Ako ste nekada radli izmene na WordPress temama i nakon toga kliknuli na dugme za "ažuriranje" teme sav predhodni rad bi pao u vodu. Ovo možete izbeći upotrebom child tema - prilagodljivih WordPress tema koje neće biti prepisane kada ažurirate vašu trenutnu temu.
Child tema nasleđuje svu funkcionalnost od matične teme i omogućava vam da ažurirate glavnu temu i radite prilagođavanja na child temi bez gubitka izmena koje ste uradili. Na ovaj način povećavate sigurnost jer ćete uvek moći da imate najnovije verzije vaše teme i WordPress instalacije.
Neke teme možete preuzeti u paketu sa child temom koju samo treba aktivirati i možete početi sa izmenama. Neophodno je da glavna tema bude prvo instalirana.
Kreiranje child teme
Objasnićemo ceo postupak na WordPress standardnoj Twenty Fourteen temi.
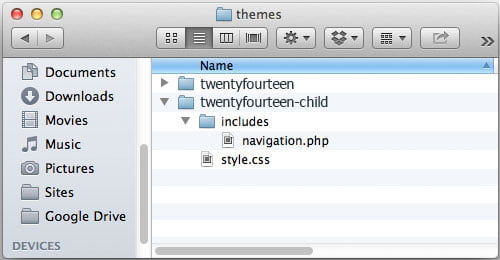
1. Najpre je potrebno kreirati novi folder za child temu pod nazivom ImeGlavneTeme-Child.
2. Otvoriti ovaj folder i kreirati novi fajl style.css (ovo je jedini fajl koji je potreban za child temu).
Taj fajl treba da ima sledeće informacije:
[css]
/*
Theme Name: Twenty Fourteen Child
Theme URI: http://primer.com/twenty-fourteen-child/
Description: Twenty Fourteen Child Theme -> Ime vaše child teme ide ovde (OBAVEZNO)
Author: Popart Studio -> Vaše ime ide ovde
Author URI: http://primer.com -> Vaš URL ide ovde
Template: twentyfourteen (OBAVEZNO) -> Ime matične teme
Version: 1.0.0 Unesite broj verzije
Tags: light, dark -> Područje za dodavanje tagova.
Text Domain: twenty-fourteen-child
*/
@import url(„../twentyfourteen/style.css“); -> OVO JE VAŽNO. Kod poziva glavnu temu i omogućava da child tema nasledi stilove. Koristite direktorijum glavne teme i lokaciju style.css fajla.
/* =Prilagođavanje teme počinje ovde
————————————————————– */
Ovo je mesto gde možete da počnete da pišete sopstveni kod da bi prilagodili child temu.Stilovi koje napišete prepisuju originalne.
[/css]
3. Kliknite na SAVE i vratite se u WordPress kontrolnu tablu.
4. Idite na Appereance -> Themes i trebalo bi da vidite vašu child temu ponuđenu.
5. Kliknite na child temu i ACTIVATE.
6. Sada ste u mogućnosti da radite sve modifikacije na child temi i možete da ažurirate svoju glavnu temu bez straha da ćete izgubiti vaša podešavanja. I dalje preporučujemo da radite redovan bekap pre ažuriranja teme ili WordPress instalacije.
Izmena ostalih fajlova
Čest je slučaj da se izmene vrše na functions.php fajlu i ostalim fajlovima u šablonu teme. Korišćenjem child teme možete raditi izmene na bilo kojem fajlu u temi. Sve što treba je sve fajlove na kojima ćete raditi iskopirate u direktorijum child teme i na njima radite potrebna prilagođavanja.
Kada radimo izmene na functions.php fajlu sve funkcije ih glavne teme se obavezno učitavaju, ali ako želimo da dodamo još neke potrebno je kreirati novi functions fajl i postaviti ga u odgovarajući direktorijum child teme.
Za razliku od izmena na functions.php, gde se funkcije originalne teme pozivaju automatski, PHP fajlovi se edituju na taj način što ih zamenjujemo sa potpuno novim. Originalni fajl teme je ignorisan i koristi se onaj koji je u child temi.

Jednostavno kopirajte originalni fajl u child temu na istu lokaciju i uradite potrebne izmene. Npr. ako se fajl koji želite da izmenite nalazi u includes direktorijumu teme, obezbedite da fajl ima istu putanju kao i u glavnoj temi.