Snažno onlajn prisustvo je postalo nešto kao raketna nauka. Postoji toliko faktora o kojima treba razmišljati i koliko parametara za doterivanje, da vlasnici firmi čak mogu često pomisliti da je razvijanje digitalnog ekosistema od samog početka nemoguće bez ogromnog budžeta i najboljih marketinških taktika i eksperata.
Pa, donekle je tačno da probijanje leda u digitalnom svetu zahteva ulaganje vremena i novca. Ipak, postoji nekoliko osnovnih pravila koja vam mogu pomoći, a mnogi zanemaruju važnost UI UX dizajna za dugoročni uspeh vašeg biznisa.
S tim na umu, ljudi često previde osnovne stvari. Neke od tih stvari su UI i UX i razliku koju mogu da naprave za vaš biznis i onlajn trud na duže staze.
Pravilno igranje UI UX karti
U današnje vreme UI i UX uglavnom igraju ključan faktor za uspeh mobilnih ili web aplikacija. Ovo su glavni diferencijatori, čak i više nego kodiranje i drugi jednako važni koraci u veb programiranju.
Korisničko iskustvo na web sajtu određuje da li će korisnik poželeti da se vrati po još, ili će pobeći vrišteći u drugom smeru.
Kako?
U ranijim godinama veb programiranja, izazovi su uglavnom bili strukturne prirode. Back-end tehnologija je bila primitivna isto kao i pretraživači. U takvom okruženju, pravi izazov je bio da aplikacija pravilno funkcioniše.
Danas je mnogo lakše učiniti da stvari rade kako treba jer su i pretraživači i veb okviri ( i front-end i back-end tehnologija) postali kompleksniji.
Takve tehnološke promene i trendovi u web dizajnu su preokrenuli ne samo kako programeri i dizajneri rade, čineći njihov posao jednostavnijim ili podložnim istraživanju, već su uspeli i da izazovu mnoge promene u korisničkom ponašanju i sveukupnom korisničkom iskustvu.
Ove druge promene su te na koje dobre (ili loše) UI i UX prakse najviše utiču, vodeći ka uspehu ili padu aplikacije, veb stranice ili onlajn usluge.
Koje su osnovne stvari koje treba da vam budu prioritet pre svega? Hajde da pređemo svaku od njih.
UI UX kao razvojni prioritet
Šta su sjajne UI/UX dizajnerske prakse:
Poravnanje
Ovo ne bi trebalo da bude ništa previše specifično, iako postoje slučajevi kada vlasnici stranica i veb dizajneri žele da naprave nešto stvarno jedinstveno i uzbudljivo i usput izgube pojam o onome što bi stvarno učinilo da stranica ili aplikacija funkcionišu.
Poravnanje je jedna od tih stvari. Naslovi, slike i pasusi bi trebalo da budu poravnani na vašem sajtu, i da prate dosledan i predvidiv tok. To se može zaključiti bez puno razmišljanja, jer je stranica sa pravilnim poravnanjem laka za praćenje, čitanje, i razumevanje.
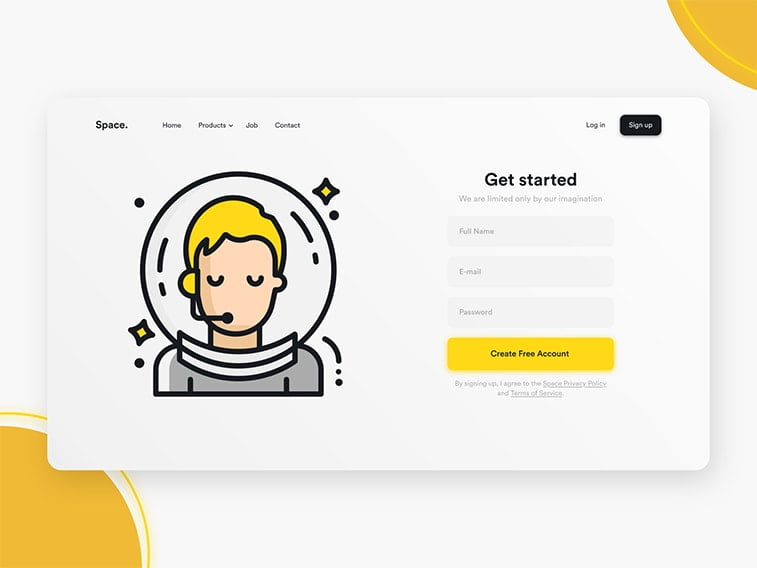
Beli prostor
Ovo se takođe razume samo po sebi. Ako imate prilično zahtevnu aplikaciju, dobre su šanse da ćete imati razne pasuse, slike, naslove, razne elemente, tabele, video klipove, liste, i tastere na vašoj stranici.

