Seems like people on the Internet have been divided into two camps – those, who hate popups, and those, who patiently click the X button or even subscribe to the mail out. Yes, the attitude to the popup windows was always controversial.
Therefore, this part of the marketing campaign is one of the most complicated and time-consuming.
The main goal lies in creating a popup that will:
- draw the user’s attention (carefully);
- convey the idea (clearly);
- convince to make exactly that action that needed.
On the surface, following all these rules is not a big of a deal. Still, too many tiny but essential steps must be done before launching a popup. For instance, it is important to gather information about the target audience and their behavior, test different dispositions of the windows, time of their appearing, ways of their closure, etc.
The experienced marketers will handle with these steps. In this article, I will focus on the technical side of the issue – namely, on the popup creation. You will learn how to create a popup window in WordPress, with CSS, JS, and HTML languages.
Still, let’s figure out what popup can be considered an effective and conversion friendly one.
What Does an Efficient Popup Look like?
Without a doubt, a loud auto-play popup window that suddenly jumps out in the face will irritate the most patient person. The good news is that nowadays popups might come in a less irritating way and perform exactly that function that was supposed.
As an Internet user, who also faces the popups daily, I highlighted the key rules that theoretically will help:
- increase the click-through rates;
- expand the mailing list;
- boost the number of signups;
- increase conversions.
So, an efficient popup should:
- be easy to understand. Every window contains information or encourages to perform a certain action. Regardless of its option, it is crucial to convey a message clearly. There is no place for misunderstandings. If you want to emphasize something, it’s okay to use bold text.
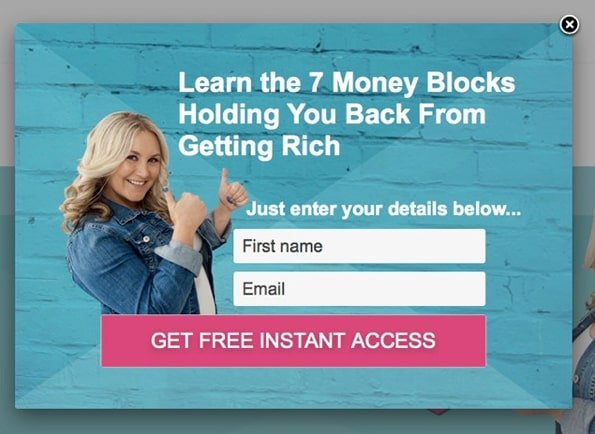
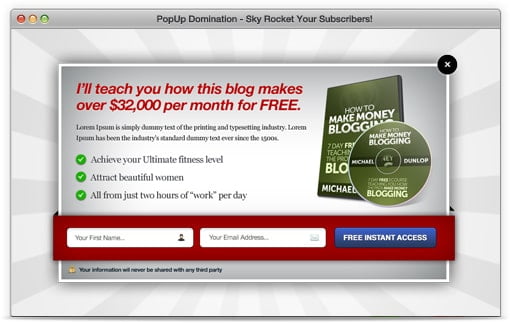
- have an actionable headline. The headline that encourages visitors to take action has power. Together with the right content, it can push them to the actions you, actually, need. Here is a sample:

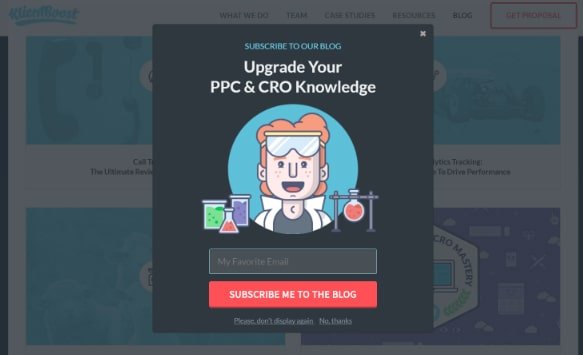
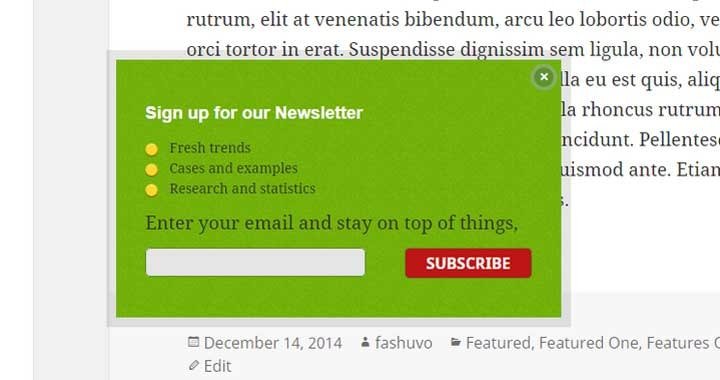
- contain a “magic” button. The button in the window should reflect the message that the popup conveys. For instance, if it was designed to make a person subscribe to a mail out, the button should have a “Subscribe to a Mail out” text. If a popup window offers a discount, the button should say “Get the Discount”:

