Unikatno, odvažno, interaktivno, razigrano, ekspresivno – tako bismo mogli opisati upotrebu tipografije u web dizajnu. Korišćenje različitih digitalnih efekata u tipografskim sistemima mnogi danas nazivaju i eksplozijom kreativnosti na internetu. Koji su trendovi trenutno najaktuelniji?
Ovde odgovaramo upravo na to pitanje, zato ostanite sa nama.
Ali pre toga, evo i nekoliko pojašnjenja.
Osnovni pojmovi i tipografski arhetipovi
Kada kažemo web tipografija, mislimo na način organizovanja, stilizovanja, formatiranja i aranžiranja teksta na jednoj web stranici, čemu prethodi odabir tipografskog pisma i fontova za određeni projekat u oblasti web dizajna, bilo da je reč o kreiranju ličnih sajtova, elektronskih prodavnica, web prezentacija ili aplikacija.
Kada kažemo font mislimo na slova, brojeve, interpunkcijske i specijalne znakove kreirane u određenom stilu, sa određenom veličinom i težinom sloga (eng. typeface).
Kada kažemo tipografski sistem mislimo sveobuhvatno na sve tipografske elemente koji su upotrebljeni na jednom vebsajtu ili određenoj veb lokaciji.
Dizajner Eliot Dal (Elliot Dahl), koji je nedavno pisao za freeCodeCamp na platformi Medijum, opisao je postojanje tri osnovna arhetipa tipografskih sistema. Većina kompanija u svojim veb prezentacijama koristi sva tri, u manjoj ili većoj meri, ali treba imati u vidu suštinsku razlika među njima.
Arhetipovi tipografskih sistema su:
- za marketinški sajt – kod svakog sajta namenjenog prodaji proizvoda ili usluga određeni delovi bi trebalo da su naglašeni upotrebom efektnih, ali pažljivo uklopljenih fontova
- za blog – prostor namenjen člancima zauzimaće najviše mesta na sajtu, a najvažnija stavka pri odabiru fonta biće njegova čitljivost
- tipografija za digitalni proizvod – proizvod podrazumeva softver ili veb aplikaciju za rešavanje određenog problema, a izabrani fontovi trebalo bi da prate formu i određenu hijerarhiju među elementima, ali i da na adekvatan način povezuju uputstva i dostupne podatke.
Preporuka je da se za strukturirane komponente na sajtu koristi fiksni sistem, dok je modularna skala za odabir veličine fonta idealna za kreiranje optimalnog iskustva za čitaoce bloga ili obimnije dokumentacije.
Umetnost ili nauka?
Ako se bavite web dizajnom i ujedno ste vrsni tipograf, da li biste sebe jednom rečju opisali kao umetnika ili kao naučnika?
„Tipografija je više nauka, nego umetnost”, rekao je Jan Čikold (Jan Tschichold), jedan od najuticajnijih dizajnera u tipografiji 20. veka.
Kada imamo u vidu da treba poznavati anatomiju fonta i mogućnost podešavanja modularnih skala, ali i da do tančina treba izučiti tzv. jednakostranični trougao savršenog pasusa, koji se sastoji od dužine redova, veličine fonta i visine redova, možemo razumeti i tvrdnju da je tipografija i svojevrsna nauka.
U svakom slučaju, pažljivo odabrani i vešto uklopljeni tipografski elementi neosporno će doprineti većoj upotrebnoj vrednosti vebsajta.
Sledi, međutim, još jedno pitanje – da li je za preglednost sajta važniji sadržaj ili izgled?
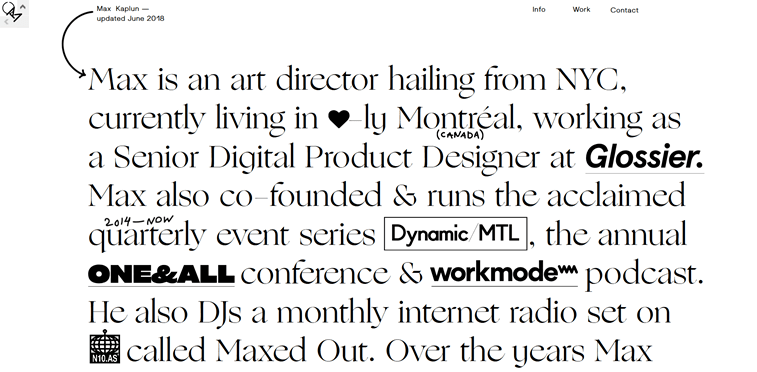
Oni koji smatraju da je značajniji sadržaj, i to najčešće u formi teksta, u poslednje vreme zadovoljno se smeškaju znajući da je tekst na velika vrata ušao u web dizajn i tu se poprilično raskomotio. Neretko i dominira šireći se preko cele stranice i jasno ukazuje na to da je reč o jednom od najnovijih tipografskih trendova.
