Šta je AngularJS?
AngularJS je JavaScript MVC framework napravljen od strane Google-a koji vam omogućava da pravite dobro struktuirane, lake za testiranje i održavanje front-end aplikacije.AngularJS je MVC framework koji definiše brojne koncepte za pravilno organizovanje vaše veb aplikacije
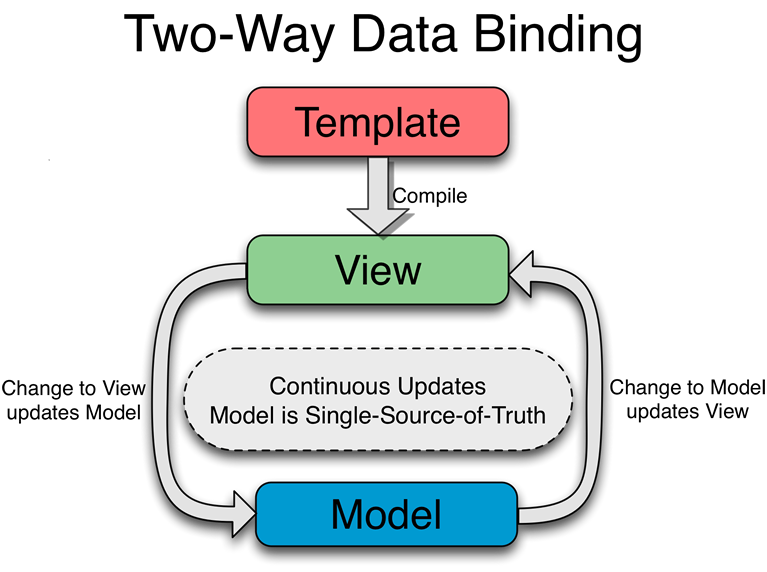
Aplikacija je definisana uz pomoć modula koji mogu zavistiti jedan od drugih. AngularJS proširuje HTML pružajući direktive vašim oznakama pomoću kojih možete praviti moćne i dinamičke stranice. Takođe možete napraviti sopstvene direktive pomoću kojih ćete vršiti DOM manipulaciju. Takođe implementira two-way vezivanje podataka, vezujući vaš HTML (view) sa javascript objektima (models) na veoma lak način.

Jedonstavno rečeno to znači da će se bilo kakva promena na modelu smesta reflektovati na view strani bez potrebe za bilo kakvom DOM manipulacijom ili rukovanjem događaja (pomoću JQuery-a).
Angular je vrlo fleksibilan što se tiče serverske komunikacije. Kao i većina JavaScript framework-a dopušta vam rad sa bilo kojom server-side tehnologijom dokle god može da opslužuje vašu aplikaciju preko RESTful API-ja.
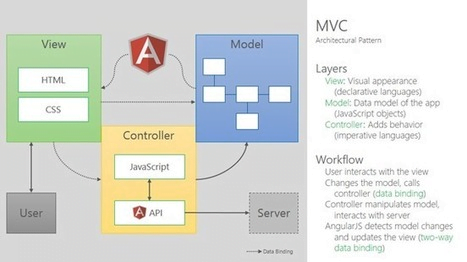
Šta pruža Angular?
- Pregled arhitekture jedne MVC Angular aplikacije

Zašto AngularJS?
1 – Razvijen je od strane Google-a
Mnogi frejmovorci su napravljeni od strane ljudi iz Open source zajednice, Angular je napravljen i održavan od strane posvećenih Google-ovih inženjera. Samim tim možete biti sigurni da radite sa pouzdanim i testiranim kodom na vašem projektu.
2 – Sveobuhvatan
Angular je kompletno rešenje za brz razvoj front-end developmenta. Nikakvi drugi pluginovi ili frejmvorci nisu potrebni da biste napravili neku data-driven aplikaciju. Angular ima sve što je potrebno za to.
3 – Lako se počinje
Početi sa Angularom je neverovatno lako. Uz pomoć par atributa dodatih postojećem HTML kodu, možete imati jednostavnu Angular aplikaciju kroz samo nekoliko minuta.
- Potrebno je dodati ng-app direktivu u <html> tag, što znači da će ta strana biti angular aplikacija
[code]<html ng-app>[/code]
- Dodati angular u <head> tag
[code]
<head>
…meta and stylesheet tags…
<script src=“https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js“></script>
</head>
[/code]
- U HTML se ubacuju AngularJS direktive
[code]
<body ng-controller=“ActivitiesListCtrl“>
<h1>Today’s activities</h1>
<ul>
<li ng-repeat=“activity in activities“>
{{activity.name}}
</li>
</ul>
</body>
</html>
[/code]
Direktive
Angular se služi direktivama za umetanje akcija u našu stranu. Direktive imaju prefiks ng- , i stavljaju se kao HTML atributi.
Neke od direktiva:
ng-app: Ovo je osnovna, inicijalna direktiva pomoću koje pokrećemo našu Angular aplikaciju. Ako je stavimo u <html ng-app> To znači da je cela strana angular aplikacija.
ng-bind: Menja tekst nekog elementa u vrednost izraza.
<span ng:bind=”name”></span> će prikazati vrednost promenljive “name” u span tagu.
ng-controller: direktiva određuje JavaScript klasu za neku datu akciju. Kontroleri se obično nalaze u nekom eksternom .js fajlu.
ng-repeat: Vrši prolaz kroz petlju na veoma jednostavan način.
[code]
<ul>
<li ng-repeat=“item in items“>
{{item.description}}
</li>
</ul>
[/code]
Za debagovanje u browser-u se može koristiti AngularJS Batarang koji je Chrome ekstenzija i može se naći na Github-u.
AngularJS je brzo postao dominantan Framework za profesionalni web development.
Ako ste u potrazi za robustnim, dobro održavanim frejmovrkom za projekte bilo koje veličine, snažno preporučujemo da bacite pogled na AngularJS. Može se skinuti besplatno sa sajta AngularJS.org, na kojem takođe možete naći dosta informacija o ovom framework-u, kao i kompletnu API dokumentaciju.
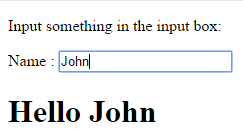
Primeri:
[code]
<!DOCTYPE html>
<html>
<script src= „http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js“></script>
<body>
<div ng-app=““>
<p>Input something in the input box:</p>
<p>Name : <input type=“text“ ng-model=“name“ placeholder=“Enter name here“></p>
<h1>Hello {{name}}</h1>
</div>
</body>
</html>
[/code]

[code]
<!DOCTYPE html>
<html>
<script src= „http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js“></script>
<body>
<div ng-app=““>
<p>Pet plus pet je: {{ 5 + 5 }}</p>
</div>
</body>
</html>
[/code]
Pet plus pet je: 10
[code]
<!DOCTYPE html>
<html>
<script src= „http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js“></script>
<body>
<div ng-app=““ ng-init=“names=[
{name:’Jani’,country:’Norway’},
{name:’Hege’,country:’Sweden’},
{name:’Kai’,country:’Denmark’}]“>
<p>Looping with objects:</p>
<ul>
<li ng-repeat=“x in names“>
{{ x.name + ‘, ‘ + x.country }}</li>
</ul>
</div>
</body>
</html>
[/code]
Looping with objects:
- Jani, Norway
- Hege, Sweden
- Kai, Denmark





