Figma got off to a good start when it was first launched back in 2016. Ever since, this cloud-based design and prototyping tool amassed quite the following, even gaining the status of the chief competitor for designers’ long-time favorite, Sketch. In August 2019 Figma allowed access to its plugin ecosystem, the move more than welcomed by the design community. Now, months in the decision, the time has come to chew over the best plugins Figma has to offer.
10 Best Figma Plugins
Besides an array of plugins that were available back in August, when the ecosystem was made available to the general public, the plugins are being continually upgraded and added. So, let’s find out what are best Figma plugins.
Unsplash

One of the leading stock photography websites, unsplash.com, found its way as Figma’s plugin. It grew into the tool’s most downloaded one – and for a reason. Unsplash allows users to choose between an abundance of beautiful images, or search for a specific one suitable for their design.
Moreover, the use of all images, for both personal and commercial projects, is completely free. The plugin is quite straightforward, with a simple and minimalistic interface that aids quick and efficient workflow.
Palette

Opting for a perfect choice of complementary colors will be a hassle no more, thanks to Palette. With this Figma plugin by Daniel Mierau, impeccable palettes are just clicks away. Palette uses AI to easily generate random color schemes, which you can later fine-tune to your own liking.
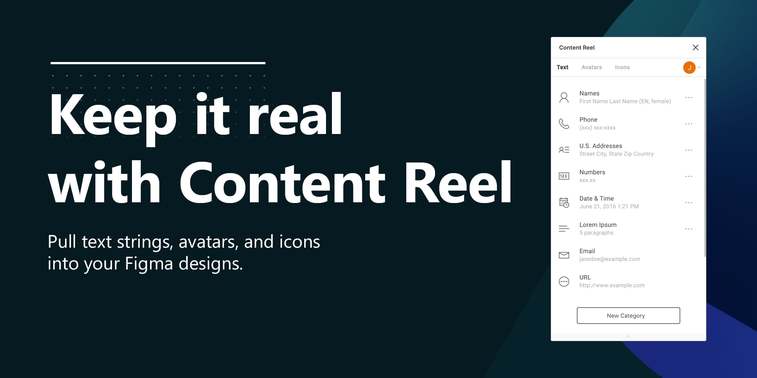
Content Reel

Content Reel is a great plugin that helps you easily pull content, such as text, avatars, icons, etc. into your design. It’s a take on Sketch’s Craft, though Figma’s plugin goes a step further.
With Content Reel you can add randomized data to your design, and fine-tune it to the max. It helps your design look more realistic, as you don’t have to add dummy text, but rather include real names, emails, pictures, etc.
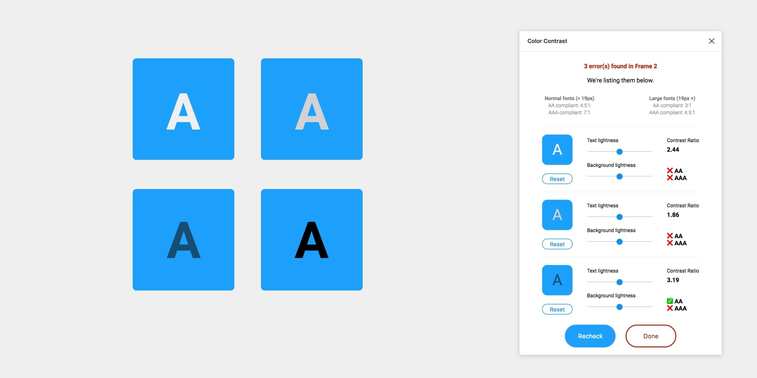
Color Contrast Checker

A fast and simple tool that allows you to scan all layers at once, and easily identify those that don’t meet WCAG (Web Content Accessibility Guidelines) requirements. Within the plugin, you can click the color swatch to view the layer, adjust the lightness of text and background so as to obtain a passing grade.
However, Color Contrast Checker is (for now) only available for text styles. Checking the color contrast between two shapes is not yet incorporated into this plugin.
Iconify
![]()
Third-party apps for uploading icon sets might soon become obsolete in the world of design, thanks to Iconify. The Figma’s plugin encompasses around 40,000 icons to choose from. Moreover, designers have the opportunity to search through various icon libraries, more precisely, over 50 of them, some of which are FontAwesome, JamIcons, EmojiOne, and others.
Besides, this plugin enables uploading vector icons without even having to leave the app.
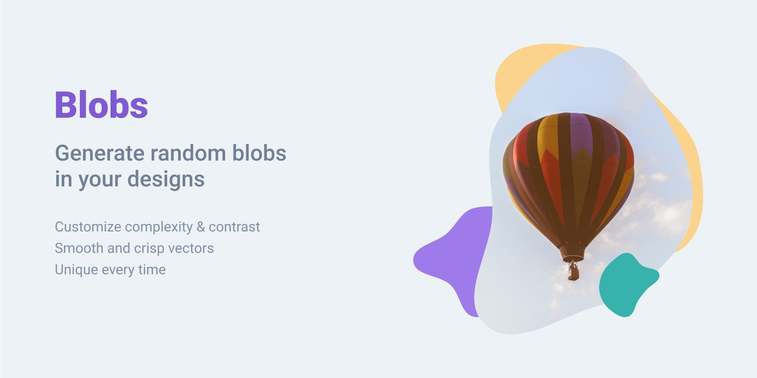
Blobs