Da biste ih istakli i ostasvili utisak usklađenosti između ovih elemenata, trebaće vam beli prostor ili slobodan prostor. Na taj način će sav sadržaj i svi CTA tasteri na vašem sajtu biti više vidljivi i prepoznatljivi na vašim stranicama, i neće biti pretrpani i nagomilani.
Upotrebite minimalistički pristup umesto da spakujete sve na jednu stranicu i da vam ne ostane prostora. Potrebna vam je neka struktura u vašoj veb aplikaciji, jer želite da vaši korisnici primete neke od najvažnijih elemenata na stranici (kao što je CTA taster, recimo).
Korišćenje fonta
Ovo su osnovna pravila koja bi trebalo da uzmete u obzir kada birate font. Pre svega, trebalo bi da odaberete vrstu tipografije koja će da predstavlja vaš brend, stranicu i/ili tip sadržaja koji nudite. Posmatrajte to na ovaj način. Ako radite na sajtu koji prodaje stomatološke usluge, verovatno nećete odabrati gotski stil fonta za sadržaj ili zakazivanje. Umesto toga verovatno ćete hteti malo suptilniji osećaj, nešto formalnije što će odgovarati prirodi vašeg brenda i sadržaja.
Takođe, iako se ne morate držati samo jednog fonta, korišćenje više od dva na jednoj stranici može izazvati priličan nered prilično brzo. Ako želite da eksperimentišete, što svakako možete, uvek tražite fontove koji su manje-više slični po stilu, da biste manje opteretili korisnika.
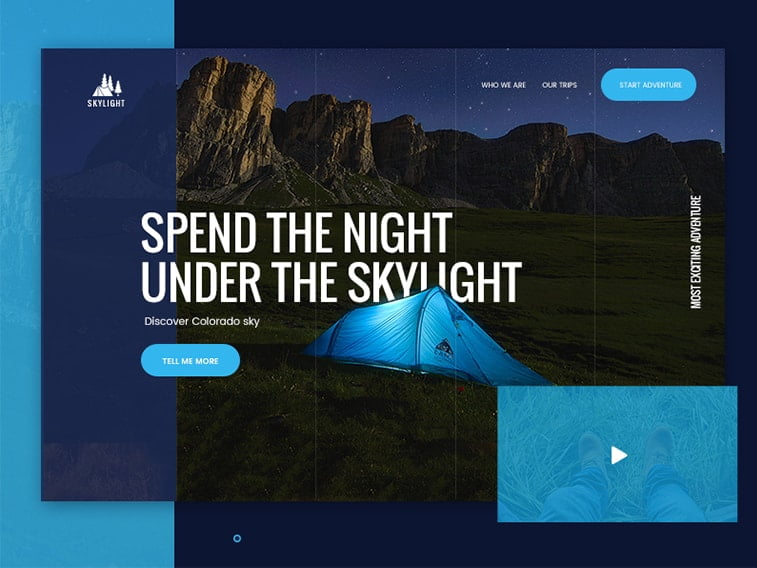
Boje
Kada govorimo o mešanju i uklapanju boja, primenjuje se ista analogija kao sa fontom. Iako je uvek dobro eksperimentisati i isprobati uzbudljive kombinacije, uvek zapamtite šta je glavni projekat na kom radite. Ukoliko dizajnirate vebsajt za advokata, verovatno ne biste tražili inspiraciju na dečijim vebsajtovima. Uvek se trudite da upotpunite temu, glavnu ideju i osećaj vebsajta/biznisa/brenda.
Na sličan način treba pristupiti i mešanju i uklapanju boja. Boje treba da upotpunjuju jedna drugu ili da odskaču, u zavisnosti od sveukupnog utiska koji tražite, ali generalno ne bi trebalo da odvlače pažnju korisnika sa sadržaja.
Sa druge strane, ukoliko koristite šablone boja sa ciljem, kao element brenda ili marketinga, možete ići jedan korak dalje. Kada postoji poenta, slobodno možete eksperimentisati sa stavljanjem vaših boja u prvi plan, iako u većini slučajeva one ostaju pomoćni element.
