Kao korisniku interneta sigurno vam se do sada više (i previše?!) puta desilo da sa jedne stranice odlutate na drugu, prateći link za linkom, šetajući tako po najudaljenijim bulevarima i zavirujući u najuže sokake na internetu ne biste li nešto interesantno pronašli, zaboravljajući pritom odakle ste krenuli i zbog čega.
Počeli ste možda već i da se pitate da li imate problema sa koncentracijom i treba li da se zabrinete. Ne, nije to u potpunosti do vas.
Međutim, ukoliko ste vi vlasnik vebsajta na koji posetioci dođu, zadrže se 30 sekundi i nastavljaju svoje putešestvije dalje, lutajući besciljno po mreži i ne sećajući se vaše onlajn prezentacije sa koje su krenuli na taj put – u tom slučaju imate problem.
Dijagnoza: nedovoljno atraktivan izgled veb stranica, slab kvalitet sadržaja, preterana količina reklama na jednom mestu i na kraju, sveukupno – loše urađen veb dizajn.
Zvuči surovo, znamo. Ali, isto tako znamo i da ćete, što se pre suočite sa činjenicama, brže moći da reagujete i uklonite sve neželjene elemente sa vašeg sajta kako biste korisnicima omogućili nesmetan pristup i prijatno iskustvo dok tu borave.
Dolazimo sada i do stavke (boljke!) koja je danas možda i najzastupljenija na internetu, a zove se – nedostatak pažnje.
Nadamo se da ste i dalje sa nama, da niste negde odlutali, jer prelazimo na suštinu i u nastavku odgovaramo na pitanje – kako veb dizajnom privući (i zadržati) posetioce na sajtu?
Na koji način UI/UX dizajn utiče na posećenost sajta
Kada rukujete nečim tako krhkim kao što je pažnja (danas), morate brižljivo da pristupite tom zadatku. Kao neko ko se bavi UI/UX dizajnom morate uvek da budete korak (ili dva-tri) ispred korisnika i da razmišljate na način na koji razmišljaju budući posetioci sajta koji dizajnirate.
To znači da morate da imate u vidu i psihološke i kognitivne aspekte ličnosti korisnika, da znate da mnogo češće reaguju emotivno nego racionalno, pa i da predvidite sve moguće distrakcije koje mogu doći sa različitih strana i probate da što više smanjite njihov uticaj.

Kako to da uradite?
Za početak, možete da se oslonite na heurističke smernice koje je uobličio Džejkob Nilsen (Jacob Nielsen), jedan od najuticajnijih svetskih istraživača iz oblasti UX dizajna i suosnivač grupacije Nielsen Norman Group (NN/g).
Sa ciljem što veće upotrebne vrednosti vebsajta, Nilsen ističe da bi trebalo voditi računa o:
- preglednosti sajta i čitljivosti sadržaja
- dovoljnoj količini informacija o trenutnim aktivnostima na sajtu
- kontrolnim funkcijama dostupnim korisniku i slobodi da njima upravlja
- konzistentnosti i pridržavanju utvrđenim standardima
- prepoznatljivosti elemenata na sajtu, više nego prepuštanju korisnicima da se vode sećanjem
- fleksibilnosti i efikasnosti korišćenja funkcija na sajtu
- estetici i vizuelnom doživljaju
- pružanju pomoći i podrške korisnicima u svakom trenutku boravka na sajtu
Imajte u vidu da korisnici najčešće ne mogu da sagledaju ceo sajt odjednom, već će na neki način skenirati pogledom stranicu i fokusirati se na određene delove. Brojna istraživanja pokazala su da će najviše pažnje privući delovi koji su u kontrastu sa ostatkom strane, kao i oni koji uključuju neku vrstu kretanja i pokreta.
Testiranje različitih verzija dizajna
Od izgleda stranice, njene atraktivnosti i efikasnosti u ostvarivanju željenih ciljeva posetioca zavisi i iskustvo korisnika prilikom interakcije sa vašim sajtom. Kao UX dizajner poželjno je da kreirate više opciija i više mogućih rešenja, odnosno više verzija budućeg izgleda sajta kako biste mogli sve to da testirate i na osnovu rezultata analize donesete zaključak o najboljem rešenju.
