U svetu SEO-a, koji se neprestano menja, zadržati vidljivost i dobre pozicije veb-sajta zahteva konstantno unapređenje rada na njemu. Faktori koji su juče bili vodeći u optimizaciji za pretraživače praktično danas ne znače ništa.
Stoga, vlasnici web sajtova koji žele da zadrže svoje pozicije na Google pretrazi moraju ostati u toku sa svim faktorima rangiranja za 2021. godinu , kao što je kumulativni pomak sadržaja (CLS) i iskoristiti sve mogućnosti svog digitalnog arsenala.
Kumulativni pomak sadržaja stranice (CLS)
Ako redovno pratite najnovije trendove u svetu SEO optimizacije, verovatno znate da je kumulativni pomak sadržaja stranice (CLS) trenutno jedan od vodećih faktora rangiranja. Upravo zato, trebalo bi da obratite pažnju na sve vezano za ovu temu kako biste optimizovali Vaš veb-sajt u skladu sa novim izazovima koje donosi 2021.
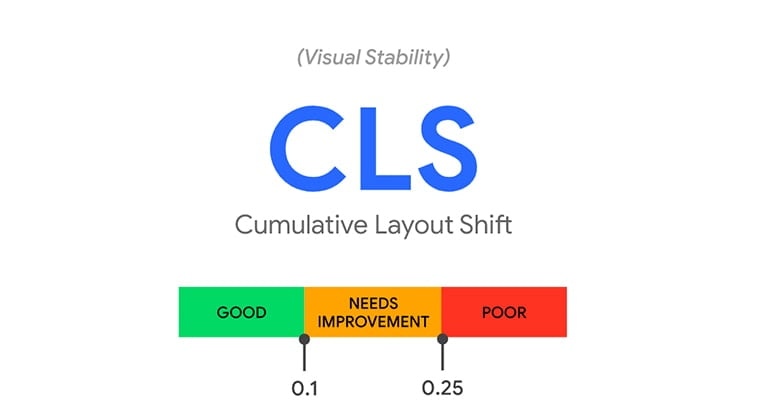
Ali prvo, šta podrazumeva CLS? U principu, to je metrika kojom Gugl meri kvalitet korisničkog iskustva.
Laički rečeno, CLS detektuje sve one “Hej, hteo sam da kliknem to! Zašto se pomerilo?” trenutke koje Vaš vebsajt ima. Kumulativni pomak sadržaja stranice deo je osnovnih pokazatelja za veb (Core Web Vitals) koji mere (ne)stabilnost sadržaja na Vašoj stranici u vidu njegovog pomaka u prvih 500ms od korisnikovog ulaska. CLS prati količinu vidljivog sadržaja koji se pomerio iz vidnog polja korisnika, kao i udaljenost samog pomaka.
Ne moramo ni da spominjemo koliko ova pomeranja mogu zbuniti i obeshrabriti korisnike. Samo zamislite: krenete da čitate članak i niotkuda, elementi na stranici počinju da se pomeraju, terajući Vas da iznova tražite gde ste stali sa čitanjem.
Problemi sa kumulativnim pomakom sadržaja stranice najčešći su kod videa, kontakt formi, dugmića, slika, fontova, i drugih vrsta sadržaja.
Ovo nije neuobičajen problem na Internetu, čak i za sajtove poput novinskih portala ili onlajn trgovina, kod kojih CLS može obeshrabriti korisnike od kupovine. Umanjivanje kumulativnog pomaka je važan faktor za svaki veb-sajt koji želi da privuče saobraćaj, s obzirom na to da elementi koji se pomeraju naokolo mogu značajno uticati na pozitivan skor korisničkog iskustva, čak i da CLS nije direktan faktor rangiranja.
Sve u svemu, sajt koji ima loš CLS u pozadini verovatno ima probleme u samom kodu, a koje je neophodno ispraviti što pre.
Stoga, u ovom članku objasnićemo najčešće uzroke lošeg CLS-a i pomoći Vam da ispravite sve probleme sa lakoćom.

Šta uzrokuje probleme sa kumulativnim pomakom sadržaja stranice?
