The web is a place of freedom. At least, it should be. When it comes to web design, the big G made sure to invest into making (some of) its services accessible to the broader public.One of the greatest things Google has made available are fonts; namely, their free directory of Google Fonts.
Here’s a walkthrough of the service – what it is, how to access and use it.
What are Google Fonts?
Google Fonts is an interactive directory of free fonts. It was launched in 2010 under the name of Google Web Fonts. Two years after the launch, it was revamped and renamed. It serves to make the web “more beautiful, readable, accessible and open.”
You can find it by clicking the image below:
The platform currently consists of 708 open-source fonts and, according to their official statistics – it has been viewed more than 7.7 billion times (the number changes every moment and is currently 7,719,722,745,796 and counting).
The most viewed fonts are Open Sans, Roboto, and Oswald.

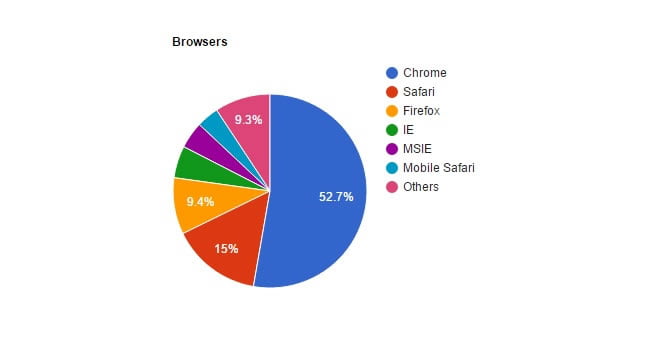
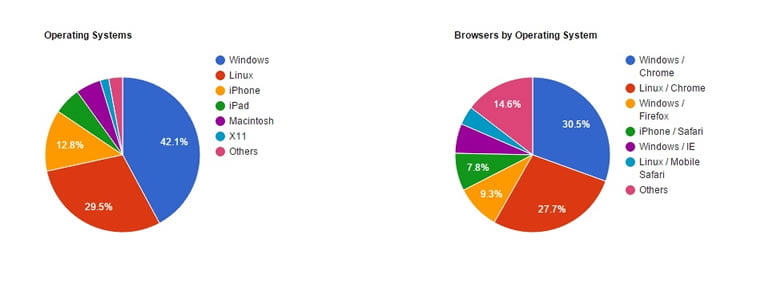
They also analyze the platform used – as it turns out, the most widely used browsers on the Font directory are Chrome (52.7%), Safari (15%), and Firefox (9.4%), whereas Windows (42.1%) and Linux (29.5%) are the most widely used operating systems for viewing the directory.

30.5% of viewers have visited their site from Chrome on Windows and 27.7% from Chrome on Linux (by the way, Android is based on Linux, so probably a significant share comes from Android users).
How To Browse Google Fonts?
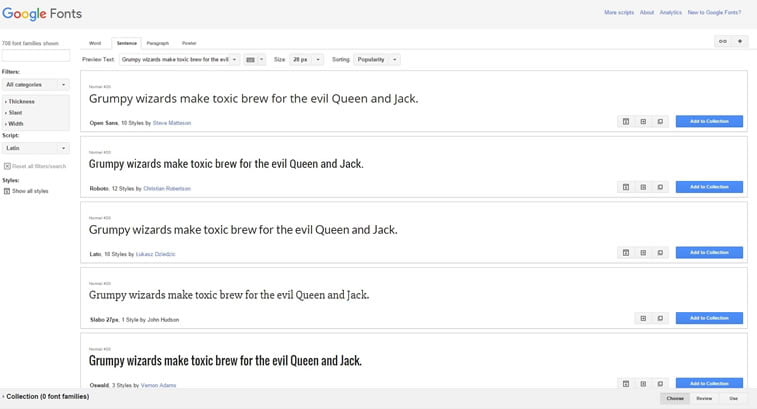
Google Fonts directory consists of interactive panes previewing the fonts.
Search field is in the left sidebar, which you can use to find a specific font among 708 font families (if you know its exact title, of course).

Below the search field, there are Filters, Script, and Styles you can select to ease your search.
Filters include Categories, such as Serif, Sans Serif, Display, Handwriting, and Monospace; Thickness; Slant, and Width.
Scripts include Arabic, Bengali, Cyrillic, Devanagari, Greek, Gujarati, Hebrew, etc.
Styles option includes two positions: show and hide all styles, which changes the preview pane when selected.
Top menu tabs allow you to preview a Word, Sentence, Paragraph or Poster of the text you choose. You can also change font size and even use a virtual keyboard.
When you find a suitable font, you can bookmark, download to your device or add it to a collection.
Piece of cake.
How To Make Use of Google Fonts API?
The biggest question that has probably crossed your mind is how to implement Google Fonts application programming interface (API) to your web page. And here is the answer.
Google thought of everything.
In order to help the users, they launched a guide for Google Fonts on their Developers site which is meant to be used by even non-developers! In this overview, you will learn how to specify font families and styles in a stylesheet URL, specify script subsets, optimize font requests (Beta version) and enable font effects, with examples, of course.
If this is not enough for you, Hubspot’s knowledge base has the answer to the question of how to add Google Fonts to your page – so do check it out.
Here’s an Easter egg for you: if you have figured out which Google Font we are currently using on our blog, send us a nice note to beconnected@popwebdesign.net and you can expect a valuable prize in return!
Read more: