Kada vidite naslov koji glasi „68 novih alata za web dizajn u poslednja dva meseca”, vrlo je verovatno da će to delovati pomalo i zastrašujuće. 68 novih alata?!? Kako da postignete sve da ih isprobate? I kada? Trebaju li vam sve te alatke uopšte?
Ovakva i slična pitanja vam se sigurno vrzmaju po glavi, posebno imajući u vidu da već postoji na stotine alata, aplikacija, dodataka i različitih kompleta za web dizajn. I uz to, zaista, često se pojavljuju nove, bolje, efikasnije i još funkcionalnije alatke.
Stoga smo napravili selekciju i ovom prilikom predstavljamo vam odabrane nove alate koji web dizajnerima mogu pružiti pomoć u svakodnevnom radu, i to besplatno. Ne morate ih, naravno, isprobati sve, ali preporučujemo da odaberete one koji mogu povećati vašu produktivnosti ili unaprediti saradnju sa kolegama iz tima. I pružite im šansu. Ko zna, možda se među njima krije revolucionarno rešenje koje će rešiti brojne probleme na koje nailazite tokom rada na projektima.
8 korisnih alata za dizajnere i programere
1. Framer X
Alat za interaktivni dizajn, pod nazivom Framer X, naslednik je alata Framer i priža mogućnost pravljenja i finog podešavanja svih potrebnih elemenata za web dizajn – od prilagođenih ikonica do kompleksnih ilustracija. Uz pomoć naprednih funkcija za upravljanje putanjama, kreiranje visokokvalitetnih tranzicija i automatsko prilagođavanje elemenata veličini stranice (eng. responsive design), Framer X nudi obilje mogućnosti za veb dizajnere i programere. Moguće je, recimo, menjati stilove, koristiti višestruke senke u dizajnu i namenski rasporediti elemente prema hijerahiji. Sve što se nalazi na radnoj površini moguće je zajedno izvesti u vidu ikonice, slike u SVG formatu ili CSS koda. Za rad sa alatom Framer X nije potrebno prethdono poznavanje alata Framer, ali će dobro doći poznavanje upotrebe jezika i programskih okvira HTML, CSS, React, JavaScript i Node.js.

Lične impresije tokom korišćenja beta verzije alata Framer X pažljivo je beležio dizajner Lačezar Petkov (Lachezar Petkov) i detaljno ih opisao u članku za Smahing Magazine. Pri tome, posebnu pažnju je posvetio novim opcijama, kao što su Stacks i Scroll, ali i novim komponentama Code i Design. Alat Framer X trenutno je dostupan samo za operativni sistem iOS, ali očekuje se uskoro i podrška za Windows. Napominjemo i da je ovaj alat besplatan samo tokom probnog perioda od 14 dana, nakon čega se upotreba naplaćuje 12 dolara mesečno.
2. Flow Type

Flow Type je tipografski alat u vidu skripte za programe Adobe InDesign i Adobe After Effects koji omogućava pristup tipografiji na neuobičajen način, tako što postepeno manipuliše slovnim znakovima menjajući ih na linearan ili sinusoidan način. S obzirom na to da je upotreba teksta postala sve prisutniji trend u veb tipografiji, ovaj alat može da olakša i ubrza stvaranje jedinstvenih, razigranih reči na stranici. To će svakako doprineti modernom i unikatnom izgledu vebsajta.
3. Zeplin 2.0
Ako se bavite kreiranjem digitalnih proizvoda i radite u timu dizajnera i programera, moguće je da ste već upoznati sa aplikacijom Zeplin. Ova alatka podržava datoteke nastale u programima Adobe XD, Sketch, Figma i Adobe Photoshop i predstavlja prostor za saradnju, kontrolu različitih verzija dizajna, pravljenje specifikacija i izvoz dizajnerskih rešenja u vidu programskog koda. Prošle su tri godine od kako je Zeplin lansiran i za to vreme koristilo ga je više od milion i po ljudi.
Sada, na scenu stupa Zeplin 2.0 – najnovija verzija sa brojnim novim funkcijama i opcijama. Jedan od najvažnijih noviteta je specifična mogućnost upravljanja komponentama. Naime, sada je moguće fokusirati se na manje delove u sklopu jednog dizajnerskog sistema i moguće je uvesti simbole iz programa Sketch, koji će se automatski pojaviti u odeljku sa komponentama. Uskoro stiže i podrška za simbole iz programa Figma i Adobe XD. Zeplin 2.0 kreiran je za operativne sisteme Android i iOS, a funkcioniše i kao web aplikacija.
4. Trix