Pogledajmo koji su sve trendovi uočljivi u današnjem svetu web dizajna.
8 aktuelnih trendova u web tipografiji
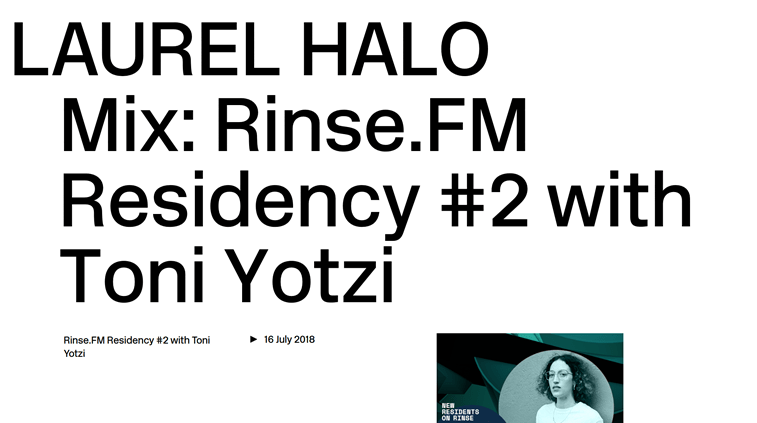
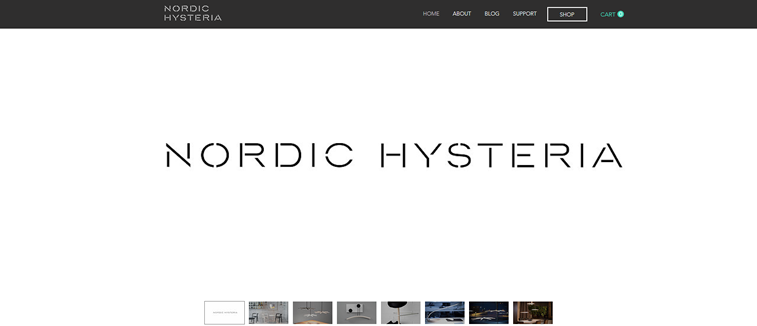
1. Dominacija teksta
Ako mislite da tekst na jednoj web stranici obavezno mora da bude prošaran slikama, video snimcima, ilustracijama ili drugim elementima koji će razbiti monotoniju redova ispunjenih slovima, razmislite još jednom. Takvo nepisano pravilo zaista važi u web dizajnu, jer će korisnicma interneta lakše zapasti za oko vrhunska fotografija nego izvanredno napisan tekst. Ali, ko reskira, taj i dobija, zar ne? Tako, oni koji su dovoljno hrabri i odvažni, odlučuju se da kompletan sajt opreme slovima, i to slovima krupno ispisanim preko celog ekrana. U ovakvim slučajevima koriste se prilagodljivi, odnosno responzivni (eng. responsive) tipografski elementi, tako da podjednako dobro izgledaju i na displeju mobilnog telefona i na ekranu stonog računara.


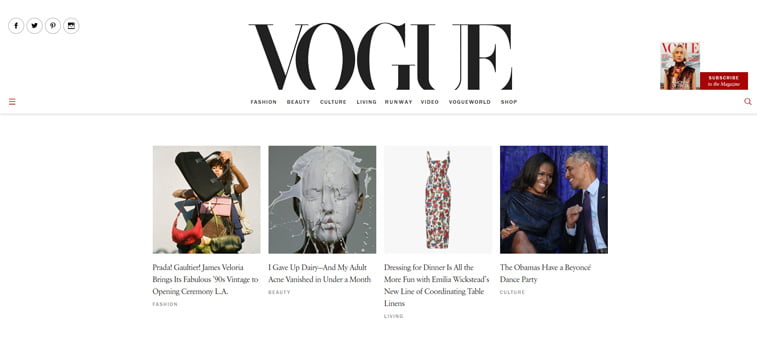
2. Sa serifom ili bez njega?
Ako je tekst ušao na velika vrata u web dizajn, reklo bi se da se upotreba serifa na mala vrata ušunjala nazad na scenu. Iako su serifni fontovi odvajkada prisutni, sada se ponovo može reći da su u trendu. I jači su nego ikada do sad, budući da se često koristi podebljana (eng. bold) verzija fontova. Sa druge strane, beserifni (fr. sans serif) fontovi i dalje su visokopozicionirani kada je reč o odabiru fontova za projekat. I ovde se koriste podebljana slova, i to najčešće ona sa naglašenim spajajućim potezom (eng. spine) i dijagonalnim potezom slova (eng. stroke). Razlog za upotrebu slova bez serifa jeste njihova čitkost, ali i jednostavnost uklapanja sa drugim elementima. Dakle, za koju god verziju da se odlučite – nećete pogrešiti.


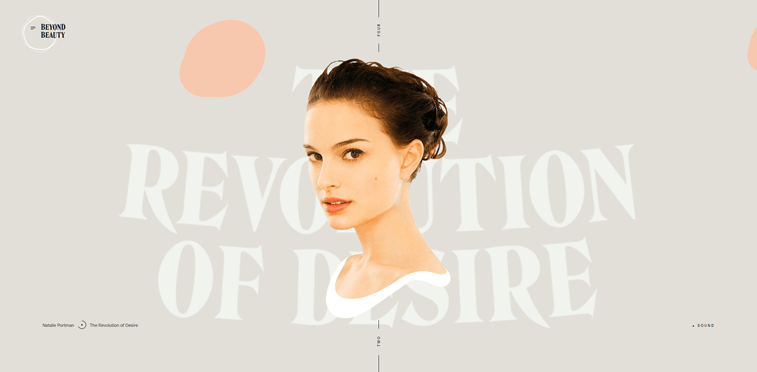
3. Crno na belom / belo na crnom
Jak kontrast je poželjan u web dizajnu jer privlači pažnju posetioca i fokusira je na željene elemente sajta. A postoji li veći kontrast od onog između crne i bele boje? Upotreba bele i drugih svetlih nijansi sve je češća, a posebno je uočljiv trend postavljanja izraženih crnih slova na beloj pozadini i obrnuto. Vizuelni efekat takvog dizajna je zaista snažan i retko kada može da omane u isticanju onoga što je najvažnije, pa i u privlačenju pažnje korisnika.


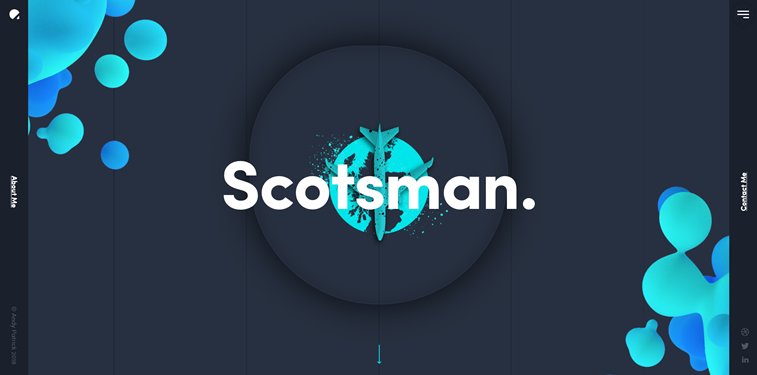
4. Interaktivni elementi
Uvek je zanimljivo kada aktivnost prevlačenja mišem preko određenog elementa (eng. hover) izazove iznenađujući efekat na sajtu. Što originalniji efekat kreirate, to bolje. Često je primetan interaktivni dizajn koji uključuje i tekst, pa tako prelazak kursorom preko slova može učiniti da čitava reč zaigra, zatreperi, promeni čitav spektar boja ili počne da skakuće, često praćena određenim zvukom. Web dizajneri iz godine u godinu odlaze korak dalje u kreiranju nesvakidašnjih interaktivnih elemenata u tipografiji, te verujemo da ovaj trend neće tako brzo postati démodé.



