CSS3 je značajno promenio mnoge tehnike i pristupe koji su bili široko rasprostranjeni. Osim što je unapredio postojeće metode, učinio ih je sofisticiranijim i lakšim za korišćenje. Danas, CSS3 vam omogućava da kreirate kompleksan, estetski privlačan i visoko funkcionalan dizajn za vaš veb sajt.
Prednosti korišćenja CSS3
- Bogatstvo efekata: CSS3 nudi mnoštvo efekata za animaciju i tranzicije elemenata, čineći web stranice interaktivnim i dinamičnim.
- Jednostavnost korištenja: CSS3 moduli su podijeljeni u logičke cjeline, što olakšava učenje i korištenje.
- Poboljšana responzivnost: CSS3 omogućava lakše kreiranje responzivnih web dizajna koji se optimalno prikazuju na svim uređajima.
- Poboljšana performansa: CSS3 optimizuje performanse web stranica, smanjujući potrebu za Javascriptom.
Danas predstavljamo 10 odličnih tutorijala za tranziciju i animaciju elemenata uz pomoć CSS3.
CSS3: Unapređenje Dizajna Web Sajta | Tutorijali i Efekti
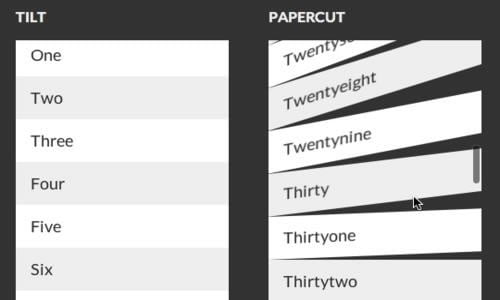
CSS3 scroll effects

Sadrži različite CSS3 scroll efekte poput curl, helix, flip, wave, fly, cards, fan, tilt, papercut, zipper i twirl.
3D Thumbnail Hover Effects With CSS

Zadivite korisnike! Dodajte dimenziju svojim slikama uz impresivne animacije hoveriranja kreirane cistom snagom CSS3.
Beercamp: An Experiment With CSS 3D

Putovanje u 3D svet CSS-a! Istražite mogućnosti CSS3 sa ovim kreativnim eksperimentom koji koristi 3D efekte.
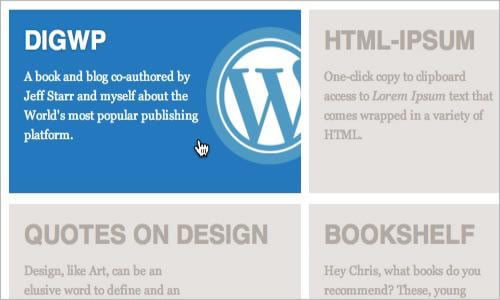
Slide In Image Boxes

Elegantne animacije za vaše slike! Dodajte dinamiku i stil svojim web stranicama uz glatke animacije slika pri ulasku mišem.
CSS 3-D clouds

Nebeski prizori na vašem ekranu! Dajte realističan izgled oblicima koristeći mogućnosti CSS3 za stvaranje 3D efekata.
Scrollorama

Ova biblioteka nudi niz opcija za animaciju elemenata na web stranici dok se korisnik skrola. Omogućava vam da kreirate efekte poput pomicanja elemenata, animacije opaciteta, rotacije i skaliranja.
Super Scrollorama

Super Scrollorama je nadogradnja Scrollorame koja nudi dodatne funkcije i opcije za animaciju. Omogućava vam da kreirate složene animacije s više koraka i ovisno o položaju skrolovanja.
Skrollr

Skrollr je još jedna popularna biblioteka za animaciju skrolanja. Omogućava vam da kreirate paralakse efekte, fiksiranje elemenata i animaciju različitih svojstava CSS-a.
Locomotive Scroll

Locomotive Scroll je lagana i fleksibilna biblioteka za animaciju skrolanja. Omogućava vam da kreirate glatke i fluidne animacije s minimalnim uticajem na performanse.
ScrollTrigger
ScrollTrigger je API uključen u GreenSock Animation Platform. Omogućava vam da kreirate animacije koje se aktiviraju na temelju položaja skrolanja, brzine i smera.
Zaključak
CSS tranzicije i animacije doprinose dodatnom poboljšanju, pružajući raznovrsne efekte koji mogu biti implementirani. Ovi efekti čine vaš sajt interaktivnim, zabavnim i estetski privlačnim, često reagujući na interakciju korisnika poput „hover“ ili „click“ akcija.
Važno je napomenuti da neki od ovih efekata mogu zahtevati korišćenje JavaScript-a i HTML5 zajedno sa CSS3.