Kada dizajnirate sajt, možete koristiti šablone i mreže kako bi gledaoci uspešno pregledali sadržaj i kako bi došli do ciljane poruke.
Da bi dizajn funkcionalno vodio tuđe oko kroz sadržaj, morate biti upoznati sa pravilima dizajna i kako ljudski mozak procesira informacije.
Koristite dizajn da bi preneli poentu
1. Naše oči skeniraju stranice na isti način
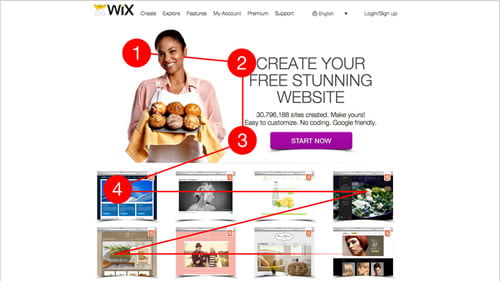
Bilo da je reč o slici ili o rečima, posetioci prirodno čitaju sadržaj sa leva na desnu stranu i od gore ka dole. Pregledamo slike na isti način kao i tekst. To znači da je gornja leva sekcija bilo kog sadržaja najuočljivija. To je prvo polje koje korisnik ugleda.

Slika iznad je početna strana sajta Wix.com. Polje 1 u gornjem levom uglu je atraktivna i prepoznatljiva slika i oko nam prvo pada na nju. Na polju 2 su smestili glavnu poruku, a u polje 3 akciju. Polje 4 – Kako skrolujemo dole, slike postaju manje i detaljnije. Sadržaj na početku stranice je velik i atraktivan i služi da se zadobije klijentova pažnja i da se zadrži na sajtu. Kada to postignemo, upućujemo ga na informacije preko manjih formata.
2. Boje
Boje igraju veliku ulogu u određivanju tona sajta i osnovna su alatka za prenošenje komunikacione poruke. Šalju instant informacije o tome čime se bavi Vaša firma. Tamno crvena asocira na snagu, seksipil, dok su siva, crna i plava neutralne, profesionalne i često su korišćene u biznis sajtovima.
Venčanja i romanse su često povezane sa belom, pink i tirkiznom kao i sa toplim braon tonovima. Zelene su prirodne i koriste se kod sajtova koji su u vezi sa prirodom, zdravljem…

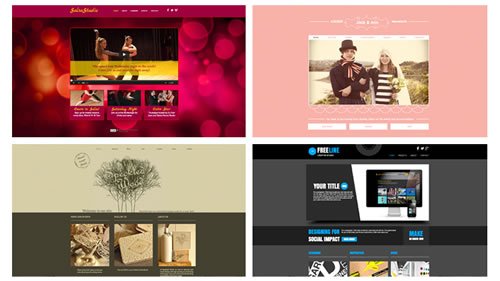
1. Odvažna crvena i jaka pink: ove seksi boje se slažu sa tonovima Salsa web sajtova.
2. Drečava pink i nevina bela asociraju na venčanja.
3. Zemljine tonove zelene i drvene doživljavamo kao opuštajuće. Deluju na nas da imamo osećaj povezivanja sa prirodom. Boje odlične za industrije obrade drveta.
4. Plava i siva asociraju na korporacije i profesionalizam. Možete verovati takvom biznisu i tim bojama.
3. Slike
Slike takođe služe za postizanje atmosfere. Kvalitetan web sajt zavisi od kvalitetne grafike. Kvalitet vaše grafike i kvalitet fotografija na sajtu šalju određenu poruku masi. Ako su fotografije zajedno sa grafikom profesionalno i kvalitetno odrađene, to će posetiocima sajta uliti poverenje.
Veliki broj malih kompanija plaćaju Stock fotografije. Takve fotografije deluju previše profesionalno i nerealno. Najbolje je angažovati fotografa da napravi profesionalan set fotografija Vaše firme i zaposlenih.
Kad birate slike – imajte na umu to da smo mi svi ljudi. Lica nam privlače pažnju.
Lica na gledaoce sajta utiču kao magneti. Lica prirodno privlače naš pogled. Možete koristiti fotografije da prenesete poruku i da izazovete odreženu emociju kod gledalaca.

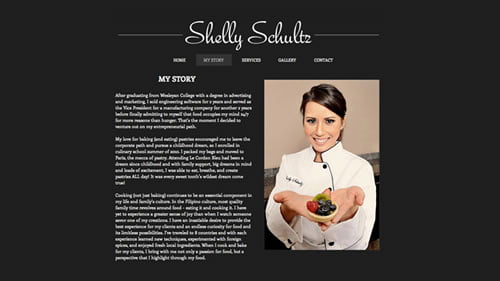
Na Shelly Shults sajtu, kad pogledate u fotografiju, stičete osećaj profesionalizma.
4. Tipografija
Kao i slike, tipografija igra ključnu ulogu u izazivanju određene emocije. Analogno sa ljudskim glasom, tipografija može biti jaka, tiha, nežna, gruba…
BOLD najviše privlači naše oči i zato se koristi uglavnom kod naslova za prenos ključne poruke. Ljudsko oko deluje pozitivno na kontraste, pa se to pravilo takođe primenjuje u tipografiji. Font mora biti kvalitetno odabran, da bude u skladu sa celim konceptom. Previše različitih fontova negativno utiče na posmatrača. Ne koristiti više od tri fonta.

