Da li se i vama čini da se oblast web dizajna prilično razvila u poslednjih nekoliko godina? Reklo bi se da smo zakoračili u eru post-responzivnog dizajna, praćenu digitalnim eksperimentima, pokretnim pozadinama, inovativnim interakcijama, jedinstvenom tipografijom i društveno odgovornim dizajnom potkrepljenim jednakošću i inkluzivnošću.
Nije loše, zar ne?
Da ne pominjemo i ogromnu količinu energije koju dizajneri i programeri širom sveta ulažu u UX istraživanja, razvoj UI elemenata, strategiju rešavanja problema, pristup izradi sajtova sa fokusom na korisnicima i – sve u svemu – na stvaranje kvalitetne veze između tehnologije i estetike.
Rezulat svega toga vidljiv je u stvaranju inovativnih, zanimljivih i uticajnih sajtova. A 2019. je tek počela.
Raduje nas činjenica da ćemo u narednim mesecima viđati još češću primenu najnovijih trendova.
Top 10 tendencija u web dizajnu za 2019. godinu
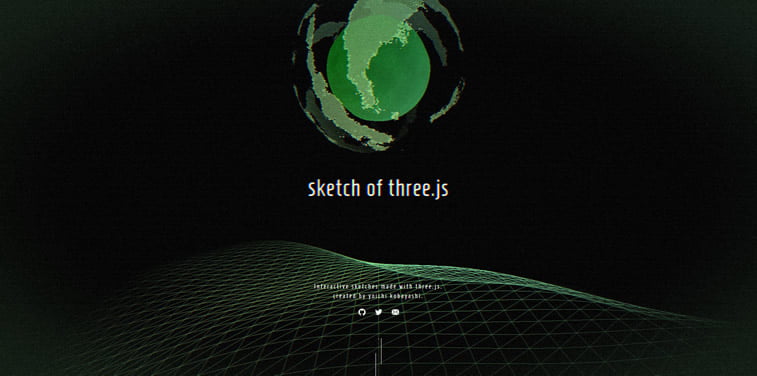
1. Digitalni eksperimenti
Da li ste nekada razmišljali o tome da kreirate digitalni parfem i povežete miris sa određenim zvukom? Ili da na interaktivan način poželite srećnu novu godinu posetiocima vašeg sajta. Ili, možda, da osmislite web sajt kao doprinos poslednjoj sezoni popularne TV serije?
Ako maštate o tome šta biste sve voleli da kreirate za web, zašto to jednostavno ne biste i napravili? Treba samo malo da eksperimentišete. Nije, u stvari, ni pitanje da li bi trebalo da pokušate, jer digitalni eksperimenti postali su svojevrstan trend.
Zato se igrajte dizajnom, napravite nešto originalno i nadmašite očekivanja. Korisnici će umeti da cene kreativnost, a kolege dizajneri će hvaliti vaš rad širom interneta.
Potrudite se da u 2019. godini pošaljete odvažnu poruku svojom web prezentacijom. I učinite to sa stilom.





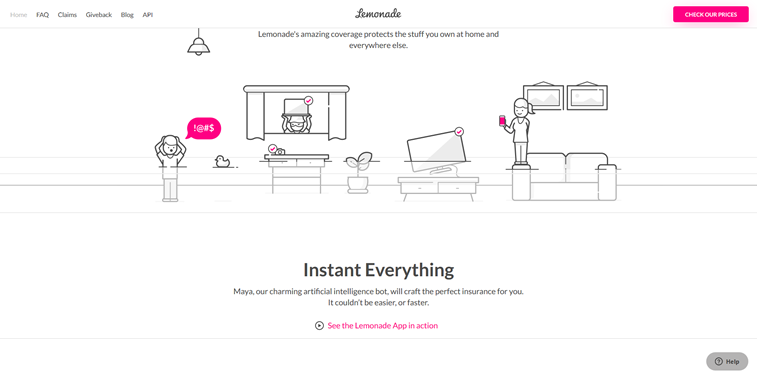
2. Narativne ilustracije
Slike preko cele naslovne strane na sajtu (eng. hero images) već duže vreme su trend u web dizajnu. Upečatljive, visokokvalitetne fotografije koje ispunjavaju čitav deo stranice vidljiv pre skrolovanja (eng. above the fold) sastavni su deo mnogih sajtova.
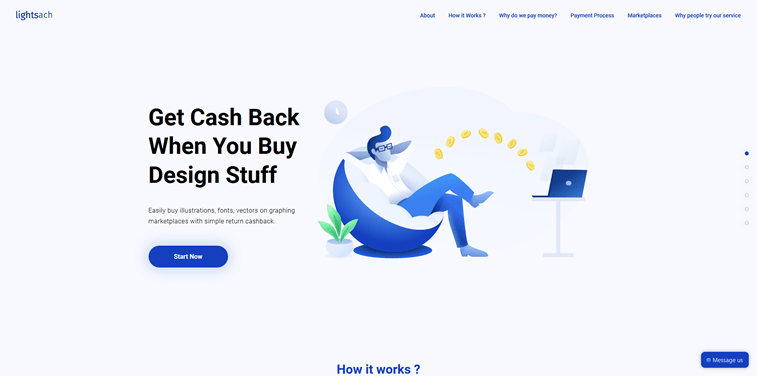
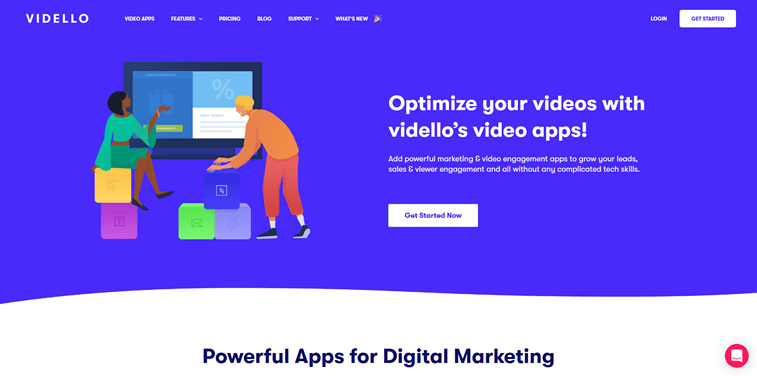
Danas, međutim, umesto fotografija mnogo češće viđamo ilustracije. Najnoviji trend: narativne ilustracije ljudi, najčešće u 3D obliku i različitim bojama.