This eponymous plugin does exactly what it says – helps create blobs. It’s a handy and time-saving little tool with which designers can easily create blob shapes. Whatsmore, the generated blobs are easily customizable, thanks to simple sliders for adjusting the complexity and contrast of the blobs.
The vector blobs are randomly created and unique, though they can be further tailored in the plugin itself. Blobs are an awesome and trendy detail that makes any web page more fun and easy-going.
Figmotion

One of Figma’s major drawbacks – the inability to create in-app animations, now is over thanks to Figmotion. This plugin creating animations directly in Figma, without the need to resort to third-party apps.
Besides, Figmotion offers the option of exporting animations as JSON or CSS or rendering them into a gif, mp4, or WebM. It’s an intuitive tool that both design whizzes and rookies will find simple to use and polish their animations skills.
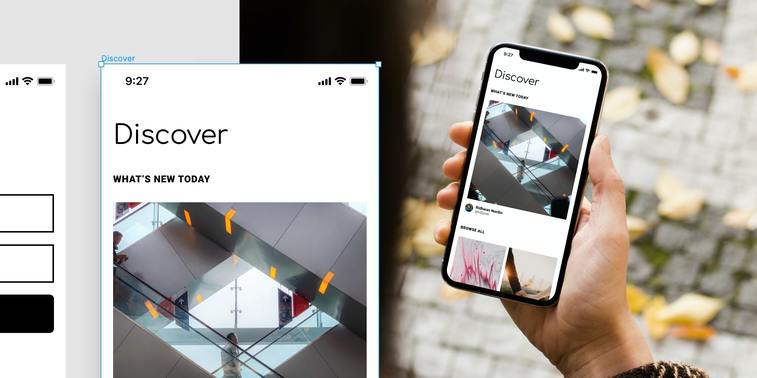
Mockuuups Studio

Mockuuups Studio offers more than 500 scenes for designers to choose from, and add to their designs in a matter of clicks. The plugin includes basically everything you could need for social media or blog posts, marketing materials, product mockups, and much more.
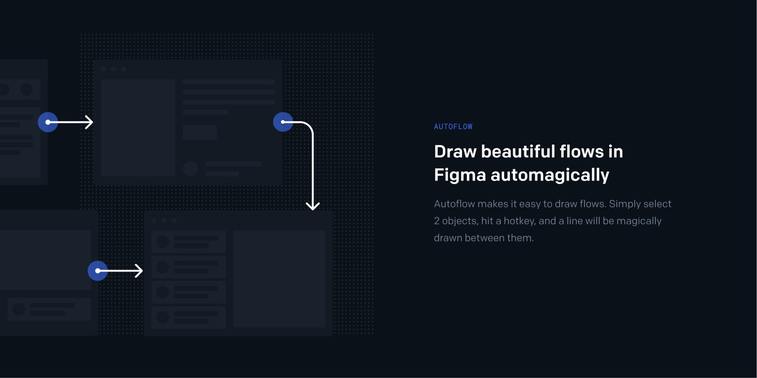
Autoflow

Draw a line between two objects in a second. With Autoflow, simply click on two objects, turn on the plugin, hit the key, and voila – a flow between your Figma frames is there. This plugin is so easy and quick to use that there’s no doubt as to why it’s one of the designers’ favorite.
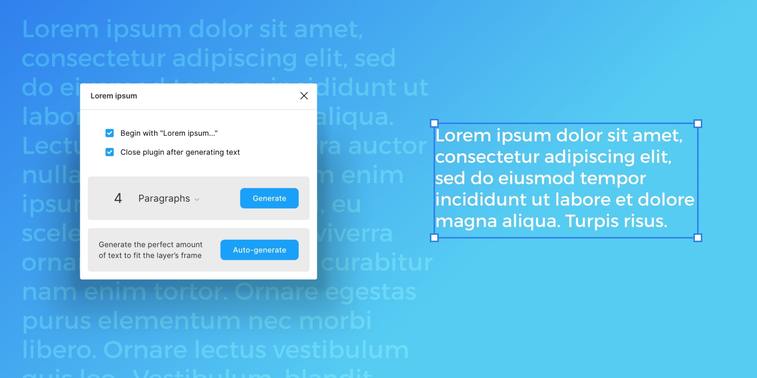
Lorem ipsum

Last but not least – Lorem ipsum. This is a straightforward one. The meaningless placeholder text has been used in the design world since forever. Yet, Figma’s plugin makes it easy-peasy to insert the dummy text.
In addition, this plugin enables full-text customization, as designers can choose the number of words, sentences, and paragraphs, as well as omit the ‘lorem ipsum’ beginning. Lorem ipsum is a time-saver, and its idea is so simple that it’s genius.
To Sum Up
Figma has been one of the designers’ picks ever since its launch. The long-awaited release of plugins has spurred even more designers to try out what Figma has to offer.
Now, some eight months after opening its doors to their plugin realm, Figma counts around 200 different plugins. We’ve outlined ten of the best, though there are runner-ups you should definitely check out.
In the end, Figma didn’t only incorporate great and useful plugins, but also made it very easy to find and install them. They’re available for download in both desktop and browser versions of Figma. Go to the ‘plugins’ menu, find the one you like, install it, and that’s it.
Figma is a rising star and there’s definitely so much that we can expect from it, not just in the plugins domain. Therefore, keep a close eye on the future developments and updates from the design platform, because Figma is surely a promising one.