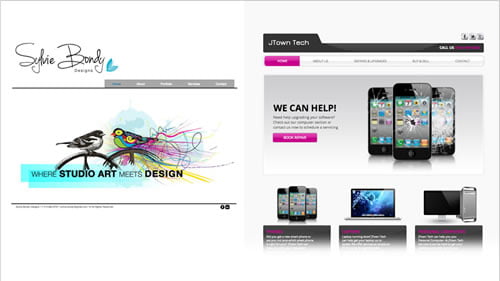
Na oba ova sajta, fontovi pomažu u stvaranju atmosfere. Prvi sajt je umetnički, pisani font Sylvie Bondy u skladu sa bold sans serifnim fontom koji nam jasno objašnjava o kakvoj kompaniji je reč – Studio Art & Design.
Jtown Tech sajt koristi čitljiv sans serifni font. Koriste velika boldovana slova, lepo poređana i to kod posmatrača sajta stvara osećaj da je kompanija organizovana i profesionalna.
5. Kontrasti privlače pažnju
Kontrast privlači naše oči. Ako je element na sajtu u kontrastu sa pozadinom, privući će pažnju posmatrača.

6. Veličina je bitna
Što su tekst i slika veći, više će privući pažnju. Kada smo privukli pažnju čitaoca sajta, možemo polako da smanjujemo slike i tekst i uputiti ih na detalje kompanije.

Na sajtu, Frunatic, dizajner prilači čitaoca sa progresivno manjim tekstom. Sajt počinje sa pitanjem: „Zašto sirova hrana ima smisla?“, koje daje posetiocu početni osećaj o čemu je sajt. Oko zatim ide na nešto manji tekst koji poziva na akciju „Find out now!“ i naslove kategorija: „About Us, Shop, Menu…“. Na kraju, čitamo najsitniji tekst ispod da bi se bolje upoznali sa ponudom sajta.
7. KISS (KEEP IT SIMPLE, STUPID)
Što je jednostavnija i jasnija vaša poruka i dizajn, bolji rezultati će biti. Apple je najefikasniji u ovome i pametno bi bilo ugledati se na njih. Izrazite ono što je potrebno da kazete u minimalnom iznosu reči i slika. Neka sve bude jasno i koncizno.

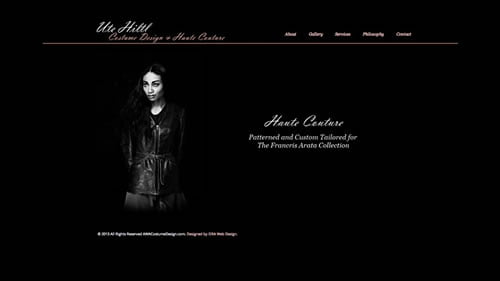
Emma Berliner naslovna stranica je veoma jednostavna, ubedljiva i ima jasnu poruku, što navodi posetioca da provede više vremena na sajtu.
Sada kad znate pravila… šta da radite sa njima?
Igrajući se sa pozicioniranjem, bojama, slikama, tekstom i kontrastom, možete da napravite nacrt koji objašnjava kako će posetioci skenirati vaš sajt. Počnite sa velikim, podebljanim tekstom ili slikom koja prenosi vašu osnovnu poruku, zatim možete da ih uvedete u malo finije detalje vaše poruke i proizvoda.
Vodite posetioca ka dnu ekrana postepeno smanjujući veličinu teksta (od naslova, pod naslova, okvira tekstova) i postavljanjem sadržaja niže na ekranu.

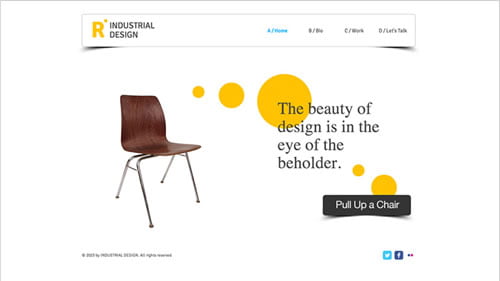
Obratite pažnju kako ovaj sajt integriše sve od navedenih pravila.
1. Logo je lociran u gornjem levom uglu i stolica ispod njega privlači pažnju posetoca pre uvođenja u glavnu poruku u tekstu. Odatle, oči posetioca su usmerene na tekst pre poziva na akciju koji se nalazi u donjem desnom uglu („Pull up a chair“). Žute tačke služe kao mapa kako naše oči skeniraju sajt.
2. Boje su tople, jasne i stilske, dajući ton za prodavnicu koja prodaje proizvode sa prikazanim elementima.
3. Slika jedne stolice, privlači našu pažnju i budi znatiželju. Zašto slika stolice? Pročitajte u nastavku.
4. Tipografija je jednostavna i moderna u skladu sa šemom boja i proizvoda koji se prodaje.
5. Crni font na beloj pozadini se izdvaja i lako se čita.
6. Velika veličina fonta takođe omogućava lako čitanje.
7. Jednostavnost je ključ. Sajt nije pretrpan sa tekstom, slikama ili raznim varijacijama fontova.
Zaključak
Od gore levo do dole desno, kompozicija vašeg sajta treba da bude dizajnirana tako da prvo privuče pažnju čitaoca, a zatim ih sprovede kroz sajt i upozna sa detaljima vašeg biznisa. Kada ste im preneli osnovnu poruku, treba da ih nedvosmisleno usmerite na sledeći korak – poziv na akciju (Call For Action).