U tome vam može pomoći i takozvani upitnik za korisničko iskustvo (eng. user experience questoinaire, UEQ), koji na jednostavan način ukazuje na prednosti i mane svakog od dizajnerskih rešenja koje osmislite.
Potrebno vam je nekoliko (a najviše 1000) dobrovoljaca koji će pihvatiti zadatak da budu vaši ispitanici i da kroz odgovore na 26 kratkih pitanja koja sadrže parove međusobno suprotnih prideva izraze lični doživljaj prilikom boravka na sajtu, odnosno njegovom prototipu koji testirate.
Pitanja u sklopu upitnika, kako je objašnjeno u tekstu portala UX Planet, odnose se na šest zasebnih oblasti i obuhvataju:
- atraktivnost
- razumljivost
- efikasnost
- pouzdanost
- stimulativnost
- inovativnost
Naime, za estetiku je u ovom slučaju zadužen deo o atraktivnosti, za jasnoću i lucidnost deo o razumljivosti, dok se poverenje između korisnika i vebsajta gradi uz pomoć saznanja o tome koliko se sajt čini pouzadnim i bezbednim za korišćenje.
Užitak u interakciji sa veb stranicama meri se skalom stimulativnih sadržaja, bilo da utiču pozivno ili negativno na pažnju, dok deo o inovativnosti ukazuje na to koliko su elementi na sajtu originalni i novi u odnosu na sve drugo što već postoji na internetu.
Ocena kvaliteta na kraju se donosi objedinjujući tri značajne stavke:
- vizuelni utisak
- pragmatično iskustvo
- hedonistički doživljaj
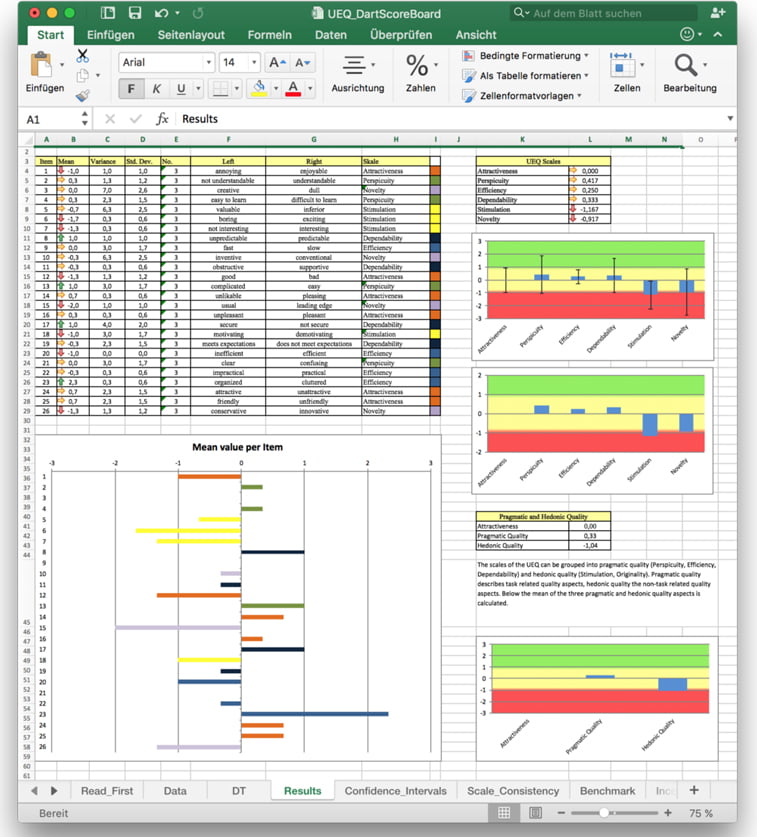
Olakašavajuća okolnost: rezultate upitnika možete da unesete u tabelu programa Microsoft Excel i biće automatski preračunati, a uz to će vam ovaj program prikazati i grafikone i vizuelno ukazati na pozitivne i negativne ocene korisnika/ispitanika.

