Veb dizajner i programer Bjorn Fjelstad (nor. Bjørn Fjellstad) odlučio je da svakog dana tokom 2018. godine kreira po jednu ilustraciju dizajniranu opisnim jezikom CSS i objavi je u sklopu projekta koji je nazvao Dnevni CSS dizajn (eng. Daily CSS design).
Kako se programira ilustracija? I zašto je ovaj norveški dizajner odlučio da svoje veštine oproba i u tome?
Prema njegovim rečima, ideja da svakodnevno dizajnira prilagodljive (eng. responsive) ilustracije koristeći isključivo kodiranje jeste možda neuobičajena, ali on smatra da takav pristup može biti od velike koristi za unapređenje sopstvenog znanja, veština i kreativnosti.
„Programi namenjeni za grafički i veb dizajn svakako su logičan izbor za svakoga ko se time bavi. Ipak, kombinujući procese dizajniranja i programiranja otvaram nove mogućnosti i stvaram prostor za nastanak zanimljivih interaktivnih elemenata na ilustracijama”, objašnjava Bjorn Fjelstad.
Osim toga, on na ovaj način i vežba upotrebu tehnologija koje retko koristi, kao što su ponavljanje gradijenata, 3D efekti ili grafika koju pokreće binarni format instrukcija WebAssembly.
Isprobavajući nove kombinacije boja kroz kodiranje senčenja fragmenata (eng. fragment shader) i učeći o tome kako se kreiraju apstraktni oblici, Fjelstad istražuje polje ilustracije i animacije koristeći jezike HTML i CSS3, ali i vektorski format slika SVG za 2D grafiku i WebGL tehnologiju za 3D efekte.
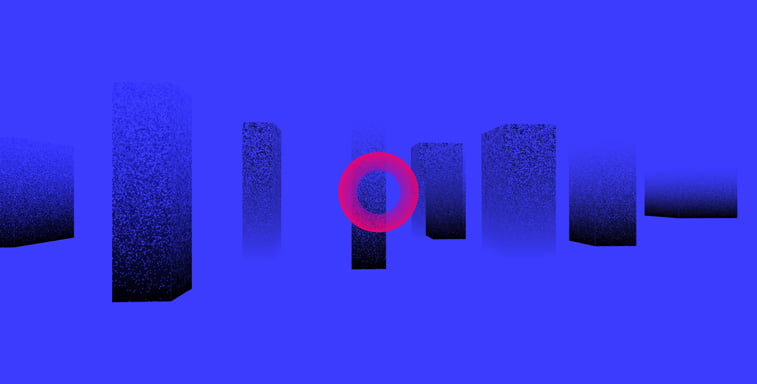
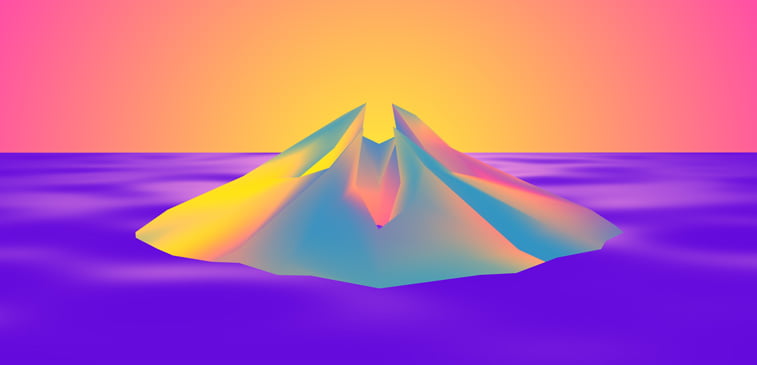
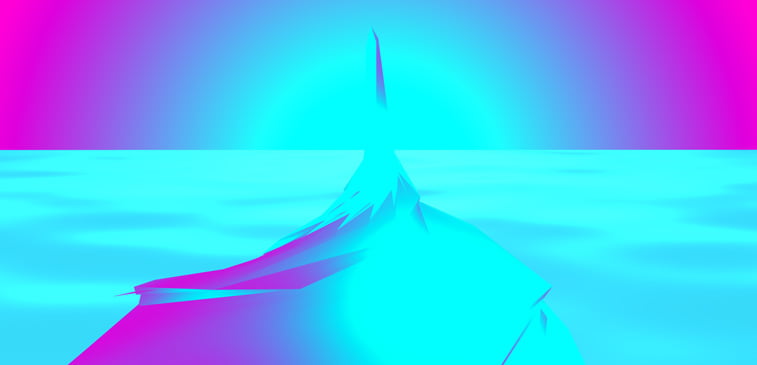
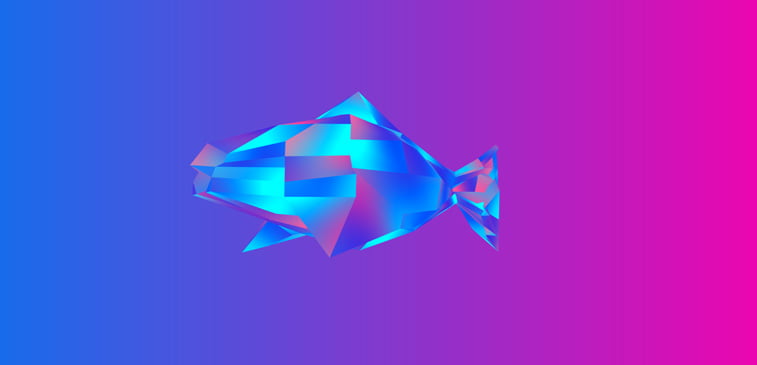
Rezultat su interesantne animacije i ilustracije sa interaktivnim elementima, koje mogu biti podstrek i drugim veb dizajnerima i programerima da odluče da prošire ili upotpune svoje znanje u oblasti stilizacije objekata i upotrebi različitih tehnologija.
Predstavljamo vam odabrane radove Bjorna Fjelstada, a ukoliko želite da pogledate i ostale i nastavite da pratite projekat Dnevni CSS dizajn, to možete učiniti putem zvaničnog sajta projekta ili putem profila Bjorna Fjelstada na dizajnerskim mrežama Behance i Dribbble.