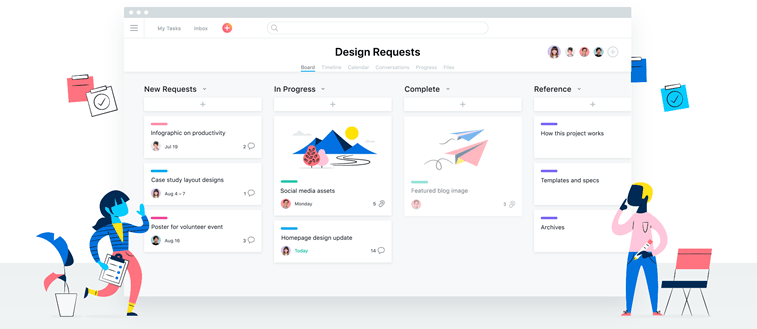
Onlajn izvori besplatnih vektorskih ilustracija koje se mogu prilagođavati po potrebi, kao štu su Humaaans i unDraw, definitivno su doprinele tome da web stranice postaju sve češće naseljene ilustrovanim ljudima različitih oblika, veličina, boja i mogućnosti.
Primetan je i novi mikro-trend: plavi ljudi na ilustracijama. Ta tendencija nam je zapala za oko dok smo gledali izveštaj The State of UX in 2019 za koji je zaslužan UX Collective. Zbog čega plavi ljudi? Pa, da bi se na taj način „rešili svi problemi različlitosti”, naravno.
U svakom slučaju, ilustracija ima veliki potencijal za stvaranje jedinstvenog vizuelnog identiteta brendova i proizvoda. Slack je to već prepoznao, Asana takođe, kao i brojne druge veće i manje kompanije širom sveta. A, ukoliko vas zanima kako je teklo istraživanje, a zatim i konceptualizacija