Psihološki UX
Korisničko iskustvo ili dobro korisničko iskustvo označava koliko je vaš vebsajt (ili aplikacija) lak za korišćenje. To ima manje veze sa osećajem i sveukupnim izgledom, a više sa praktičnošću. Slobodno se može reći da je UI glavni faktor koji će privući pažnju vašeg korisnika, ali dobre UX karakteristike će biti te koje će ih zadržati na vašem vebsajtu.
Abonos i slonovača
Dobar UI i UX ne bi trebalo da budu prioritet, već povezana karakteristika koja savršeno uklapa estetiku i praktičnost.
Prostije rečeno, vaši korisnici neće dugo ostati na vebsajtu ukoliko na njemu nema tih prijatnih karakteristika, poput belog prostora, poravnanja, koherentnih boja, i korišćenja fonta. Međutim, bez obzira na to koliko dobro vaša veb aplikacija izgleda – ukoliko nije intuitivna za korišćenje i/ili navigacija na njoj ne radi – vaše šanse da se ljudi ponovo vrate na vaš sajt ili da urade nešto na njemu su prilično male.

Takođe, u nekim slučajevima dobar UX može biti dovoljan. Pogledajte Google.com. Ne bi se moglo reći da je prelep vebsajt, ali da li se dobro i lako koristi? Nego šta.
UI UX kao marketinški faktori
Ponekad je potrebnmo samo malo više razmišljanja da bi postalo jako očigledno koliko UX i UI pomažu vašem marketinškom trudu. Evo nekoliko primera gde mogu da vam pomognu da postignete vaše marketinške ciljeve:
Pomažu sa izgradnjom poverenja u brend
Izgradnja poverenja je složen i kompleksan proces koji zahteva da skoro svi vaši onlajn i oflajn procesi budu pojednostavljeni i optimizovani. Od saradnje sa najboljim opcijama dostave, pružanja besprekorne korisničke usluge, ponude konkurentnih cena, korišćenja pravih fontova, i najbolje navigacije na sajtu, svaki delić slagalice mora savršeno da se uklopi da bi se povećala vaša reputacija i poverenje koje vaše mušterije imaju u vas.
Posmatrajte to na ovaj način: ukoliko imate eCommerce vebsajt, vaše niske cene i brza dostava neće biti glavne karakteristike ako je vašim mušterijama otežano da pronađu proizvode koje žele da kupe na vašem sajtu. Kada otvore vaš sajt, oni žele da vide nešto što upotpunjuje vaš brend, što ojačava njegovu poruku, ali takođe žele vebsajt koji je lak za korišćenje da bi našli neki proizvod i kupili ga. To treba da bude intuitivno, kao kad idete u fizičku prodavnicu.
Staviće vaš brend na mapu
Kada se pravilno odradi, odgovarajuća kombinacija UI i UX može dovesti do razvoja neverovatno uspešnih vebsajtova koji su ne samo laki za korišćenje, već i prijatni za oči. Zapravo, kada kombinujete ova dva faktora sa revolucionarnim trendovima, poput AI na primer, možete ostaviti dugotrajan utisak na vaše posetioce koji neće zaboraviti ko ste vi i šta radite.
Upotpuniće vaše marketinške strategije
Ukoliko koristite vaše onlajn prisustvo i digitalni ekosistem u potpunosti, dobre su šanse da usvajate razne oblike taktika za digitalni marketing, bilo da je to marketing na društvenim mrežama, marketing putem mejla, partnerski marketing, plaćene reklame, baneri, itd.
Bez obzira šta radite, u većini slučajeva ćete se truditi da podstaknete vašu ciljnu publiku da posete vaš vebsajt i nešto urade na njemu.
Ovde može postati komplikovano. Sklapanje prodaje sa novim kupcem je postalo bukvalan lov u digitalnom svetu gde morate da napravite kompleksne prodajne putanje i nekoliko kanala da biste bliže privukli vaše potencijalne mušterije.
Najgore što se može desiti je da konačno uspeju da uđu na vaš vebsajt, a zatim da ga odmah napuste jer im je UI odbojan i/ili UX težak za snalaženje.
Pratite vašu metriku i odredite gde gubite prilike za mušterije. Ukoliko se izgube na ovih poslednjih nekoliko koraka, onda znate da vašem sajtu treba zasluženo doterivanje.
Bolje ćete koristiti vaš sadržaj
I ovo je prilično jednostavno. Kada je vaš sajt konfigurisan sa odgovarajućim UI UX parametrima, kvalitetan sadržaj koji nudite vašim posetiocima se lako može naći i iskusiti.
