Da li ste nekada razmišljali o responsive fotografijama? Ovo pitanje je dosta aktuelno u web zajednicama, ali još uvek nije pronađen adekvatan odgovor. Taman kada se pojavi neko rešenje, ono ima domino efekat koji izaziva probleme na drugim mestima.
Trenutno na internetu postoji mnogo debata na ovu temu – mogućih rešenja, prednosti i mana. U svom istraživanju naišli smo na odličnu infografiku sa sajta Awwwards koja na jednom mestu prikuplja najbolja moguća rešenja ovoga pitanja.
Infografika je podeljena u tri dela. Prvi idenifikuje problem, drugi proučava različite zahteve i treći predstavlja najćešća i najefikasnija rešenja.
Da li postoji idealno rešenje i koje bi to bilo?
1. Kako pristupiti problemu
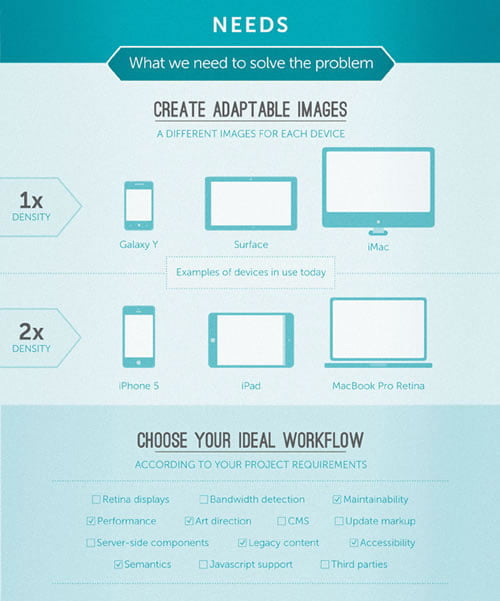
U idelnoj situaciji, responsive fotografije bi bile prikazane prilagođene veličini ekrana konkretnog uređaja. Dodatno bi bila dostupna opcija prikazivanja slika različite gustine piksela za različite tipove uređaja (npr. za retina displej).

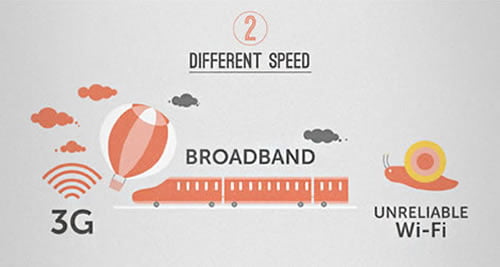
2. Različita brzina
Koja fotografija bi se prikazavala korisniku sa retina mobilnim i 3G konekcijom? Da li treba da otkrijemo brzinu konekcije i smanjimo veličinu datoteke u slučaju slabijeg kvaliteta prikaza?

3. Umetničko isecanje
Adekvatan sistem bi trebao da reši „umetničku dilemu“, a ne samo da prikazuje iste slike u različitim rezolucijama. Treba da ponudi opciju izmene fajla fokusiranjem na najvažnije elemente i isecanjem fotografija za različite širine ekrana.

Koji je najbolji radni proces za responsive fotografije?
Prvo moramo analizirati zahteve za svaki pojednačni projekat i postaviti ova pitanja:
– Da li treba da prikazujem retina fotografije ako moja ciljana publika ne koristi ovaj tip uređaja?
– Da li je održivo rešenje da se urade izmene na označavanju (u kodu) svake pojedinačne fotografije u mome projektu upotrebom velikog broja rezolucija?
– Da li mi je zaista potreban umetnički pravac za moj sajt?
– Da li mogu da koristim rešenja od treće strane?

Rešenje zasnovano na označavanju
Mnogi su mišljenja da je najbolje da se pronađe rešenje zasnovano na označavanju, ali predstavljanje takvog rešenja za fotografije bi značilo da moramo ručno kreirati mnogo varijacija slika za sve tačke preloma. Ovo nije dobro rešenje za upravljanje i nije održivo za veće projekte. Potrebno je automatizovano rešenje za ovaj problem.
Podrazumeva se da svako rešenje treba da bude lako za održavanje i da nam omogući prilagođavanje postojećeg sadržaja bez stvaranja dodatnih problema i da generiše različite veličine fotografija iz jedne slike visoke rezolucije.
Savršen sistem bi trebao da zadovolji visoke standarde, bude semantički ispravan i ima savršeno čist kod prilagođen svakom postojećem browser-u. Da li je sve ovo realno? Nažalost, sigurno je da ne postoji savršen sistem, ali ima dosta dobrih.

U ovom infografiku, pogledajte pregled najčešće korišćenih i najstabilinijih rešenja, zajedno sa nekoliko drugih koje takođe vredi pogledati.