i kreiranje unikatnih ilustracija za kompaniju Slack, ilustrator Alis Li (Alice Lee) opisala je kompletan proces u svom članku.





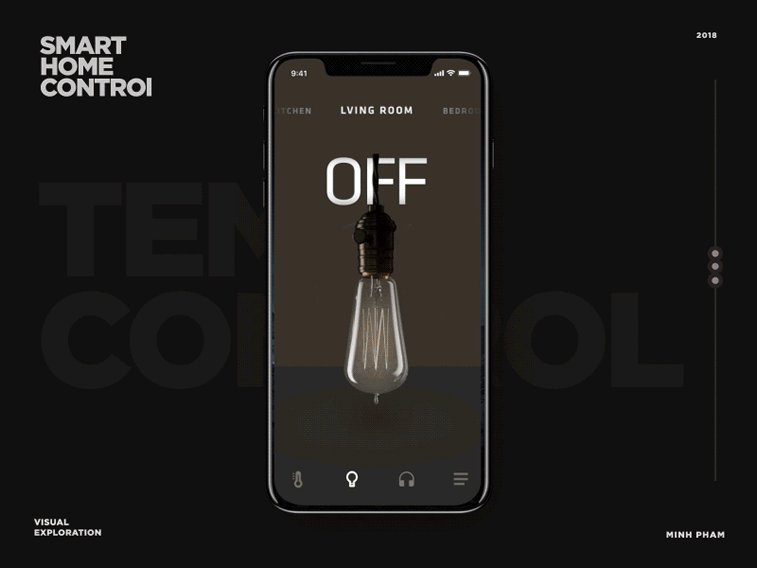
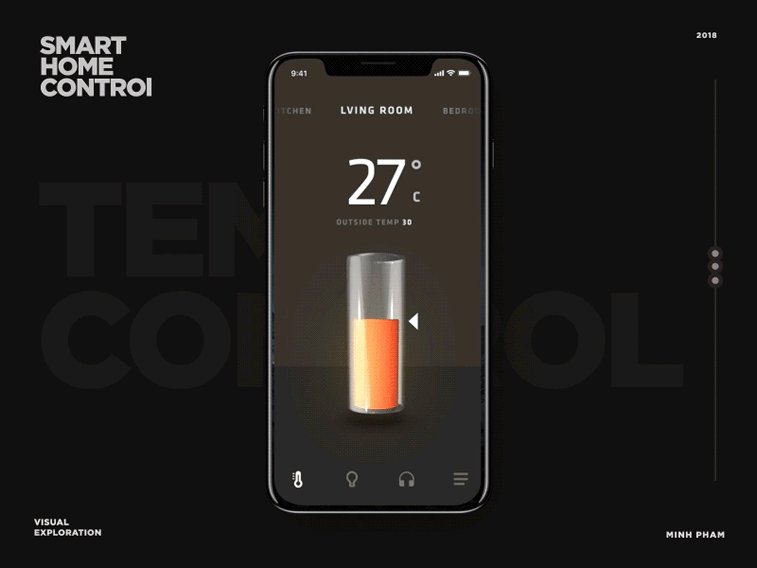
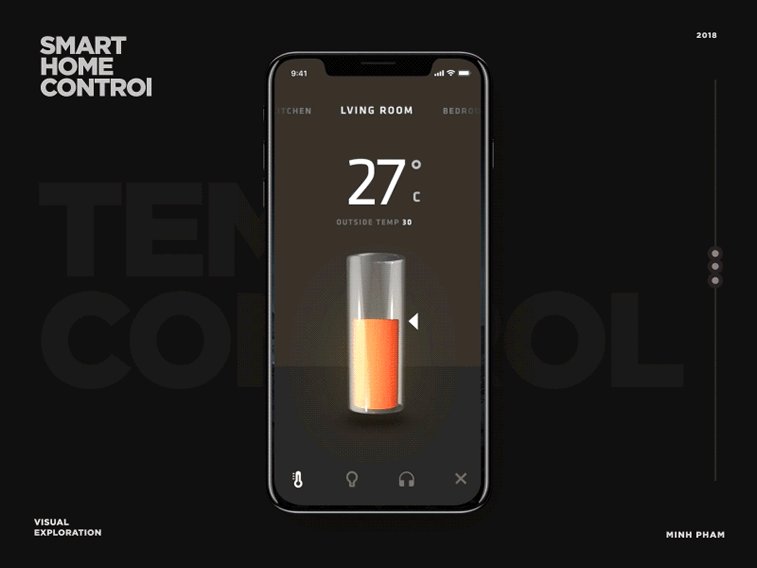
3. Inovativne interakcije
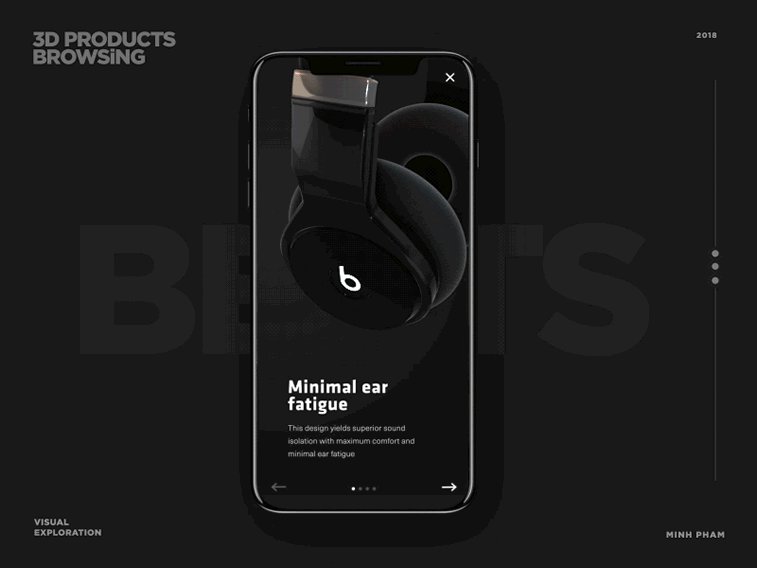
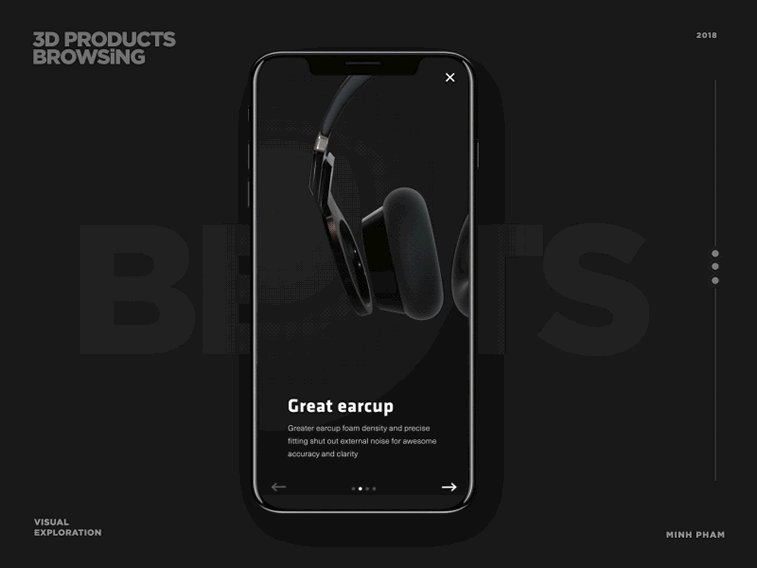
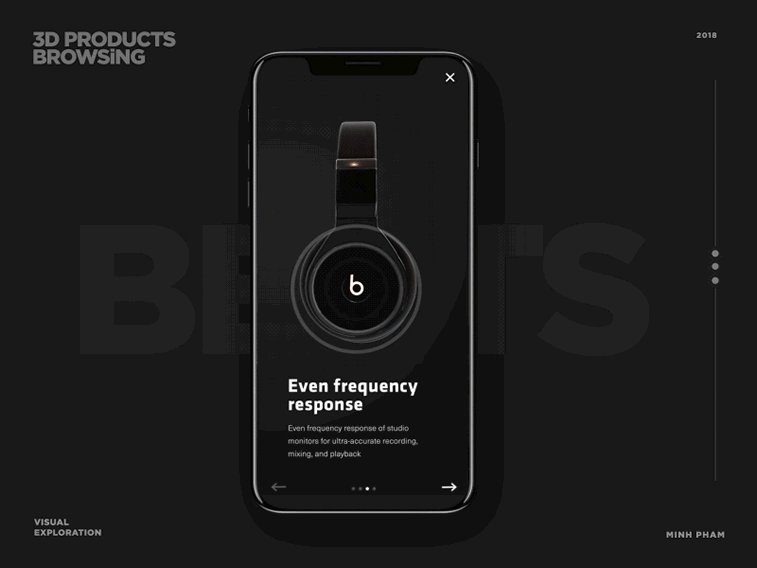
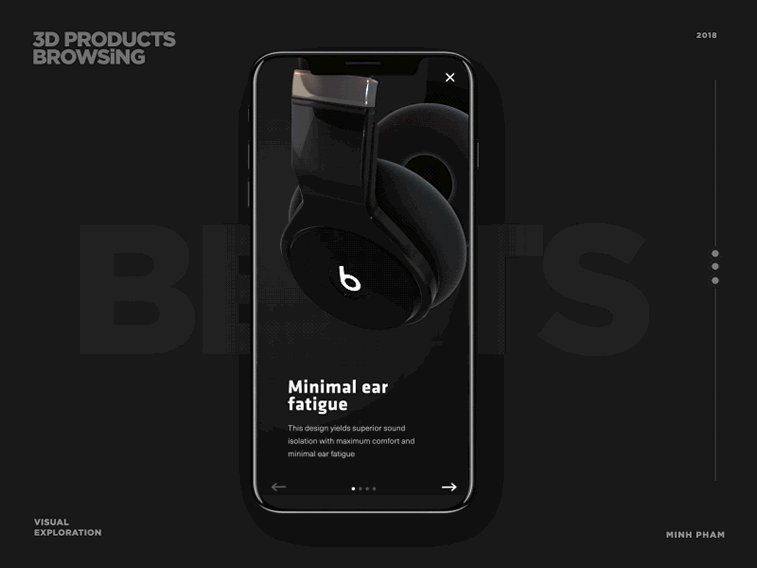
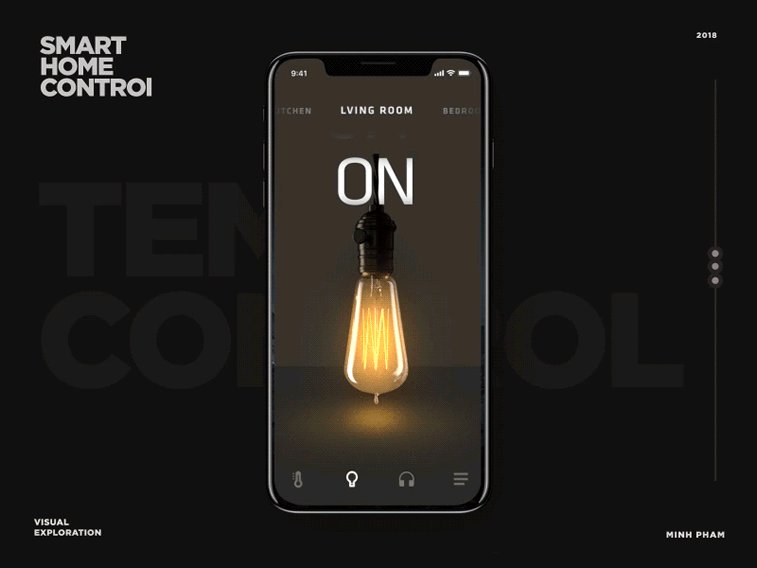
Responzivni sajtovi sa navigacionim menijem koji na mobilnoj verziji sajta prelazi sa vrha na dno strane (kako bi korisnicima bilo lakše da kliknu palcem), kao i multimodalni interfejs, UI elementi koji se pokreću glasovnom komandom i trodimenzionalni pregled proizvoda u e-prodavnicama, samo su neke od inovativnih i kreativnih interakcija koje viđamo na internetu u poslednje vreme.