Nakon analize rezultata znaćete tačno u kom pravcu treba da nastavite sa dizajniranjem sajta. I biće vam jasno kako korisnicima možete da pomognete da na sajtu pronađu tačno ono što traže, pa i da im ponudite i mnogo više od toga. Biće prijatno iznenađeni i poželeće da se zadrže na sajtu duže, da istražuju, da nađu odgovore na tražena pitanja ili da pronađu proizvode baš po svojoj meri ili, na kraju krajeva, da nauče nešto novo, pogledaju zanimljiv video ili pročitaju kvalitetan članak. Ne smemo zanemariti činjenicu da sadržaj na sajtu igra jednu od glavnih uloga.
Najčešći načini pregledanja sadržaja na stranici
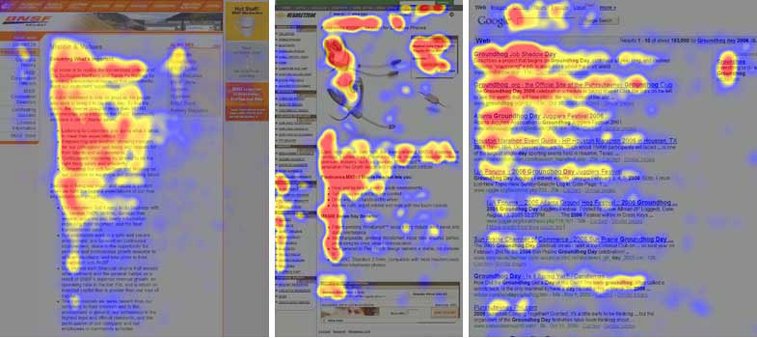
Analizama i istraživanjima sprovedenim širom sveta utvrđeno je da postoji nekoliko šablona po kojima ljudsko oko skenira sadržaj na ekranu pred sobom. Ukratko ćemo razmotriti neke od najzastupljenijih među njima.
F-šablon
Takozvani F-šablon dobio je naziv po tome što delovi koji okupiraju najviše pažnje posmatrača formiraju latinično slovo F. To znači pregled po nekoliko reči u rečenicama pri vrhu strane, a zatim i samo po jedne ili dve reči kako se pogled spušta da dole.
Ovo je najzastupljeniji način pregledanja jedne stranice, a odnosi se na sve one koji čitaju sa leva na desno, te im je prirodno da tako pregledaju sadržaj. Pored toga, oko im je naviknuto i da gledaju od vrha ka dole, što formira F-šablon. Kod onih koji koriste jezik u kom se čita sdesna na levo, ovaj šablon ima oblik obrnutog slova F.

Šablon kao torta sa više slojeva
Šablon primamljivog naziva za sve sladokusce otkriva da korisnici čitaju samo po nekoliko redova jedne vrste sadržaja, i to najčešće samo naslov i podnaslov, ne obazirući se na ostatak teksta. Zatim prelaze na drugu temu, sa kojom čine isto, ređajući tako sloj naslova za slojem podnaslova.
Tačkasti šablon
Vizuelizacija ovakvog pregleda podseća na površinu prošaranu tačkama, a odnosi se na naviku pojedinaca da na jednoj veb stranici fokusiraju pažnju na jednu tačku, zatim na drugu, pa na treću i tako, bukvalno, pogledom istačkaju ekran. Ono što zaokupira njihovu pažnju najčeše su brojevi, datumi, procenti i sve ono što se oblikom razlikuje od ostataka teksta.
Fokusirajući šablon
Svima onima koji teško zadržavaju pažnju na jednoj vrsti sadržaja, fokusirajući šablon može predstavljati izazov. Naime, reč je o pregledu stranice koji podrazumeva fokusiranje pogleda korisnika na jednu tačku ili jednu vrstu sadržaja. Čak i kada se pomera mišem na dole, usmerenost pažnje se ne menja.
Preskačući šablon
Sada dobro razmislite i budite iskreni – koliko puta vam se desilo da uđete na jedan sajt, a zatim da samo preletite pogledom početnu stranicu i da počnete da skrolujete stranu na dole, bez nekog većeg udubljivanja u čitanje ili razumevanje sadržaja, već samo onako, da vidite čega sve tu ima? Ako vam se tako nešto dešava često, moguće je da i vi sadržaj pregledate po preskačućem šablonu, kao što to čini i veliki broj drugih korisnika. To se posebno odnosi na zaobilaženje prvih reči u rečenici, naročito ako se reči ponavljaju.