- be relevant to the content of the page. A popup that has nothing in common with a content of the page will at the very least confuse the user. If the page contains a press release of the book, placing a popup that offers to purchase a book with a discount or at least leave an email would be a good idea.
- appear at the right time, in the right place. Popups do distract people from perceiving the information as they come up suddenly. Therefore, give the visitors time to familiarize with information on the page.
- be easy to get rid off. An opportunity to close the window with an X button or by clicking somewhere on the page adds a couple of points to your karma.
In fact, following these rules doesn’t guarantee that a popup window will boost conversions to the unbelievable heights. Still, taking these rules into account, you will definitely achieve more than if you ignore them at all.
Let’s finally move to the technical side of the process and find out how to create a popup window under different conditions, with different tools.
How To Create a Popup In WordPress
Those, who chose WordPress among dozens of other CMSs, are the lucky ones as it offers multiple plugins for fast popup creation.
For instance, you can consider ZemezJet Jet Popup Plugin that stands out with a simple, indeed intuitive process of launching a popping out window. No skills in coding or programming languages are required. As well as other members of the JetElements family, it is possible to create complicated content elements in a couple of clicks.

Furthermore, there is an opportunity to choose a trigger event, disposition of the window, its look, and customize it to the conception of the website in multiple ways.
Another amazing WordPress plugin – PopUp Domination – gathers multiple features for creating and customizing an optin popup. It is possible to test A/B and choose among various targeting options. Plus, it has a rich collection of templates.

For those, who look for free services with a solid set of features, Icegram can become a proper solution. It might not be super convenient in use (the design is a little bit complicated) but it offers multiple opportunities to create and adjust popups in several clicks. And it’s free, do you remember? :)

Popup Builder is probably one of the most popular plugins for popping out windows creation in the WordPress marketplace. It offers a common set of features and a great number of templates for all purposes.
If you make a choice in favor of this plugin, there is a great tutorial on how to create a popup with this tool:
Another simple option is available for free. Dreamgrow Scroll Triggered Box has only one template that comes up in various colors. Yes, the opportunities are limited. Still, this is one of those products that does one thing but does it flawlessly.

The last WordPress option to consider relates to the Cherry Framework products. Here is a short tutorial that shows how to create a popup with “Cherry Popup” plugin:
Speaking of the eCommerce websites, popup windows deserve particular attention as conversions play a huge role in this case. Here is a great selection of the awesome popup samples from the top eCommerce stores that would pitch some fresh ideas to you.
How to Create a Popup Using Programming Languages
At first, you might think that using programming languages to create a popup is not your option (if CSS, JS, or HTML aren’t your strong side). A lot of people will choose this option anyway because it means complete customization and more opportunities to adjust the popup to the conception of the website (and your taste).
So, let’s figure out how to create a popping out window with CSS, JavaScript, and HTML.
How to Create a Popup with CSS and JavaScript
Here are the universal codes to create a simple popup with CSS and JS.
How to Create a Popup with HTML
To create a popup window with HTML, just use this code.
To process an input, use a < form > element.
When I was learning how to create a popup using various programming languages, I used this detailed tutorial from Traversy Media YouTube channel that guided me throughout this process.
The Bottom Line
Without a doubt, the attitude to popups won’t change significantly because regardless of their form, the role remains the same – it is supposed to impose certain actions the visitor usually finds absolutely useless. As it was said: “Popups are similar to Justin Bieber – you can hate them or love them, whatever. You will see them everywhere anyway”.
Despite this fact, popups still work. If you still have doubts about their power, check out this article.
The main secret of the successful popups lies in the thoroughly developed strategy, an effort spent to create an unobtrusive catchy and original window.
I hope that by using this knowledge and one of the aforementioned service and tutorials, your popup will turn into the powerful tools for attracting the potential clients and boosting conversions.