Sećate li se šta smo rekli za poravnanje? Na primer, kada je tekst lak za praćenje sa tipografijom koja odgovara tekstu i sa šemom boja koja vam pomaže da se fokusirate, čitanje korisnog bloga postaje više nego dobro provedeno vreme na internetu. To postaje tačka osnove zbog koje će se vaši posetioci najverovatnije vratiti.

U smislu UX, ukoliko imate vebsajt sa mnogo sadržaja, intuitivna i dobro isplanirana navigacija i filteri pretrage mogu da pomognu vašim posetiocima da pronađu ono što traže. Laka navigacija i opcije pretrage mogu da budu od velike pomoći kada je reč o eCommerce vebsajtovima, i ponovo, čvrsta osnova za izgradnju poverenja.
Pomažu sa povećanjem vašeg biznisa
Zadovoljavanje vaših UI i UX potreba vam može uštedeti i doneti značajnu količinu novca na duže staze. I tačka.
Za početak, kada vlasnik biznisa zna šta želi u smislu estetike i funkcionalnosti u najranijim fazama razvojnog procesa, nema potrebe za obimnim istraživanjem korisnika, obimnim testiranjem upotrebljivosti, i pravljenjem prototipa.
Kada razvojni tim i vlasnik sajta znaju šta žele od vebsajta od početka, mogu da se fokusiraju na stvari koje su najbitnije, poput funkcionalnosti. Ovo će uštedeti i vreme i novac, i staviće akcenat na relevantnije karakteristike.
Takođe, kada se vaš UX dizajn fokusira na krajnjeg korisnika, možete identifikovati proizvode i usluge koji su najprofitabilniji. Na taj način, posebno ako rukovodite eCommerce sajtom, možete bezbedno ukinuti nepotrebne troškove, što ne samo da će ostaviti više novca u vašem džepu, već će značiti i bolju organizaciju inventara.
Za kraj, vebsajt sa sjajnim UI i UX će samo pomoći na potrošačevom putu, od početne stranice, pronalaženja proizvoda, i obavljanja kupovine. Kada se na sve obraća pažnja i kada su svi koraci pojednostavljeni, jednokratna kupovina je mnogo lakša. Da ne spominjemo da su šanse primamljivanja ponovnih mušterija mnogo veće.
Šira slika
Negde na početku članka smo spomenuli da je u nekim slučajevima kodiranje od manje važnosti od postojanih UI UX karakteristiika. Nismo mislili ništa pogrdno s tim. Ono što smo želeli da kažemo je da u današnje vreme tehnologija koja pokreće vebsajtove omogućava programerima da naprave čvrstu i besprekornu osnovu čak i sa neurednim kodom, a da ne žrtvuju mnogo brzine ili ukupnog kvaliteta.
Sa druge strane, strukturna osnova bilo koje veb aplikacija mora dobro da radi od samog početka. Neuredan kod, neispravni okviri, i sajtovi koji se sporo učitavaju su osuđeni na propast na današnjem tržištu, a solidan okvir je ključan za pravljenje pouzdanih UI i UX karakteristika.
Poenta je da je pozadinski proces rukovođenja vebsajtom toliko evoluirao da se nijanse koje su pre dve decenije izazivale glavobolje lako mogu klasifikovati kao praistorijske.
Danas, bitke se dobijaju na poljima korisničkog iskustva i web dizajna jer velika većina vebsajtova već funkcioniše na solidnoj osnovi.
Glavni fokus
Najvažnije faze za kreiranje fantastičnog UX su dobro upoznavanje sa potrebama korisnika, prilagođavanje zahtevima koje projekat treba da ispuni i na kraju testiranje. Testiranje je faza koja će najbolje pokazati koliko ste dobro uradili posao i da li treba nešto menjati da bi još više unapredili konačni proizvod. Pogledajte takođe i neke alate koji se mogu koristiti za testiranje.
I na kraju, ako ste ispunili sve parametre UX dizajna imaćete i benefite u pogledu boljeg rangiranja sajta na pretraživačima, što je ključno za uspeh svakog online biznisa.
Google može da zna da li je neki sajt dobar za korisnika ili ne tako što ima podatke o vremenu koje korisnici provode na sajtu i akcijama na njemu. Ukoliko se korisnici zadržavaju na sajtu i ponovo se vraćaju to je jasan signal da se radi o kvalitetnom sadržaju.