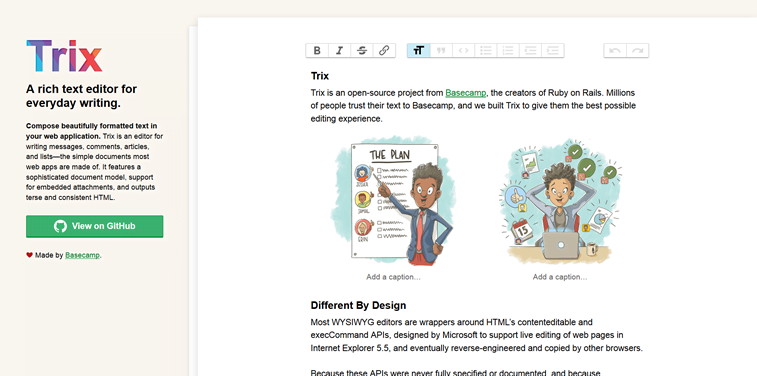
Trix je projekat otvorenog koda organizacije Basecamp, koja je svima dobro poznata kao kreator programskog jezika i okvira Ruby on Rails. S obzirom na to da milioni ljudi već implementiraju tekst koristeći Basecamp, odlučili su da izgrade Trix i svojim korisnicima ponude kvalitetno iskustvo u uređivanju teksta. Ovaj alat omogućava da se sastavi tekst unutar web aplikacije. Služi za pisanje i uređivanje poruka, komentara, članaka i top lista, kao dokumenata iz kojih se većina aplikacija sastoji. Pruža sofisticirani model dokumenta, podršku za dodatne priloge i mogućnost izvoza teksta u vidu HTML-a.
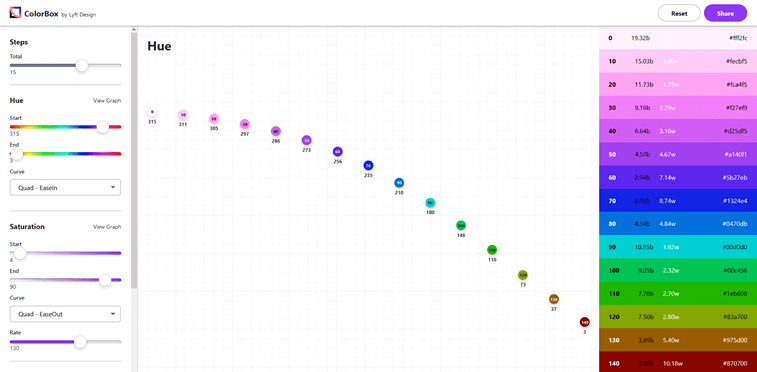
5. ColorBox

Web alat ColorBox je inovativan, skalabilan sistem boja koji služi za pravljenje funkcionalog korisničkog interfejsa. Koristeći ovaj alat, svako može da napravi svoj sistem boja zasnovan na naučnoj preciznosti. Pri tome, automatski se mogu kontrolisati nivoi kontrasta, zasićenosti, beline i drugih elemenata u bojama na osnovu jedinstvenog algoritma i specifičnog imenovanja boja u ColorBox-u, što sprečava odstupanja i doprinosi lakšem održavanju UI sistema. Ovaj alat funkcioniše na principu otvorenog koda, tako da dizajneri i programeri mogu da ga prilagode svojim potrebama. Upotreba za programere zasnovana je na migracionom alatu koji boje prebacuje u novi sistem, dok je za dizajnere kreiran dodatak za program Sketch.
6. Tachyons
Alat Tachyons služi za CSS stilizovanje, ali uz to nudi i kompletan dizajnerski sistem, uz 480 dostupnih kombinacija boja i mnoge druge mogućnosti. Za njegovu upotrebu postoji bogat repozitorijum komponenti otvorenog koda napisanih u statičkom HTML-u koji je jednostavan za korišćenje, prilagodljiv unikatnim temama i različitim jezicima. Svaki modul je pažljivo dokumentovan, počevši od statističkih podataka o veličini modula do specifikacije za svaku CSS klasu i njen izgled na ekranu. Svaki put kada se primeni nova klasa, njen efekat neće poništiti prethodne stilove u kaskadi. Umesto toga, dobija se brza povratna reakcija i odgovor na pitanje kako će CSS dizajn uticati na postojeću šemu i markaciju (eng. markup), bez preklapanja sa prethodnim dizajnom. Tachyons podržava programske jezike i okvire Rails, React, Ember, Elm, Angular, statički HTML i mnoge druge. Podrazumevana platforma za koju se kreiraju stilovi uz pomoć ovog alata odnosi se na mobilne uređaje, ali dizajn se po potrebi lako može prilagoditi drugim veličinama ekrana. Na taj način, Tachyons je i sam po sebi prilagodljiv alat, osmišljen tako da zadovolji potrebe svakog web dizajn projekta.
7. Coda