Mikrointerakcije takođe postaju sve značajnije kada je reč o poboljšanju korisničkog iskustva. Tako, sve češće nailazimo na inovativne izmene u signalnom svetlu, zvuku, boji i pop-up prozorima za različite vrste notifikacija. Osim toga, sve veća pažnja se posvećuje i pisanju za web interakcije (eng. microcopy), čiji je osnovni cilj da korisničko iskustvo učini jednostavnim i uspešno provede svakog korisnika kroz potrebne korake do željenog cilja na sajtu.




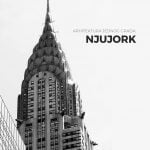
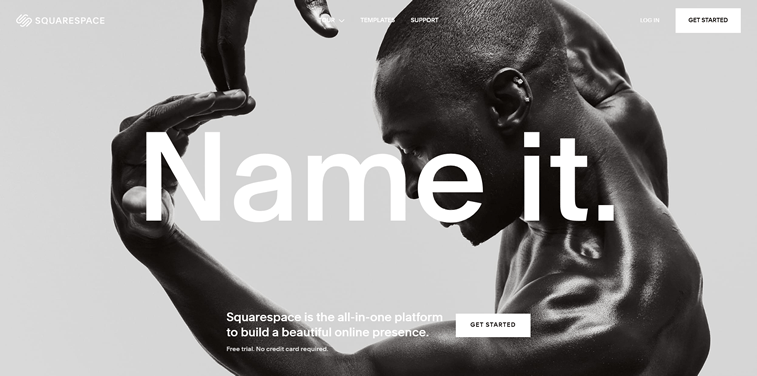
4. Unikatna web tipografija
Brojne kompanije koriste tipografske elemente kreirane specijalno za njih za potrebe brendiranja ili redizajna korporativnog identiteta. Jedinstveni vizuelni jezik postaje trend i u sferi web dizajna.
Tako su, recimo, tipografi nedavno osmislili Clarkson, potpuno nov font dizajniran za kompaniju Squarespace, za potrebe redizajna sajta. Taj font je specifičan po tome što oslikava njujorško nasleđe i, kako objašnjavaju autori, namerno je neobičan, sa ciljem da balansira između jasnoće, čitljivosti i sofisticiranog izgleda neo-grotesknog beserifnog (sans-serif) fonta.
Ne postoji mnogo toga što na efikasniji način može da istakne vaš brend u prvi plan na webu, kao što to može upotreba unikatne tipografije. To je dokazana činjenica.




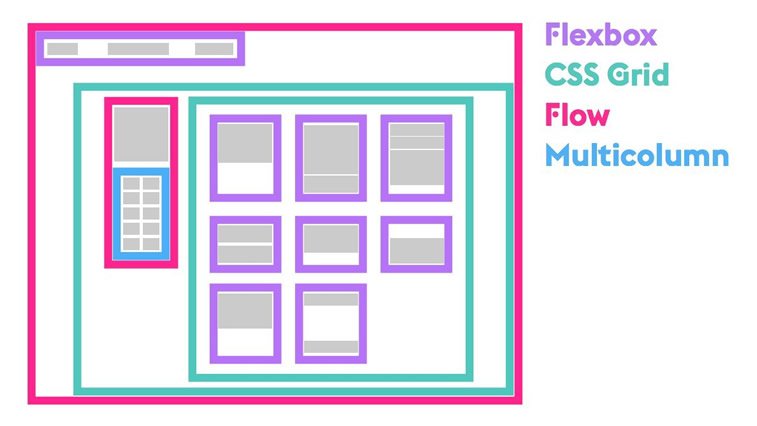
5. Intrinzični web dizajn
„Sve u vezi sa web dizajnom se upravo promenilo”. Bio je to naziv predavanja koje je Džen Simons (Jen Simmons) održala u Sijetlu na konvenciji An Event Apart u aprilu 2018. godine. Za vreme tog predavanja, ona je predstavila i novi koncept – intrinzični web dizajn (eng. intrinsic web design).
„Intrinzični web dizajn je naziv koji dajem ovoj novoj eri, jer zaista smatram da se nalazimo u novoj eri za dizajn stranica (eng. layout design). Svi koji su već duže vreme u ovoj branši sećaju se da smo imali do sada različite ere. Dugo smo koristili HTML tabele, nakon čega smo prešli na Flash CS5 koncept, a onda i na borbu između fluidnog i fiksnog dizajna. Zatim, došao je trenutak kada nismo morali sve iznova da definišemo za svaku stranicu i bio je to momenat nastanka responzivnog (prilagodljivog) dizajna. Svaka od tih era imala je svoj naziv. Zato verujem da i ovoj novoj eri treba ime.”
– Džen Simons, dizajner-promoter u kompaniji Mozilla
Dakle, posle HTML-a, flash dizajna, fluidnih stranica, stranica sa fiksiranom širinom i responzivnog dizajna, šta je sledeće? Intrinzični dizajn.
Šta to znači?
Reč intrinzičan označava nešto što je osnovno ili prirodno i odnosi se na konstitucionalni, suštinski, izvorni deo nečega.
A u sferi web dizajna? Intrinzičan dizajn se nalazi između fluidnog i fiksnog dizajna zasnovanog na tabelama. Na neki način, to opisuje „responzivni dizajn +”.
Neke od osnovnih razlika, kako ih je Džen Simons opisala, mogu se objasniti kroz nekoliko primera.
- Responzivni web dizajn podrazumeva fleksibilne slike. Intrinzični web dizajn podrazumeva fleksibilne ili fiksirane slike.
- Responzivni dizajn podrazumeva fluidne kolone. Intrinzični dizajn podrazumeva fluidne kolone i redove.
- Responzivni dizajn koristi upite medija (eng. media query). Intrinzičnom dizajnu takvi upiti nisu nužno potrebni.