Gugl izdvaja 5 glavnih razloga odgovornih za loše rezultate CLS-a:
- Slike bez dimenzija
- Embedovan sadržaj i reklame bez dimenzija
- Dinamički injektovan sadržaj
- FOIT/FOUT veb fontovi
- Sve akcije koje čekaju mrežni odgovor pre nego DOM uspe da se ažurira
Slike
Kao što smo spomenuli, slike bez dimenzija mogu poremetiti korisničko iskustvo, kao i rangiranje Vašeg veb-sajta. Kako biste izbegli ovo, pobrinite se da svaka slika i video na Vašem sajtu imaju širinu i visinu zapisanu u HTML-u. Kada su responzivne slike u pitanju, važno je da imate različite dimenzije slika za različite veličine ekrana, u identičnoj rezoluciji.
U rešavanju ovog problema mogu Vam pomoći razni alati, poput AspectRatioCalculator.com, kako ne biste morali da gubite vreme na ručna podešavanja.
Budite pažljivi kada su reklame u pitanju
Razumemo – reklame su pojedinim veb-sajtovima primarni izvor prihoda. Međutim, koja je svrha reklama ako one „teraju“ upravo te poseetioce pomoću kojih zarađujete novac?
Sređivanje CLS-a kod reklama može biti problematično, ali ne i nemoguće. Jedan način na koji se ovo može rešiti jeste stilizovanje elemenata gde se prikazuju reklame.
Na primer, stilizovanje divova prema specifičnoj visini i širini, Vaša reklama će biti ograničena na zadate dimenzije.
Postoje mnogi načini kako da popravite reklame koje se ne pojavljuju, poput postavljanja alternativnog banera ili placeholder slike.
Svakako, pre puštanja reklama pobrinite se da testirate sve izmene i proverite da li imate problema sa prikazivanjem reklama.
Kako rešiti problem dinamički injektovanog sadržaja?
Ova vrsta sadržaja može da poremeti Vašu veb stranicu i prouzrokuje probleme sa CLS-om. Ali šta predstavlja ovaj tip sadržaja? Dinamički injektovan sadržaj predstavlja sadržaj ubačen u sajt, poput YouTube videa ili Tviter objave koje lako možete vezati za svoj WordPress vebsajt i CMS će to pokazati kao embedovan sadržaj.
Najbolji način da izbegnete probleme sa CLS-om kada je u pitanju dinamički injektovan sadržaj jeste da izbegavate insertovanje novog sadržaja iznad već postojećeg sadržaja, osim ako ono nije odgovor na korisničku interakciju. Tako će pomak sadržaja stranice biti očekivan, i neće praviti probleme sa CLS-om.
Verovatno se primetili da do pomaka sadržaja dolazi usled UI pop-inova koji se pojavljuju u dnu stranice pri učitavanju veb aplikacije. Slično kao kod reklama, pomak sadržaja se često dešava sa formama i banerima koji pomeraju sadržaj stranice.
Kako biste dobili bolju ideju o dešavanjima oko CLS-as, nudimo Vam uobičajene sumnjivce:
- Instalacija native app-a
- Povezani sadržaj
- Prijavljivanje na newsletter
- Narudžbine
- GDPR obaveštenje

Web-based fontovi
Fontovi koje ste preuzeli mogu dovesti do FOIT (Flash of Invisible Text) ili FOUT (Flash of Unstyled Text).
Ovaj problem možete rešiti upotrebom rel=“preload“ u linku pre preuzimanja fonta. Takođe, ako imate problema u ovoj oblasti, korisni alati poput Lighthouse-a mogu pomoći u identifikovanju šta je tačno uzrok pomaka.
CLS tokom procesa developmenta
Verovali ili ne, problemi se mogu pojaviti čak i u ranim koracima razvoja sajta. Pomak sadržaja stranice može se desiti i na samom početku developmenta. Razlog tome jeste što je većina resursa potrebnih za renderovanje stranice već preuzeta u keš memoriji brauzera, tako da svaki naredni put kada developer ili vlasnik sajta poseti stranicu koja se još pravi, neće doći do nikakvih problema sa CLS-om jer su elementi veb-sajta već preuzeti.