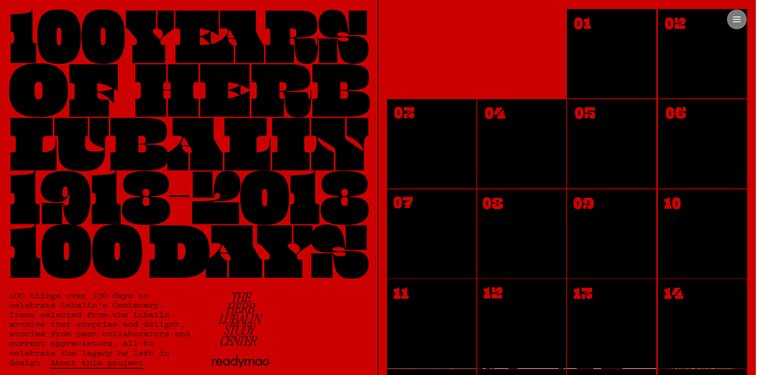
5. Unikatni fontovi
Kada se neko posveti, recimo, kreiranju projekta povodom obeležavanja stogodišnjice rođenja Herba Lubalina, jednog od najpoznatijih grafičkih dizajnera, nazvanog još i kraljem tipografije, logično je da će tome pristupiti na jedinstven način. To podrazumeva i kreiranje unikatnog fonta samo za tu priliku, kao i specifičnu upotrebu veb tipografije. Činjenica je da svaki primer jedinstvenog dizajna i originalne tipografije namenski osmišljene sa stilom (i smislom) neće proći nezapaženo. Zato unikatan dizajn već duže vreme i ne izlazi iz mode i biće, reklo bi se, još dugo jedan od najznačajnijih tipografskih trendova.



6. VELIKA SLOVA
U pisanom obliku, velika slova čitaocu izgledaju kao da neko viče na njega. Neki ljudi imaju osećaj za korišćenje istih, dok drugi ne. Zato je veoma važno naučiti kako ih ispravno koristiti.

Kao i retro fontovi, mora se obratiti pažnja i na to da se ne zanese u dizajnu – tako da sva slova ne budu velika. Stoga, velika slova treba da budu samo u naslovima i zaglavljima – ili na mestima gde se želi postići efekat skretanja pažnje. Dozvoljeno je, naravno, koristiti i kombinaciju malih i velikih.
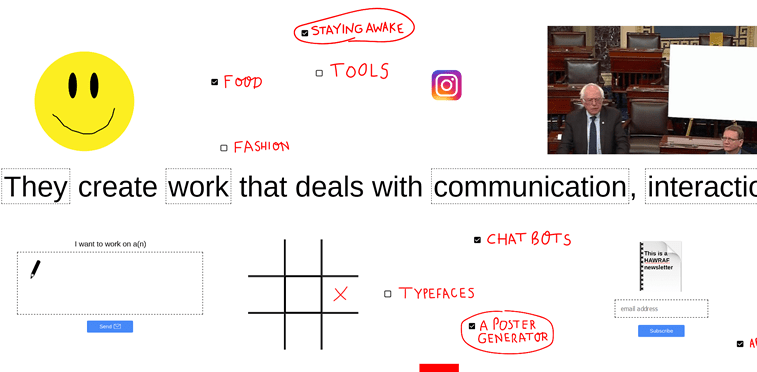
7. Ručno pisani fontovi (Handwritten fonts)
Danas u dobu socijalnih medija – ljudi brže i češće komuniciraju više nego ikada ranije. Uz to dolazi česta potreba za prilagođavanjem fontova koji se koriste, da bi se postigao osećaj da šta god da se deli dolazi direktno od te osobe.
Sa ovim naglaskom na pisanu komunikaciju javio se trend ručno pisanih fontova – to su fontovi bez čistih linija, koji često imaju nepravilan oblik slova. Pogledajte neke primere ovakvih fontova.
8. Mix & Match tipografija
Iako je ideja mešanja i poklapanja fontova postojala već 2014. godine, evoluirala je u sofisticiraniju tehniku 2024. Više nije samo trend, već moćan alat za stvaranje jedinstvenih i angažantnih web dizajna. Iako ova ideja zvuči konfuzno, natrpano i zbunjujuće to može da se uradi da bude veoma efektno.
Kombinovanjem više različitih fontova koji idu dobro zajedno, može da se stvori umetnički, ručno izrađen, ali ipak doteran i smisaon pogled na sajt.
Neki odlični fontovi za kombinovanje:
Zaključak
Postoji još nešto što nikad neće izaći iz mode, a to je dobro naštimovan tekst koji prati određeni ritam i po horizontalnoj i po vertikalnoj osi.
Drugim rečima, uvek se trudite da kreirate tipografski aranžman koji će biti prijatan za gledanje, jednostavan za praćenje i lak za čitanje. Ostalo prepuštamo vašoj kreativnosti i umešnom baratanju tipografijom.