Posvećeni šablon
Čak iako vam je teško da ostanete koncentrisani kada sa svih strana dopiru nove, privlačne i intrigante informacije, sigurni smo da postoji bar nešto što vas zanima i što uspeva da privuče vašu pažnju i zadrži je. Govorimo o onome što vas potpuno okupira, tako da i ne primetite da ste bez daha pročitali tekst od 2500 reči od početka do kraja ili ste pregledali više od 200 fotografija a da niste ni trepnuli, ili ste pustili video-snimak onlajn kursa i za 45 minuta naučili mnogo toga novog, hvatajući pritom i beleške kao da ste stvarno na predavanju. U takvim situacijama znate da je reč o posvećenom šablonu interakcije sa sadržajem na internetu.
Idealno za vlasnike sajtova bilo bi saznanje da je svaki posetilac toliko posvećen i zainteresovan da od njegovog prvog ulaska na sajt do trenutka odlaska prođe i po nekoliko sati – jer u međuvremenu je pregledao sve stranice, a uz to će se i rado vratiti još mnogo puta da pročita ili pogleda nešto novo.
Ipak, ostaje pitanje kako privući i zadržati nečiju pažnju kada je reč o nečemu što nije njegova uža specijalnost ili polje interesovanja.

Kako veb dizajnom povećati procenat konverzije
Šta je to što privlači pažnju ljudi?
U oblasti digitalnog marketinga to se smatra pitanjem nad pitanjima i na njega, kao što možete da pretpostavite, nije lako odgovoriti.
Jedan od važnih delova vebsajta koji pomaže pri povećanju stope zadržavanja korisnika (eng. bounce rate) i direktno utiče na procenat konverzije (eng. conversion rate) svakako je – ciljana stranica (eng. landing page).
Kao strana na koju vodi određeni oglas, ciljana stranica često je i najvažnija strana za komercijalne sajtove, jer se od nje očekuje da donese profit ili drugi željeni benefit. Ako tom stranicom privučete posetioca tako da on poželi da istraži dalje, bićete na dobrom putu do uspeha.
Ako, pak, vaša ciljana stranica uspe da poveća procenat konverzije, odnosno broj korisnika koji na vašem sajtu urade tačno ono što vi želite od njih – prijave se za nedeljni bilten, preuzmu promotivni materijal o kompaniji ili pronađe tačno ono što ga zanima i to naruči ili kupi, onda se može reći da ste stvarno uspeli u nameri.
Kada je reč o povezivanju digitalnog marketinga i pažnje korisnika na internetu, važne su tri stavke:
- privlačenje pažnje
- zadržavanje pažnje
- fokusiranje pažnje
Pažnju ćete privući intrigantnim naslovom teksta, zadiviljujućom fotografijom ili interesantnim oglasnim rešenjem koje će voditi ka ciljanoj strani sajta, zadržaćete je atraktivnim sadržajem na strani koji ispunjava očekivanja zadata oglasom, a fokusiraćete je kompletnim izgledom naslovne ili bilo koje druge stranice na vebsajtu.
Kako dizajnirati efikasnu ciljanu stranicu?
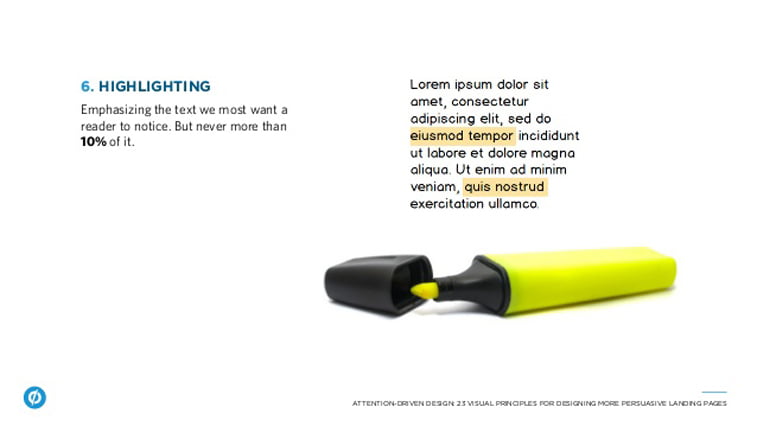
Prilikom izrade sajta mogu vam od koristi biti i prinicpi takozvanog dizajniranja za ljudsku pažnju (eng. designing for human attention). Neke od njih možete naći u elektronskoj knjizi pod nazivom Dizajniranje usmereno na pažnju: 23 vizuelna principa za kreiranje ubedljivijih ciljanih stranica (eng. Attention-driven design: 23 visual principles for designing more persuasive landing pages) koja je u formi PDF-a dostupna za besplatno preuzimanje.
