Ovaj post sadrži besplatne online alate za obavljanje raznih dizajn i development zadataka.
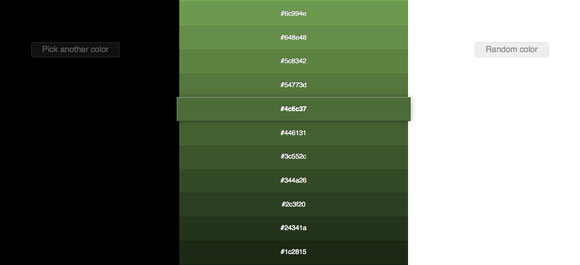
0 to 255
0 to 255 je jednostavan alat koji pomaže dizajnerima da odaberu nijanse boja.
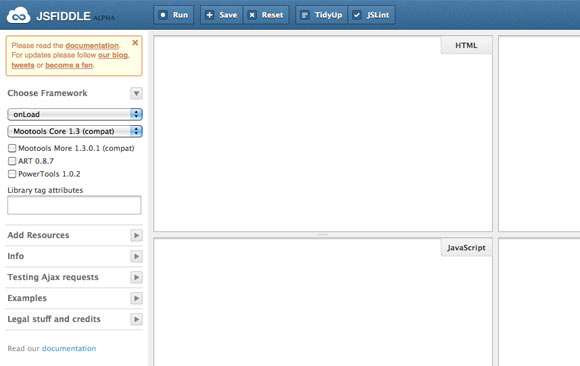
jsFiddle
jsFiddle je igralište za web developere, alat koji se može koristiti na mnogo načina. Može se koristiti kao online editor da se prave snippeti za HTML, CSS i JavaScript. Kod se može deliti sa drugima, implementirati u blog itd.
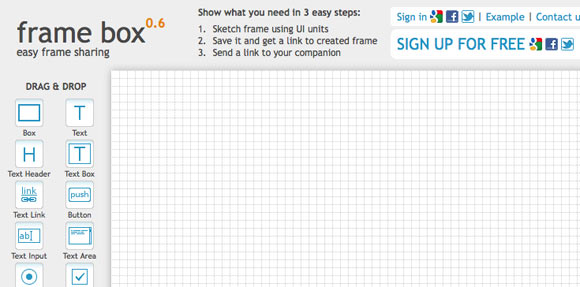
Frame Box
Frame Box je jednostavan online alat za kreiranje i deljenje wirefrejmova.
CSS3 Generator
CSS3 Generator je jednostavan alat koji kreira CSS3 kod za više browsera zasnovane na vrednostima koji se specificiraju u generatoru.
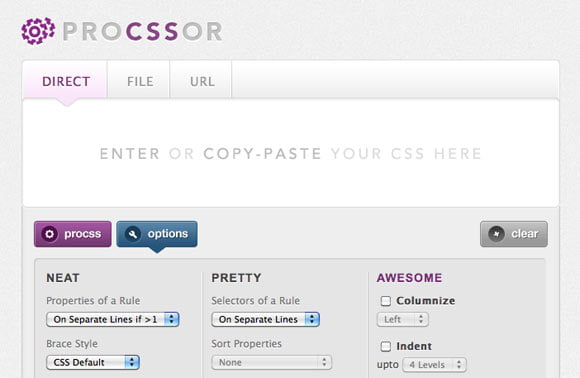
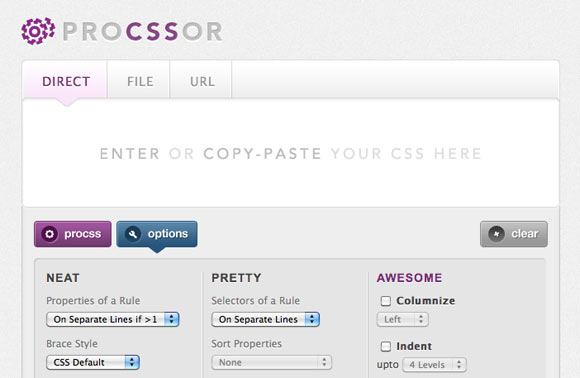
ProCSSor

ProCSSor je moćan i besplatan CSS ulepšavač koji vam dopušta da podesite CSS tačno onako kako želite. Omogućava vam da pretvorite CSS u nešto bolje i privlačnije sa minimalno truda i vremena.
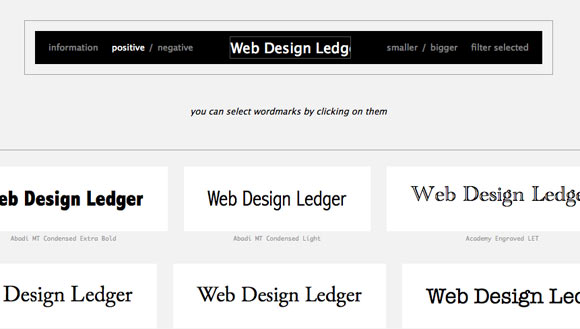
wordmark.it
Wordmark.it je alat koji dopušta brz pregled kako tipografski logo firme izgleda sa instaliranim fontovima pre podešavanja novih fontova.