Ho, ho, ho, New Year’s on its way! Let’s see what is the current state of affairs, and move forward to see what might await us in the sphere of web design in the following 12 months.
Current state
The current state of web design in 2015 includes the following:
- Minimalism
- Hamburger menu
- Ghost buttons
- Hero image
- One-page design
- Parallax scrolling
- Modular design
- Line icons
- Integration with Google maps
- SVG
- Split screen design
Here are our predictions for the upcoming 2016:
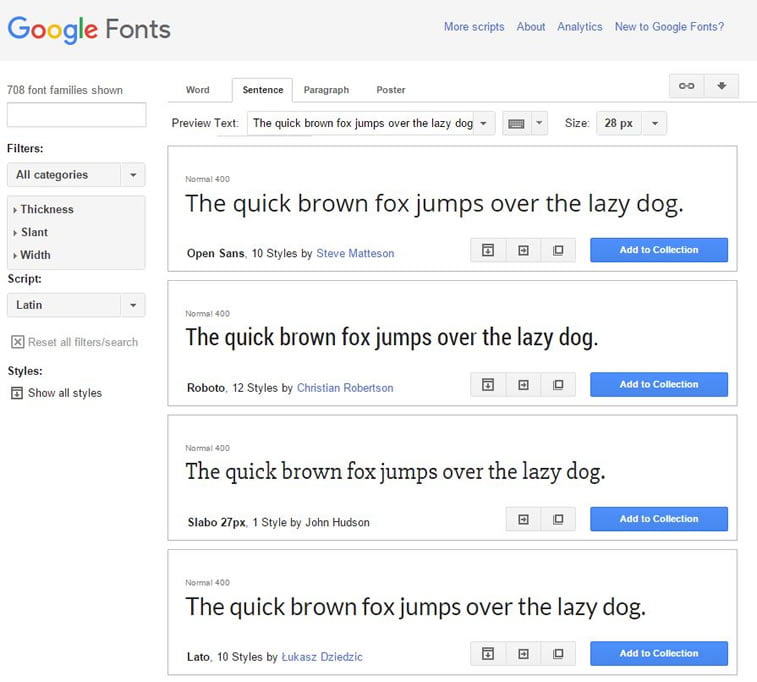
Focus on typography
If the site has not attracted your attention in the first couple of seconds, you are likely to leave it within just a few moments. Today, when content is brought to the focus, recognizing the right fonts which fit your design may be crucial for visitors not clicking the X button.Therefore, attention should be paid to a careful selection of fonts, and generally focus in web design in the future will be on typography. With Google giving out 708 font families, designers now have much more liberty in deciding on the look and design of their future project’s typeface.

Bolder colors
Even though currently designers are using the so called ’web-safe colors’, the tendency is now starting to grow towards the usage of bold colors. The prime example of this trend rising force is Medium, Twitter’s publishing platform which uses almost neon and fluorescent shade of green:

Flat perseveres
As it seems, flat is here to stay, at least for some time. What we truly need to pay credit is its perseverance, because it is here quite a while now, and the only tendency it is showing is to develop into something more useful, such as Google’s material design.

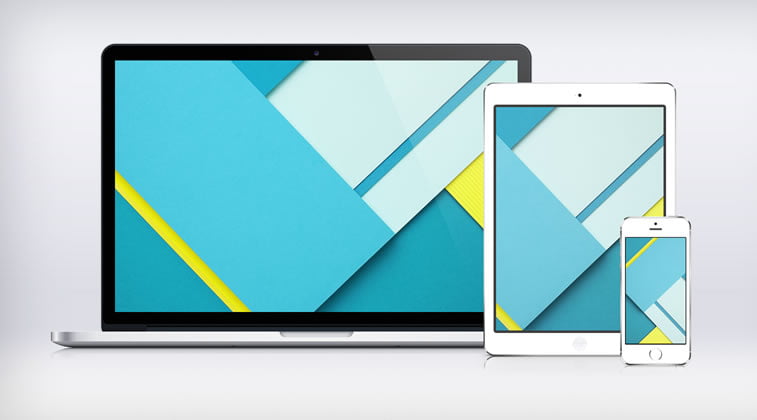
Material design
Material design, aka Quantum Paper, is Google’s design language “based on paper and ink”, which proclaims a liberal use of responsive animations, card motifs, depth effects (shadows and lighting), padding, grid-based layouts, which all together form edges and the appearance of physical surfaces. Since in 2015 the majority of Google’s mobile applications for Android (such as Gmail, YouTube, Google Drive and Docs, Maps, Inbox) have applied this design language and formed a unique branding design, but this concept is more likely to expand from mobile to desktop devices in the future.

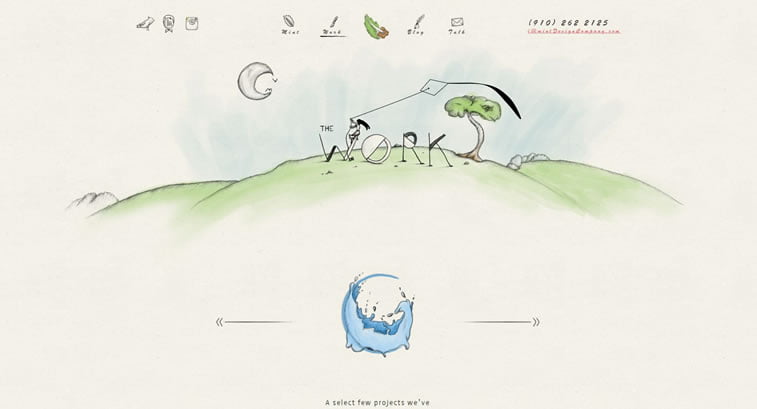
Background animation
As the extended hand of the hero image, rich background animation is what is being used more and more on truly magnificent sites whose goal is to make the experience better. Animations are now large scale – which include parallax scrolling and pop-ups, as well as small scale, which include hover tools, loading bars, navigation and menu animations. Below is the prime example of an entire site functioning as an animation, and it is predicted that even more sites will follow this trend in the future.
Creative wins
Maybe the crucial trend (which cannot even be called a trend due to its nature) is to create original, custom, creative websites which are not going to feel the same as many other similar or same sites. Just like with almost any other art (and yes, we consider web design an art), it takes a lot of talent and luck to be inspired to create something truly new and innovative, but that is the beauty of this job. You either have it, or you do not.
If you agree that creativity wins, you should hire a web design agency with soul, which has only the freshest ideas for your best experience. See our portfolio, and order web design.
Happy holidays, everyone!
Read more:
- How to Become a Web Designer?
- Choose the Right Web Design Agency for you
- What Is Responsive Web Design?