Inicijalna ideja za stvaranje alata Coda bila je da se omogući kreiranje dokumenata i tabela koje mogu da isprate sva dešavanja u sklopu jednog web dizajn procesa i saradnje između dizajnera, programera, klijenata, menadžera, marketinških stručnjaka i pisaca za veb. Upotrebom ovog alata dobija se kompletna projektna dokumentacija na jednom mestu, lako dostupna svima, što će projektne menadžere učiniti veoma zadovoljnim. Coda podržava tekst, grafikone, tabele, formule i još mnogo toga. Za sada je još uvek u svojoj beta fazi, tako da će pun potencijal platforme tek biti istražen u saradnji sa korisnicima. Sada već postoji veliki broj dokumenata dostupnih u vidu izmenjivih šablona za dizajnerske procese, kao i onih iz oblasti marketinga i prodaje, finansija, integrisanih komunikacija, planiranja, organizacije događaja i mnogih drugih. Svaki od šablona nastao je na osnovu projekata koje su korisnici do sada realizovali uz pomoć ovog alata.
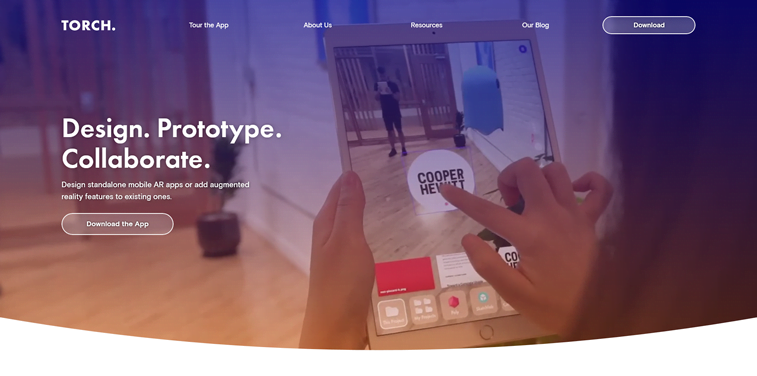
8. Torch

Torch je alat za stvaranje mobilnih aplikacija sa proširenom stvarnošću (eng. augmented reality, AR) ili dodavanje AR elemenata u već postojeći dizajn. Pokrenut je sa idejom da se dizajnerima, projektantima i programerima olakša pretvaranje ideja u 3D modele koji će se stapati sa elementima proširene stvarnosti. Podsticanje kreativnosti, pružanje pomoći u realizaciji ambicija dizajnera, i to sve u podsticajnom okruženju unutar aplikacije, suštinski su principi na kojima je zasnovan Torch.
Alatka koristi poznate gestove kako bi omogućila postavljanje objekata, modifikovanje njihovih osobina, dodavanje složenih interakcija, testiranje čitavog prototipa i dodavanje saradnika – bez napuštanja 3D okruženja. Upotreba aplikacije je jednostavna, budući da je potrebno samo prevući i prebaciti 3D modele kreirane u sklopu programa Sketchfab i Poly ili uneti 2D crteže iz Sketch-a ili nekog od Adobe programa za dizajn. Jednim klikom moguće je i izmeniti njihove specifikacije. Torch je, dakle, alat kojim se grade ispolirani prototipi aplikacija sa proširenom stvarnošću, i to bez potrebe za korišćenjem programskog koda.
Da li ste već imali priliku da isprobate neki od ovih alata? Kakvi su vam utisci? Postoji li još novih alatki za web dizajn koje biste voleli da preporučite? Očekujemo vaše odgovore u komentarima ispod teksta ili na našoj stranici na društvenoj mreži Facebook.