U suštini: intrinzični dizajn omogućava da se mešaju fiksni i fluidni elementi. To znači da je moguće kreirati fluidan izgled strane sve dok ne dođe do minimalne veličine, kada će postati fiksiran.
Jedno je sigurno, tokom 2019. godine ćemo sve češće viđati i stranice kreirane na intrinzičan način.

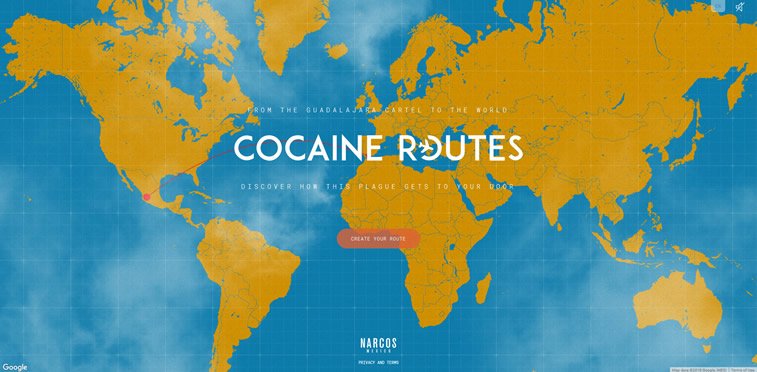
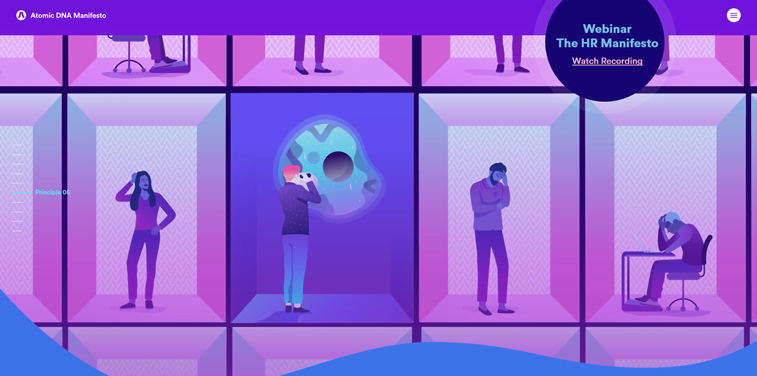
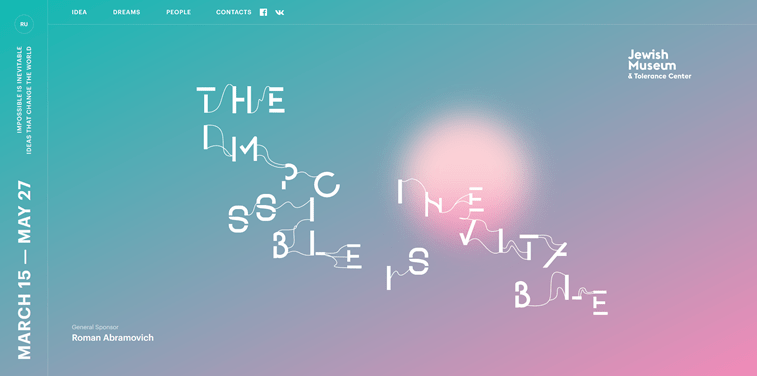
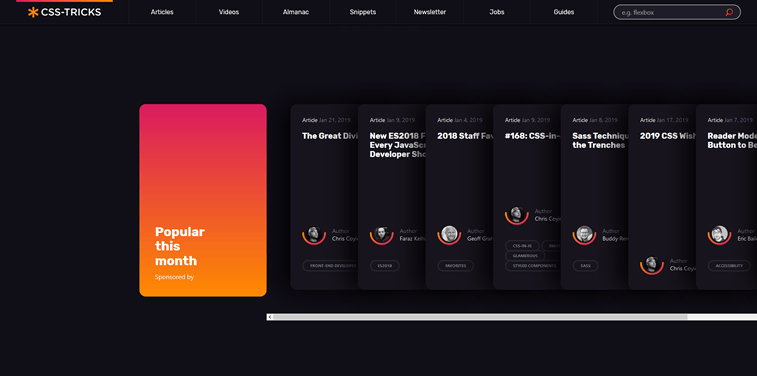
6. Živahne boje
Jarke boje i gradijenti sa upečatljivim bojama lako mogu da privuku pažnju korisnika. Pojačavajući vizuleni doživljaj interfejsa i unapređujući iskustvo, činjenica je da živahne boje duže zadržavaju korisnike na sajtu.
“Roze je nova neutralna”, piše u prošlogodišnjem članku sa Webflow bloga. Isto primećujemo i u 2019, budući da sve više web dizajnera koristi zanimljive nijanse roze boje i jarkih gradijenata kako bi osveželi izgled stranica.
Kris Kojer (Chris Coyier) je to učinio tokom poslednjih vizulenih izmena na sajtu CSS-Tricks. Da li ste i vi razmišljali o unošenju jarkih boja u svoj novi dizajnerski projekat ili redizajn postojećeg sajta?



