We are all surrounded by the works of graphic designers. Be it videos, images, movie posters, CD covers, Facebook covers, business cards, restaurant menus – you name it. So no wonder many people decide to choose the design career. No matter if you plan to go to a design school this fall, or you plan to dedicate this summer to learning some design skills, you need to start from something.
We have gathered here a collection of 10 useful articles you can read if you want to familiarize yourself with the basics of becoming a graphic designer who creates logos and does (re)branding, as well as the essence of grid theory, golden ratio, and color in design – completely free of charge.
1. How To Become a Graphic Designer
Nothing beats formal education, especially when it comes to friendships and great connections that may lead to business feats later in your career. However, if you have already finished university studies and now want to expand your knowledge – or are just not equipped with a never ending bank account – you can start from simple, yet useful, online tutorials and blogs.

A great useful article on Creative Market highlights the good sides of not going to design school and learning how to design from the comfort of your home instead. Start from the basics, learn how to draw, learn graphic design theory, pay attention to typography, and especially user experience, and get lots of on-hand experience to build your portfolio, and many more things. Learn all of these things in this useful tutorial.
2. Color in design: CMYK, RGB, Pantone
Color plays a very important role in design so if you have heard of such terms as RGB, CMYK, Pantone, etc. but are still not sure about what they mean and why they are so important in graphic design – there is a useful article on our blog which explains the difference between these notions can clear things up a bit. Knowing these three color standards will definitely be helpful no matter if you plan to work for print or the web.
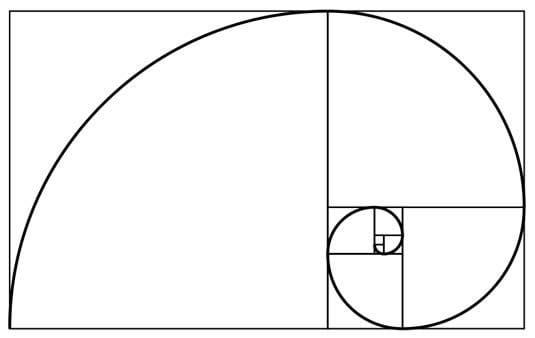
3. Designer’s guide to Golden Ratio
One of the basic design principles is the golden ratio. This is a mathematical ratio that was actually observed in nature thousands of years ago and is closely related to the Fibonacci Sequence. It represents “the perfectly symmetrical relationship between two proportions” which is approximately equal to 1:1.61 ratio, as explained by Creative Bloq. If you are not that good at math, here is an illustration of this principle:

Not only can this principle be seen in nature, but in arts and architecture as well: the Egyptians used it to build the pyramids, the Ancient Greeks to build the Parthenon, as well as Leonardo da Vinci to paint the Last Supper. So, if you want your designs to be (close to) perfect and follow the principle used for longer than four millennia – learn more about it and implement it in your designs.
4. Introduction to typography
Handling typography should be one of your top priorities when diving into the graphic design pool. One simply needs to know a good type, the terms, conventions, rules (and rules of thumb) if one plans to follow modern tendencies and trends. California Institute of the Arts offers a crash course of Introduction to typography on Coursera, which is all but lenient. The course lasts for four weeks and you will be required to dedicate it about 1-3 hours a week. The course is taught by Anther Kiley and if you want to enroll now – the next course starts on June 26th!
5. How to design a logo
When you have started from the basics and already know design theory, the best thing you can do to get practice is to actually start drawing. If you are interested in logo design, but are not sure what you need to pay attention to, how to cooperate with clients, what tools to use, how to pick the right fonts and colors, our useful guide to logo design can give you a designer’s perspective of all of the aforementioned – and more!

6. Guide to grid theory
Another important aspect of design is the grid theory. The purpose of a grid in design is “to establish a set of guidelines for how elements should be positioned within a layout.” It also defines the meter and gives rhythm to the design, at least according to Creative Bloq. Basically, if you want your designs to be logical and elements well positioned and proportionate, read this useful guide to grid theory in graphic (and web) design.
7. Branding design principles
Designing logos, business cards, and other graphics for your clients is one of the basic tasks every designer gets on a daily basis. However, when big companies want to build their image, they require branding services. Understanding the client, employing a strategy, offering innovative solutions, and following a design principle that stands out, are only some of the principles of branding design we recently discussed on our blog.
8. How to create a design style guide
Style guide serves a particular purpose for companies so a lot of freelancers and design agencies include them when handing out their projects to the client. A style guide is a clear-cut document which explicitly defines how and why you decided for some options during the design process and how the client should use the logos, fonts, color palettes and other relevant information that can help the brand grow and follow the same logic. Make sure to read Creative Bloq’s style guide and make your graphic design projects look even more professional.
9. What is print design
Many people do not tell the difference between designing and printing. When they call up a graphic designer, they usually expect to get a full service – but this rarely happens in practice because publishing houses do this work. It is important for you, as a designer, to know the difference between these two notions and explain to the clients what your work actually implies. Here is a useful guide for beginners in print design we recently published on our blog where you will learn the basics of print design and how to handle clients.
10. How to become an art director
When you have worked as a graphic designer for quite some time, and have all the right knowledge and practice in your portfolio, it is normal to want to advance your career and go to the next step. And the next step is becoming an art director. Art direction usually implies a leadership role in the publishing, advertising, marketing or any other art industry and demands knowledge, skill, experience, and lots of leadership and management features. It is definitely a role you should aspire to from the day 1 you start designing, and we hope you will achieve it one day.
11. Extra tip: designer networks
Here is an extra tip: every designer should have a(n online) portfolio and take advice tips from the peers. If you want to improve your designs, follow latest trends, and show your designs to the world – join Behance and Dribbble, two biggest design-related social networks in the world.
Remmeber that design is both an art and craft, and that you need to invest time into your knowledge and improve yourself almost every day. Trends come and go but you need to keep up with all the changes and adjust your work to meet the highest standards.