Već smo rekli ranije, i izgleda da moramo da kažemo ponovo: svet web dizajna i developmenta se razvija toliko brzo, da je često nova terminologija potrebna da bi se definisale nove metrike, tehnologija, tehnike i metode.
Takva terminologija je LCP ili Largest Contentful Paint, koja je jedna od najnovijih metrika u svetu korisničkog iskustva. Ukratko, to je samo jedna od metrika koja je odgovorna za merenje vremena prikaza sadržaja na određenoj veb stranici.
Za sada zvuči prilično prosto, zar ne? Kako se može optimizovati, zajedno sa SEO? Zašto je bitna za vaš vebsajt ili posao? Hajde da vidimo.
LCP: Definicija
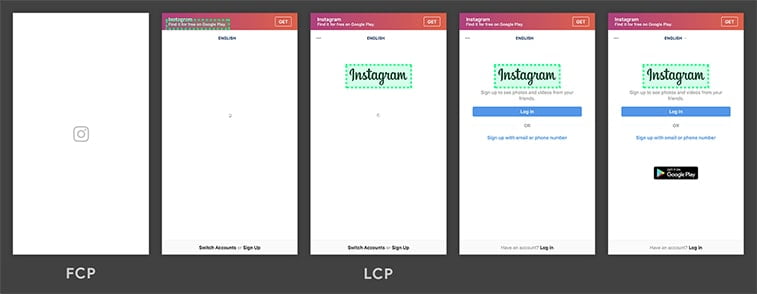
Za početak, moramo bolje objasniti šta Largest Contentful Paint ili LCP stvarno jeste. Da krenemo tehnički od samog starta, Gugl definiše LCP prosto kao „vreme prikaza najvećeg elementa sadržaja vidljivog na prozoru“. Zarad razumljivosti, recimo da ćemo od sada posmatrati ovaj najveći element sadržaja kao sliku, tačnije JPEG ili PNG datoteku. U većini slučajeva, „najveće“ po Guglovoj definiciji ukazuje na sliku iznad prevoja, i to je jedna od prvih, ako ne i prva slika koju ljudi vide kada se veb stranica učitava. Ukoliko želite da poboljšate LCP, optimizacija slike je manje-više neophodna.
Međutim, da bismo vam dali bolju ideju o celoj ovoj LCP pomami, možda biste hteli da je uporedite sa ostalim metrikama, kao što je FCP (First Contentful Paint FCP) i Visually Complete.
Dakle, hajde da ponovo pokušamo sa definicijama.
- FCP ili First Contentful Paint je vreme od početka učitavanja stranice do trenutka kada je bilo koji deo sadržaja na stranici prikazan na ekranu.
- LCP ili Largest Contentful Paint je vreme od početka učitavanja do trenutka kada se najveći slikovni element ili blok teksta prikaže i bude potpuno vidljiv i razumljiv na stranici.
- Visually Complete je vreme potrebno da cela stranica bude potpuno vidljiva i prepoznatljiva korisniku koji ju je otvorio.
Samo čitajući gorenavedene teze, trebalo bi da pretpostavite da sve ove metrike mogu biti prilično presudne kada je u pitanju procena korisničkog iskustva. Mogu imati svoje prednosti i mane, ali većina eksperata u digitalnoj areni posmatraju LCP kao „zlatnu sredinu“, koja označava vreme koje može značajno uticati celokupno korisničko iskustvo.
S obzirom na to, Gugl preporučuje da LCP od 2,5 sekunde nakon početnog učitavanja pruža solidno korisničko iskustvo. To je samo optimalna približna cifra, mada se eksperti takođe slažu da sve preko 4 sekunde znači loše LCP vrednosti.
LCP i njegov uticaj na Lighthouse ocene i SEO
LCP je u poslednje vreme postao jedan od nekoliko Osnovnih vitalnih veb podataka koje Gugl meri u svom algoritmu za rangiranje. Svaka od ovih vitalnih metrika predstavlja zaseban UX aspekt tokom merenja na terenu (ili u stvarnim okolnostima, kada korisnik stvarno klikne na veb adresu). Kao takvi, oni prikazuju realna iskustva u digitalnom svetu koja sve više prilaze rešenjima orijentisanim ka korisnicima sa svakim prolazećim trendom.
Da bismo stavili LCP u perspektivu, na Google Lighthouse LCP predstavlja oko 25% ukupnog rezultata performansa (Lighthouse verzija 6.0), čineći LCP najvažnijom metrikom među osnovnim vitalnim veb podacima kada je u pitanju određivanje ukupnog rezultata UX performansi.
Gugl, sa druge strane, je takođe naveo da sadržaj i dalje ostaje najbitniji faktor za SEO optimizaciju vebsajta kada je u pitanju rangiranje. Međutim, solidni osnovni vitalni veb podaci mogu da pomognu vlasnicima sajtova da generišu bolje rangove u prepunjenoj oblasti. S obzirom na to, ukoliko ste među onim vlasnicima sajtova koji se takmiče za prvo mesto u rezultatima pretrage, možda biste mogli da posvetite više pažnje za Largest Contentful Paint, jer će to biti vrlo kritičan faktor u rangiranju na visokoj poziciji.
Poboljšanje Largest Contentful Paint
Sada kada znate šta je LCP i koliko je bitan, vreme je da naučimo o načinima na koji ga možete poboljšati. Za početak postoji nekoliko Guglovih predloga, ali najefikasnija metoda je optimizacija sadržaja za uređaj na kom se prikazuje.
Da nastavimo sa primerom slike, imate JPEG sliku od 800kb koja treba da se prikaže na računarima sa visokom rezolucijom. Da biste imali isti uticaj na pametnom telefonu, morali biste da optimizujete (tj. smanjite) istu sliku na manje od 100kb, bez ikakvog uticaja na njen kvalitet. Ovim potezom poboljšavate LCP za više od neverovatnih 60%, što znači nekoliko sekundi, sa samo jednom optimizacijom.