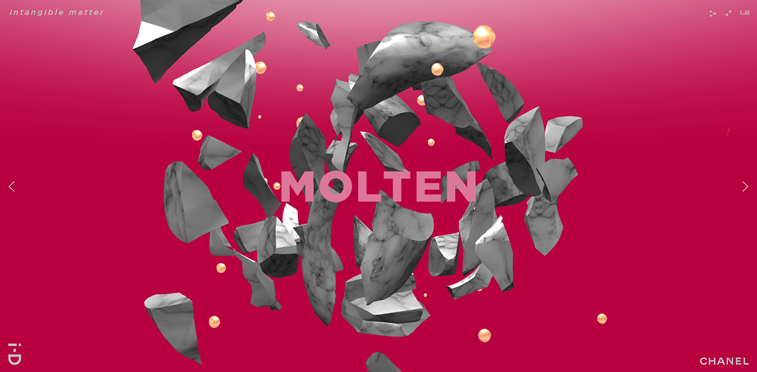
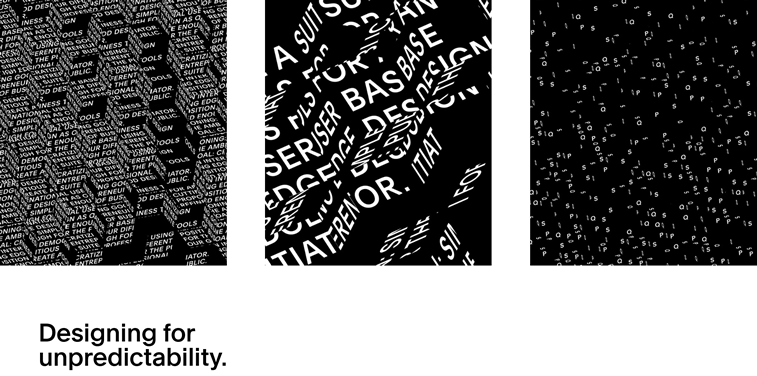
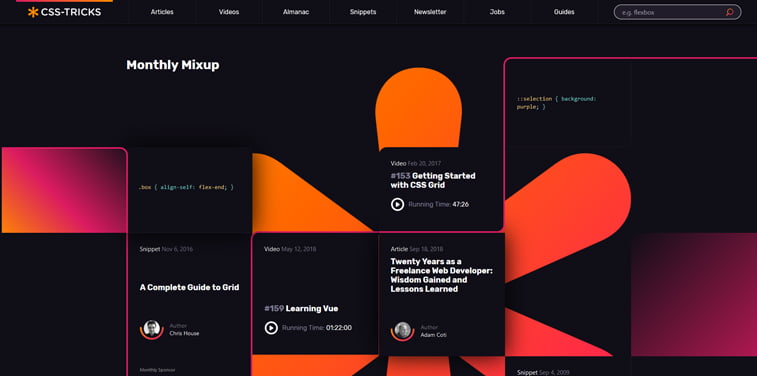
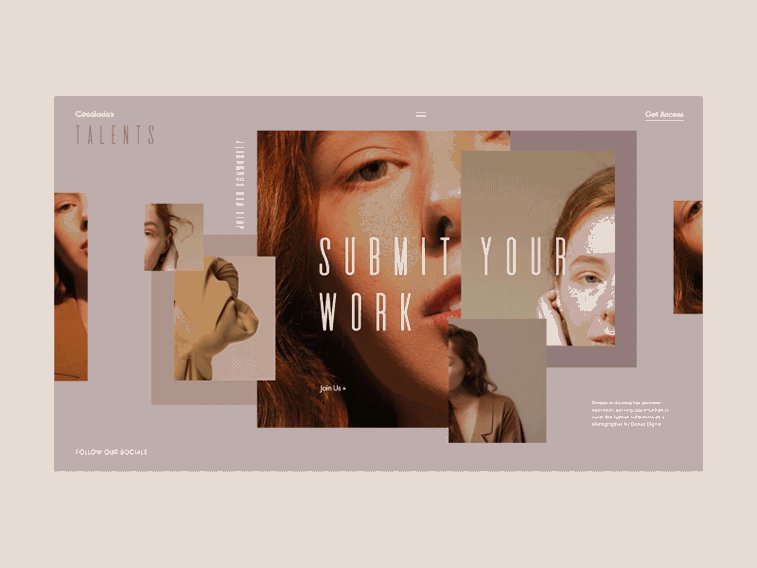
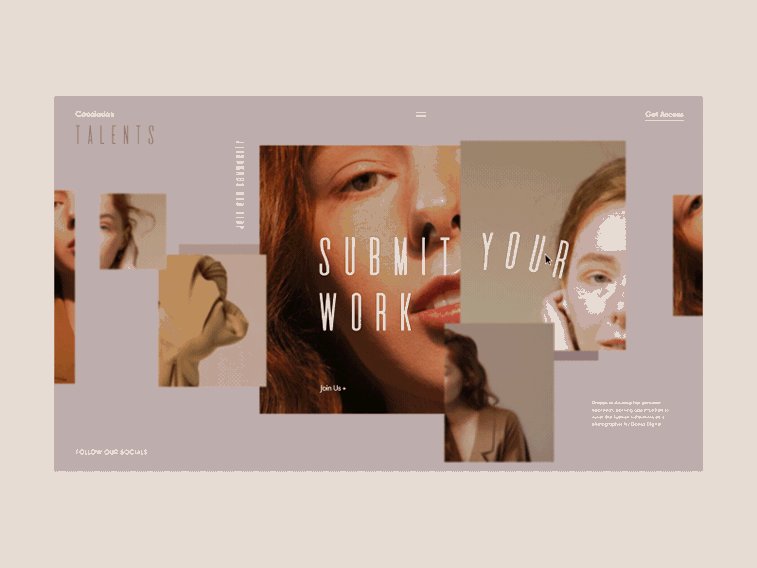
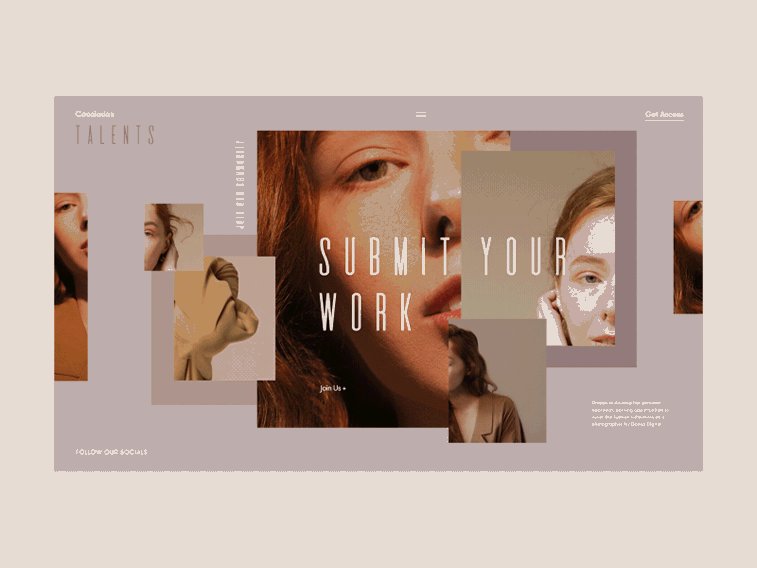
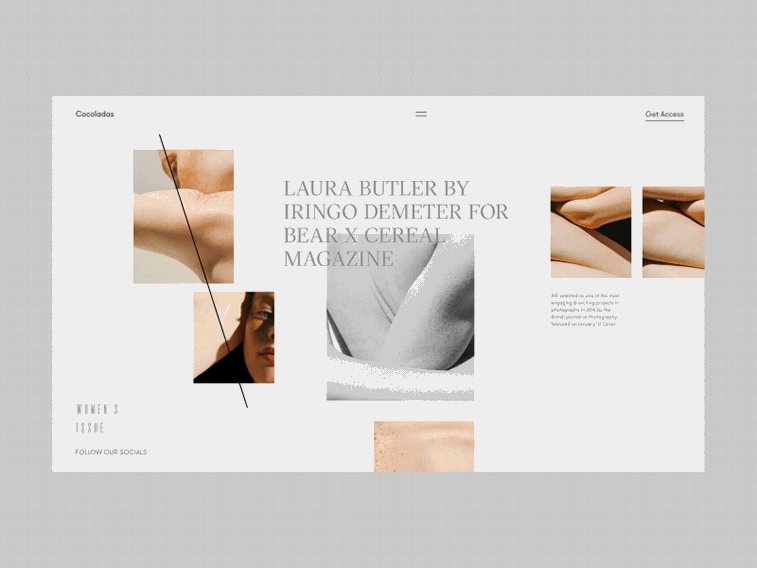
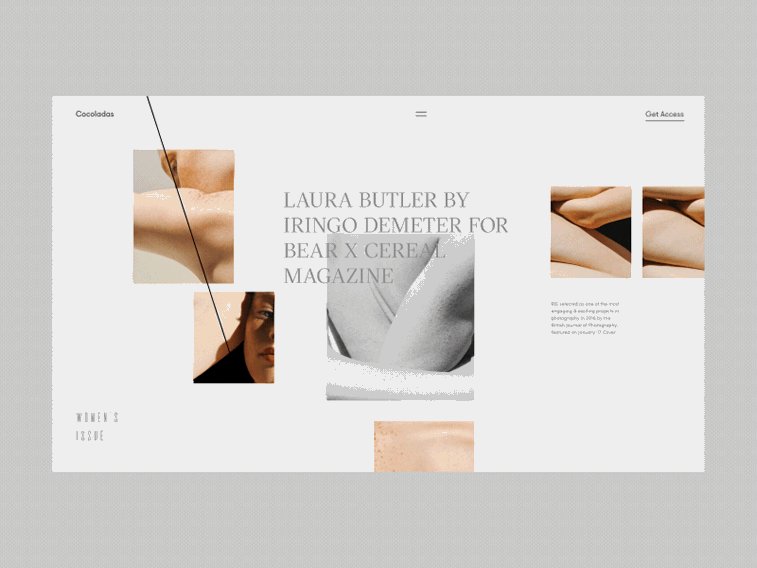
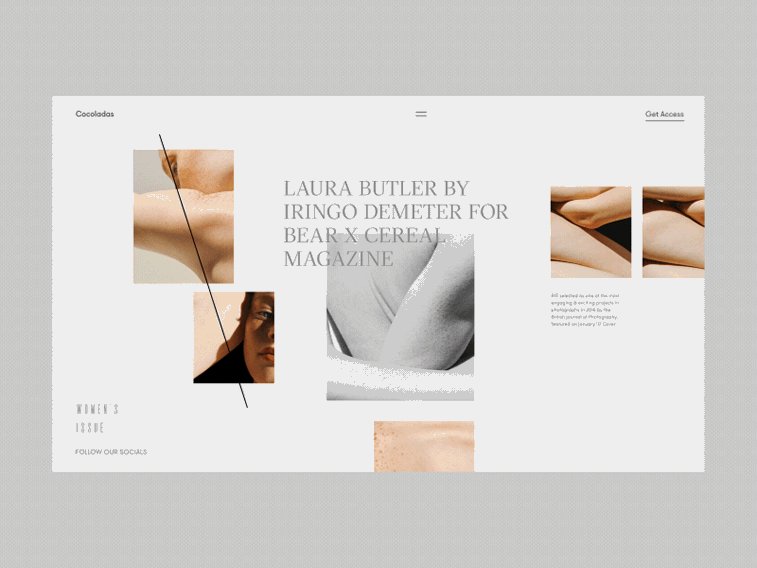
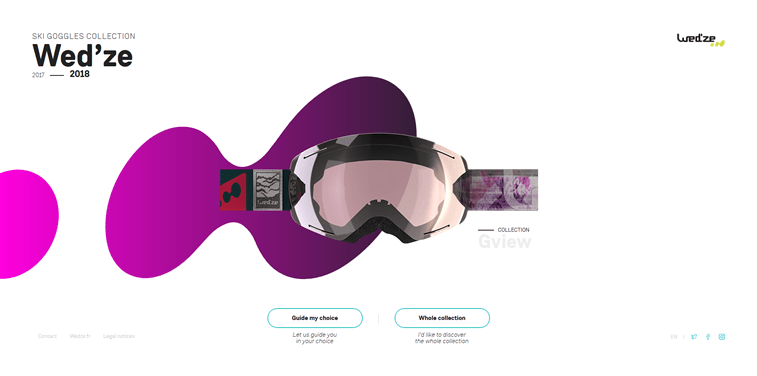
7. Iskidana mreža i razliveni oblici
Geometrijske oblike već decenijama viđamo svuda na internetu. Kvadrati, krugovi i pravougaonici najčešće se koriste i za skiciranje i za pravljenje okvirnog izgleda sajta (eng. wireframe) i za finalni izgled stranica. A finalni izgled stranica najčešće je u obliku simetrične mreže (eng. grid).
Međutim, više ne.
Dizajneri sve češće eksperimentišu sa, takoreći, iskidanom mrežom (eng. broken grid) i fluidnim, organskim oblicima kako bi kreirali što prirodniji izgled strana i vizuelno prijemčivije sajtove.
Izrada sajta ne zahteva hiruršku preciznost, već više umetničku slobodu koja će dizajn učiniti lakše dostupnim i više u skladu sa ljudskom prirodom. Pokazalo se da neuobičajena upotreba mreže i organskih oblika u tome može i te kako da pomogne.




