontrastom, ali, naravno, ne treba da bude previše napadno. Njegova pozicija na naslovnoj stranici sajta mora biti takva da posetilac (potencijalni kupac) može da ga uoči – a ne da ga besomučno traži.
5. Spisak klijenata
Čak i kada na sajtu postoji stranica sa portfoliom u kome izlažete prethodne projekte, veoma je bitno prikazati i značajne klijente sa kojima ste sarađivali u prošlosti. Pogotovo ukoliko su to velika imena i brendovi, isticanje dobre saradnje ostaviće dobar utisak na posetioca i može odlučiti da prevagne ka kupovini.
6. Oznake kvaliteta
Još jedan odličan vizuelni efekat su oznake kvaliteta – kao što su npr. nagrade, nominacije, izbori i sl. Dobro je ako ih učinite interaktivnim i privučete pažnju (samo ne napadno, naravno).

7. Preporuke
Iz gorenavedenog obično proističe i sekcija sa preporukama – gledajte da navedete preporuke bitnih imena i brendova. Sada je trenutak za hvalisanje – i to s razlogom.
8. Cene ili ponuda usluga
Korisnici vole da im jasno naznačite koje proizvode nudite. A pogotovo cenu. Bez okolišanja – toliko i toliko. Iako u nekim slučajevima to nije moguće uraditi (zbog detalja i brojnih dodatnih specifikacija) – prikažite pakete usluga koje nudite.
9. Još jedno dugme
Kao što je već navedeno, dugme koje poziva na akciju mora biti istaknuto, a ako već imate sve ove sekcije, bitno je da pri dnu strane postavite još jedno dugme (link). Korisnici neće skrolovati čak do gore u potrazi za istim – verujte, lenji su – zato im pomozite i ne dozvolite da lutaju – dodajte još jedno dugme.

10. Odlične slike proizvoda
Svaki specijalista za SEO će vam reći da sadržaja nikad nije dosta – ali ga treba mudro iskoristiti. Pošto većina ljudi voli dobre vizuelne predstave, na naslovnoj stranici sajta moraju biti odlične slike vaših usluga ili proizvoda. Čak i kada se radi o novim ili već viđenim konceptima – potrudite se da fotografije budu odlične.
11. Dodatne oznake koje ulivaju poverenje
Oznake koje ulivaju poverenje služe upravo tome – da korisniku naznače da je vaš biznis proveren i da iz nećete prevariti. Primeri takvih oznaka su PayPal, MasterCard, Visa, Google Partner i sl.

Naručite usluge web dizajna u PopArt Studiju preko našeg formulara.
Izvor: Creative Market





