Wireframe nije isto što i prototip, ali ponekad se dešava da i najveći stručnjaci za dizajn pomešaju ova termina. U ovom članku ćemo objasniti suštinsku razliku između njih.
Šta je wireframe?
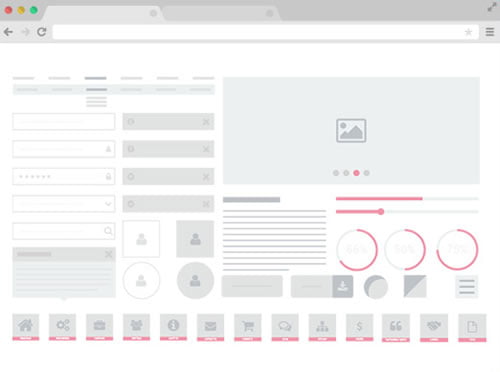
Wireframe (žičani model) je pojednostavljeni prikaz dizajna proizvoda koji treba da sadrži jasnu prezentaciju i može da posluži kao (osnova) kičma proizvoda. Wireframe ima cilj da predstavi:
- glavne grupe informacija
- izgled/strukturu informacija
- osnovnu vizuelizaciju i opis interakcija korisničkog interfejsa

Vizuelne karakteristike wireframe-a su veoma ograničene i obično se sastoje od boksova, linija i sive palete boja da bi predstavlili različite nivoe vizualne hijerarhije dizajna. Većina sadržaja koji treba da se unese – video, slike, tekst se ostavljaju se za kasnije faze procesa.
Pošto se mogu lako i brzo kreirati, naročito uz upotrebu specijalnih softvera, treba da se koriste na samom početku procesa i odlični su za dobijanje prvih povratnih informacija od strane klijenta.
Sa wireframe modelom možemo više da se fokusiramo na informacionu arhitekturu, korisničko iskustvo (UX), funkcionalnost, korisnost, interakciju i tok korisnika umesto da ovi osnovni aspekti dizajna ostanu u senci estetike. Još jedna prednost je da se sve izmene mogu uraditi brzo, bez suvišnog koda i podešavanja grafičkog editora.
Interaktivni wireframe
Ukoliko dizajneri žele da podignu razvoj na veći nivo postoje specijalizovani wireframe alati poput UXPin koji nude kreiranje interaktivnih ili klikabilnih wireframe-ova i prototipa. Interaktivni wireframe-ovi mogu biti veoma korisni za prvu prezentaciju projekta zainteresovanim stranama ili klijentima. I ako neko postavi pitanje „Šta će se desiti kada kliknem na dugme?“ imaćete odgovor na interaktivnom wireframe modelu.
Informacije koje smo naveli su važne iz razloga da bi ste vi sami shvatili važnost wireframe-a u dizajn procesu pre nego što ga predstavite drugim ljudima.
Šta je prototip?
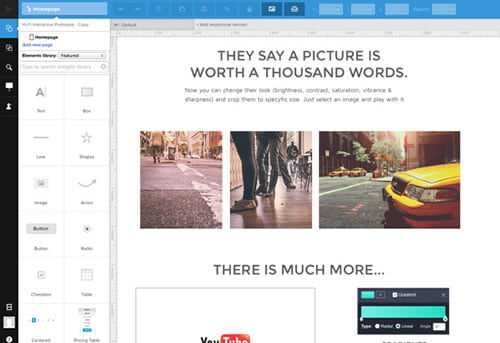
Prototip je srednji ili visoko verodostojan prikaz korisničkog interfejsa koji ima jednostavan zadatak, da simulira interakciju između korisnika i interfejsa. Kada god se klikne na dugme, mora doći do odgovarajuće reakcije, prototip treba da oponaša iskustvo krajnjeg proizvoda.

Vizuelne karakteristike prototipa kada je u pitanju estetski izgled, mogu da veoma liče na finalnu verziju proizvoda. U suštini prototip izgleda isto kao i krajnji proizvod, osim što nema unutrašnju logiku (HTML, CSS, JS, programsku stranu, baze podataka itd.)
Koji su benefiti prototipa?
Zbog toga što su prototipi namenjeni za rano testiranju sa stvarnim korisnicima, mogu da uštede velike količine novca i vremena koje bi bilo izgubljeno u razvoju pogrešnog interfejsa i back-end arhitekture. Prototip je prema tome odlican alat za validaciju dizajna i developmenta proizvoda.
Umesto gubljenja vremena na kodiranje prototipa, dizajneri danas mogu kreirati brze prototipe uz male troškove koristeći softvere koje smo spominjali. Bilo koje dodatne izmene koje treba da uradite posle korisničkog testiranja mogu biti dosta brže implementirane, bez potrebe trošenja vremena programera.
Sa razumevanjem prirode procesa dizajna i razlike između wireframe-a i prototipa, imate dobru polaznu tačku za upoznavanje sa svetom UX (user expirience) dizajna.
Čuda se dešavaju kada uspete da dobro kombinujete mnoge delove dizajn procesa u jedan efektivni i efikasni workflow.
Alati za kreiranje wireframe-ova i prototipa
I na kraju završićemo sa sa listom popularnih softverskih alata koji mogu da vam olakšaju kreiranje wireframe-a i prototipa.
UXPin

Axure

InvisionApp

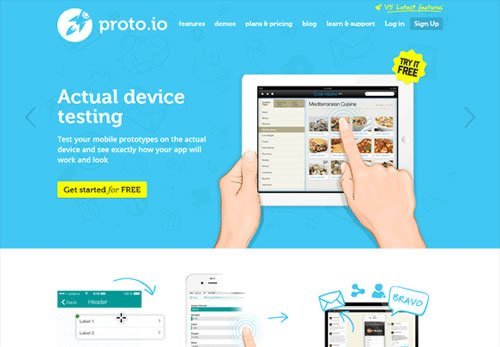
Proto.io