Zbog toga je ključno da se sajt testira pre puštanja kako kasnije ne bi došlo do neprijatnih iznenađenja.
Izračunavanje kumulativnog pomaka sadržaja stranice (CLS)
Pri računanju CLS-a gledaju se dve metrike – Impact Fraction i Distance Fraction.
Impact Fraction
Ova varijabla meri koliko prostora na ekranu zauzima nestabilni element koji se pomera.
Preciznije, to je prostor između mesta gde se određeni element prvo preuzme i mesta na koje se on pomeri nakon pomaka, tj. renderovanja celog sajta.
Gugl koristi primer elementa koji zauzima oko 50% vidljivog dela ekrana i potom pada na 25%. U ovom slučaju, to se sve sabira u 75% vrednosti Impact Fraction-a, što se izražava kao skor vrednosti 0,75.
Distance Fraction
Drugo merilo jeste prostor s kog se element pomerio iz početne do finalne pozicije.
Uzimajući prošli primer, ako ste element pomerio za 25% (0,25), CLS skor se izračunava množenjem dva rezultata.
0,75 x 0,25 = 0,1875
Ipak, ovo je uprošćen način izračunavanja, jer u obzir dolazi mnoštvo druge matematike. Ono što je najvažnije jeste to da je CLS jedan od navažnijih UX faktora i ključnih stavki za dobro rangiranje.
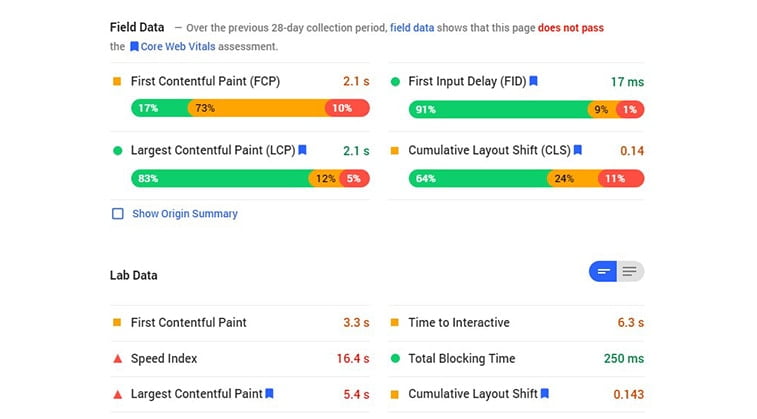
Merenje kumulativnog pomaka sadržaja stranice
Gugl koristi dva načina da meri CLS – „in the Lab“ i „in the Field“.

„In the Lab“ princip podrazumeva simuliranje preuzimanja veb stranice. U ovu svrhu, Gugl koristi Moto G4 simulaciju za generisanje CLS skora u laboratorijskom okruženju. Rađenje ovih testova je odlična prilika da razumete kako se stranica i sadržaj mogu ponašati u realnim uslovima, i to pre puštanja sajta uživo. Ovo nije novitet ali je odlična prilika za kasnije ispravljanje problema sa kumulativnim pomakom.
„Filed“ testiranje se vrši nakon što je sajt pušten, i analiziraju se stvarni scenariji i rešavaju problemi koji se pojavljuju u hodu.
Zaključak
CLS će postati važan faktor rangiranja u 2021. Kada malo razmislimo, to i nije toliko loša ideja. I dok većina vlasnika sajtova posmatra ovo kao samo još jednu stavku koja mora da se odradi kako bi se zadržale dobre pozicije sajta, ali CLS je više od toga. Ako ste čitali naš blog, znate koliko pažnje posvećujemo važnosti dobrog korisničkog iskustva. Stoga, davanjem na važnosti CLS-u, vlasnici sajtova postaće svesniji načina na koji korisnici vrše interakciju sa njihovim veb-sajtom, stranicama i pomacima.
Gledajući na ovaj način, ne radi se samo o dobrom rangiranju, već pružanju neometanog i prijatnog iskustva posetiocima Vašeg sajta. Ako korisnik ima problema da pronađe dugme za kupovinu ili preuzimanje jer se elementi neprestano pomeraju, zar nije potpuno logično uraditi sve da se ovi problemi isprave?