Pokrenite testove brzine slike
Postoji nekoliko alata koji vam mogu pomoći da videte koliko brzo se vaše slike učitavaju na vašoj stranici, i gde možete primeniti poboljšanje LCP.
Najbolji alati vam mogu prikazati bitne metrike poput:
- Indeksa brzine
- Smanjenja opterećenja slike
- Vreme kompletnog učitavanja stranice
- Largest Contentful Paint
Složeniji alati vam mogu čak prikazati i video koji pokazuje koliko brzo se vaša stranica učitava sa i bez optimizacija. Takođe mogu analizirati svaku stranicu na vašem sajtu i prikazati procenu smanjenja opterećenja. U nekim slučajevima možete postići zapanjujuće smanjenje opterećenja od 94%, što je ogromno poboljšanje sa tačke gledišta LCP.

CDN usluge i LCP
Mreže za pružanje slikovnog sadržaja vam takođe mogu pomoći da pojednostavite optimizaciju slika. Za svaku sliku na vašoj stranici, CDN usluga po vašem izboru će najverovatnije:
- Detektovati uređaj koji pristupa vašoj stranici.
- Optimizovati sliku za taj uređaj.
- Dostaviti stranicu preko CDN ivičnog servera koji je fizički (tačnije geografski) najbliži korisniku.
Prekonektovanje
Dakle, CDN za slike su jedan sjajan način za poboljšanje LCP. Još jedna stvar koju možete probati je korišćenje resursnih saveta da uspostavite prekonektivanje za vaš sadržaj, što takođe može pomoći da učini ceo proces preuzimanja jednostavnijim.
Na primer, navedena forma linka može pomoći da se proces ubrza, jer će učiniti da se pretraživač brže poveže sa vašim odabranim nezavisnim CDN-om, čineći da proces preuzimanja počne ranije.
<link rel=?preconnect? href=?https://example.com?
<link rel=?preconnect? href=?https://cdn.example.com?
Iako je tačno da CDN usluge sve čine bržim, uspostavljanje prekonekcije će uštedeti vreme tokom faze konektovanja.
Smanjenje blokirajućih CSS i JavaScript
Kada ove dve stvari „blokiraju“, to znači da vaš pretraživač mora da raščlani, a zatim da pokrene JS i CSS da bi stvorio poslednju verziju vaše strane na ekranu.
Vaš vebsajt se verovatno dobrim delom oslanja na CSS i JavaScript (kao i većina sajtova u današnje vreme). To znači da je izbegavanje svih resursa koji blokiraju prikaz manje-više nemoguće. Međutim, uopštenije govoreći, vlasnici sajtova bi trebalo da paze na koji JS ili SCC se upućuje u <head> elementu. Da biste izbegli bilo kakve probleme, postarajte se da se u <head> elementu učitavaju samo neophodni resursi, odlažući ostale, ili čineći da se učitavaju asinhrono.
Takođe postoje i drugi načini za poboljšanje LCP kroz CSS i JS, i možda bi vredelo istražiti ih malo više.
Ređanje kritičnog CSS
Ovaj deo je možda malo više zahtevan, ali možete zaobići zahtev pretraživača za CSS koji je neophodan za prikazivanje dela „iznad prevoja“, što može poboljšati vaš LCP. S obzirom na to, takođe bi trebalo da izbegavate menjanje sadržaja i nagli prikaz nestilizovanog sadržaja.
Kritični CSS ili stilovi koji su neophodni da bi pretraživač uspostavio celokupnu strukturu i najbitnije stilove dela stranice koji se prikazuje iznad prevoja trebaju biti poređani. „Ređanje“ se takođe može odnositi na pozadinske slike, koje takođe treba da snabdeva vaš CDN za slike.

Izbegavajte sporo učitavanje JS
Obzirom da mnogi moderni pretraživači podrazumevaju sporo učitavanje, korišćenje JS za sporo učitavanje može biti kontraproduktivno.
Pošto slike u većini slučajeva značajno utiču na ukupne LCP performanse, možda je najbolje ostaviti učitavanje pretraživaču, bez rizikovanja dodatnog usporavanja sa JavaScript-om. Zašto?
Sporo učitavanje putem JS-a izaziva dodatnu latentnost ukoliko vaš pretraživač prvo mora da učita i raščlani JS, da sačeka da se pokrene, a zatim konačno da počne sa prikazivanjem slika, usput prekidajući predraščlanjivanje u pretraživaču.
Sa druge strane, ukoliko već koristite CDN uslugu, prednosti sporog učitavanja postaju manje efikasne ili manje bitne.
Ovo posebno važi za velike glavne slike koje stoje iznad prevoja i imaju veliki uticaj na LCP. Za njih sporo učitavanje JS neće biti korisno. S obzirom na to, možda je najbolje ne određivati JS za prikaz slika, i umesto toga se oslanjati na pretraživač da donese odluku koje slike će se sporo učitavati.
Da sumiramo
Kao što vidite, LCP može biti vrlo presudan faktor kada je reč o ukupnom rangiranju. Iako sadržaj i dalje ostaje na prvom mestu za aspekte rangiranja, očigledno je da će korisničko iskustvo igrati sve veću i veću ulogu u SEO.
Dakle, za one koji žele konkurentnu prednost, ulaganje vremena u LCP čak može značiti dobijanje prvog mesta na prvoj stranici. Iako su neki od ovih saveta su prilično jasni, većini vlasnika sajtova bi najviše koristilo da kontaktiraju svoje partnerske digitalne agencije i da provere gde i kako se najviše mogu poboljšati.