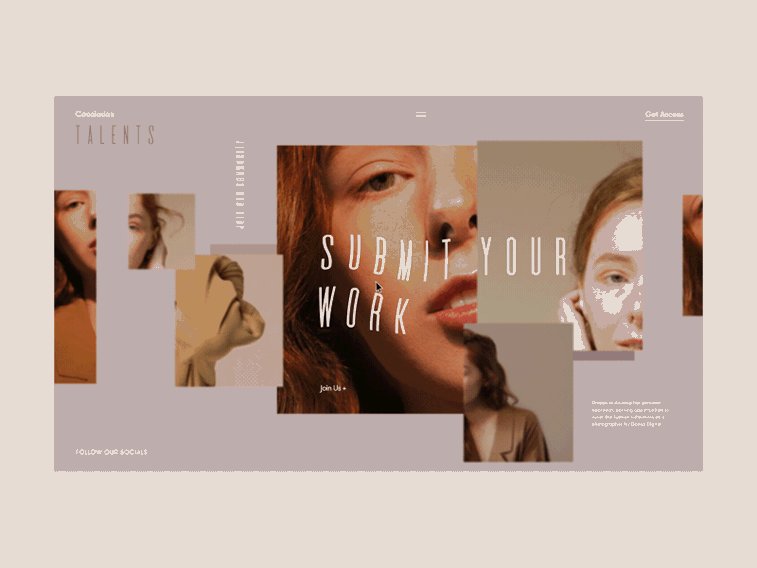
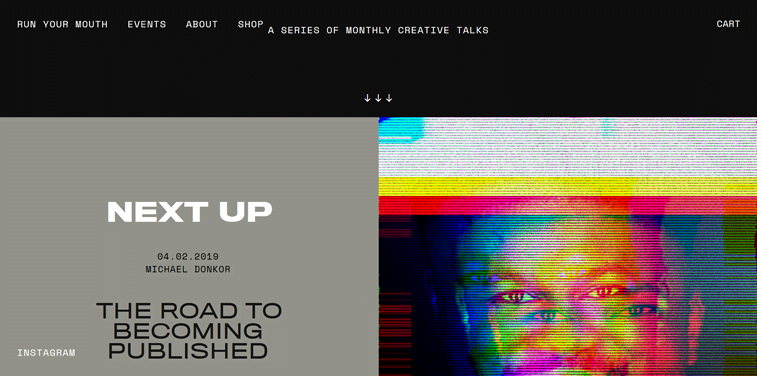
8. Glič efekat
Retro stil se vraća među web dizajn trendove. Zapravo, nije ni prestajao da bude jedan od njih. Ovog puta, reč je o glič efektu (eng. glitch effect), koji je tokom 1990-ih godina bio veoma popularan, ali i dalje ne izlazi iz mode kao zanimljiva tehnika za davanje nove dimenzije fotografijama ili video snimcima.
Tako, nastavljamo da viđamo sajtove sa gličom i u 2019. godini. Takav efekat lako može učiniti da se ljudi osećaju nostalgično. I to se najčešće karakteriše kao dobro.
Osim toga, retro estetika dokazano je efikasna u privlačenju pažnje i zadržavanju posetioca duže na sajtu. A to je uvek dobro. I zato, živeo glič!

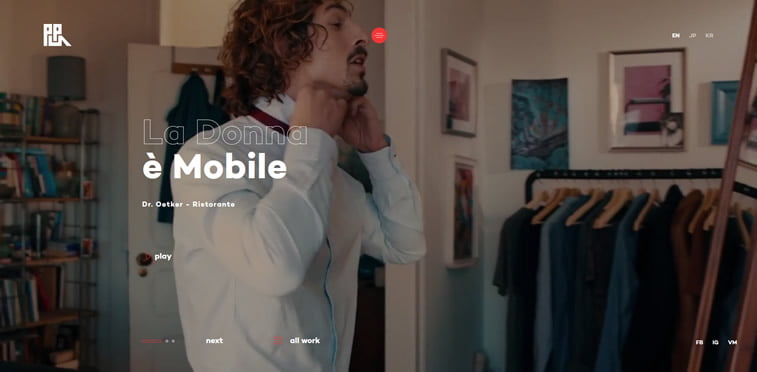
9. Web sajt ide uživo za 3, 2, 1…
Ilustracije preko cele strane nisu jedini trend u 2019. godini. Video pozadine su postale značajan element i deluje da će to i ostati još dugo. Ukoliko se ispravno upotrebljavaju (ako nisu prenaglašene, preglasne ili na bilo koji drugi način previše napadne), pokretne slike na početnoj strani sajta mogu da ostave odličan utisak na posetioce. Zbog toga sve više web sajtova koristi ovaj element da privuče pažnju (i zadrži je).
Video snimci doprinose umetničkom izgledu sajta i čini se da su dizajneri prilično zadovoljni rezultatima koje donose. I ne samo oni. Stručnajci za digitalni marketing ističu da video pozadina može da poveća stopu konverzija za čak 140%, i to samo na osnovu toga što video produžava vreme boravka i pomaže u tome da posetioci ostvare smisleniju interakciju sa sajtom.

10. Društveno odgovoran dizajn
Raduje nas činjenica da u poslednje vreme ima sve više dizajnera, ilustratora, animatora, programera i drugih stručnjaka koji stvaraju raznovrsna rešenja za web, obraćajući pažnju na različitost među korisnicima.
Unapređenje standarda za pristupačnost web sajtova (eng. accessibility standards) i kreiranje digitalnih proizvoda namenjenih ljudima različitog uzrasta, pola, sposobnosti, kao i kulturnog, religioznog i etničkog porekla, svakako je učinilo da svetska mreža zvana internet postane inkluzivnija i lakše dostupna mnogo većem broju korisnika nego ranije.
„Ne možete samo da nacrtate ljubičaste ljude i nazovete to različitošću”, napisala je u svom članku za Medijum Meg Robišo (Meg Robichaud), ilustrator u kompaniji Shopify. „Pitanje različitosti u tehnološkoj industriji neće biti rešeno na stranicama bez rezultata (eng. empty state)”, dodala je Meg.
I mi se u potpunosti slažemo sa njom. Inkluzivni dizajn podrazumeva još mnogo toga i rezultati se neće magično preneti u stvaran život. Ipak, ne možemo a da se ne zapitamo – može li dizajn da promeni svet? Mi verujemo da može!

Zaključak
Da sumiramo, čini nam se da za jedno možemo da budemo sigurni.
Možemo da zaboravimo na izjave kao što su:
- oduvek se tako radilo
- ljudi su navikli da to vide na stranici
- korisnici ne žele promenu, zato i pravimo da sve izgleda isto kao do sad
- dodaćemo neki tekst, bilo koji tekst, da popunimo prazna mesta; korisnici će to razumeti
Web dizajn, kao deo IT industrije, poznat je po tome da uvek preispituje status quo, postavlja nove trendove i donosi promene svojim inovativnim, eksperimentalnim i originalnim oblikovanjem rešenja za internet. Po svemu sudeći, 2019. se po tome neće razlikovati od prethodnih godina. Drago nam je da dizajneri ne sede skrštenih ruku, ponavljajući uvek isto iznova i iznova.
Posebno smo ohrabreni činjenicom da je kombinacija strateškog mišljenja i temeljnog istraživanja u oblasti korisničkog iskustva i web dizajna postala trend za sebe. Nadamo se da će tako i ostati u bližoj (i daljoj) budućnosti.
Voleli bismo da čujemo vaše mišljenje o trendovima u web dizajnu za 2019. godinu. Da li ste primetili još neke tendencije koje smatrate vrednim pomena? Podelite svoja razmišljanja i opažanja sa nama u komentarima ispod teksta ili na našoj stranici na društvenoj mreži Facebook.