Prenosimo neke od stavki koje se u pomenutoj knjizi ističu kao nezaobilazne prilikom dizajniranja vebsajta na način koji će privući i zadržati pažnju posetioca.
Pokretne slike – brojna istraživanja pokazala su da svaka vrsta pokreta ili kretanja na stranici vrlo brzo skreće pažnju gledaoca, bilo da je reč o video-snimku koji se automatski pušta ili o animaciji koja poziva na akciju. Treba paziti ipak u kojoj meri su kretnje zastupljene i na kojim mestima na strani.
Kontrast – posetioci će lako skrenuti pogled na nešto što je u jakom kontrastu u odnosu na ostatak stranice. To se može postići i jednostavnom upotrebom boje koja odskače od ukupnog tonaliteta na sajtu.
Naglašavanje – sve što je na sajtu podvučeno, uokvireno, napisano većim fontom ili na bilo koji drugi način naglašeno, sigurno će biti primećeno.

Belina – prazan prostor je veoma važan element veb dizajna. Belina daje prostor sadržaju da diše, a ukoliko određeni proizvod, recimo, okružite belinom stavićete tako akcenat na njega.
Anomalije – ono što na neki način odudara od ostatka sadržaja i ne uklapa se u celinu, sigurno će privući pažnju. Na taj način moguće je izdvojiti ciljani sadržaj, ali treba voditi računa da se nešto greškom ne iskaže kao važno.
Konzistentonst – koji god pristup dizajnu da odaberete i na koji god način da predstavljate sadržaj na sajtu, držite se tog pristupa i ne odstupajte od toga
Ponavljanje – imajući u vidu činjenicu da se ponavljanjem najbolje pamti, na jednoj veb strani poželjno je nekoliko puta ponoviti reči, rečenice ili pozive na akciju (eng. call to action, CTA) koje smatrate važnim.
Poravnanje – možete da centrirate sadržaj, možete da ga poravnate po levoj ili desnoj margini, možete da postavite drugačije poravnanjenje za određenu grupu stranica, ali šta god da odaberete, trudite se da od toga ne odstupate (pogledati i pod: konzistentnost).
Grupisanje – međusobno povezan sadržaj trebalo bi grupisati zajedno. Ipak, u svemu treba pronaći meru, jer nije dobro ni ako se prevelika količina sadržaja koncentriše na jednom mestu.
Simetrija – uravnotežen i simetričan izgled doprineće pozitivnom utisku posmatrača. Nije nužno da sve na jednom sajtu bude u simetriji, ali neće biti dobro ni ako je sadržaj u prevelikoj meri asimetričan ili haotičan.

Izgled ili sadržaj, pitanje je sad
Na kraju, dolazimo do dileme – da li je sadržaj toliko bitan da postaje čak i važniji od vizeulnog izgleda (eng. layout) ili je, ipak, izgled jedne stranice ono što korisnici prvo primete i ono što ih već na prvi pogled privuče ili odbije?
Mišljenja su podeljena. Dok jedni smatraju da su atraktivnost i tehnološka inovativnost jednog sajta presudni faktori za zadržavanje ili odustajanje od daljeg pregleda, drugi su zakleti podržavaoci sadržaja, bilo da je reč o tekstu, fotografiji, ilustraciji ili video-snimku, verujući da bez visoko kvalitetnog i zanimljvog materijala jedan sajt ne vredi mnogo.
U suštini, i jedni i drugi su u pravu.
I jesu i nisu, zapravo.
Suština je u tome da pomenuta dva pojma ne treba odvajati. Kod pitanja da li su presudni izgled ili sadržaj, dakle, odgovor je – i izgled i sadržaj. Zaključak je da jedno bez drugog ne mogu mnogo da postignu, ali u tandemu, ako se sve uradi kako treba, mogu savršeno dobro da se uklapaju i besprekorno da funkcionišu, čineći vebsajt veoma atraktivnim, informativnim i funkcionalnim.