Da li znate šta je Retina? Šta je čini neverovatnom ili šta je čini noćnom morom za dizajnere i developere? U nastavku saznajte više o ovoj tehnologiji i različitim načinima na koje možete optimizovati slike da budu Retina spremne.
Razumevanje Retina tehnologije
Najjednostavnije rečeno, Retina podrazumeva ekrane visoke rezolucije. Ali pre nego što uđemo u detalje o teme kako kreirati Retina spremne fotografije, potrebno je da shvatite tehnologiju koja stoji iza nje.
Prvo, da objasnimo neke termine:
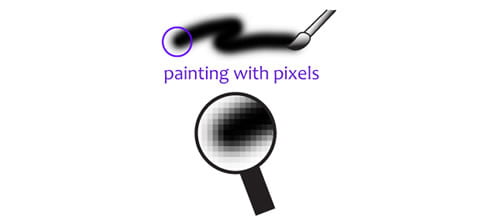
- Piksel je najmanja fizička jedninica prikazana.
- Gustina piksela je broj piksela data po jedinici površine.
- Rezolucija je broj piksela u okviru cele širine i visine ekrana.
- Pikseli po inču, ppi ili dpi, predstavljaju broj piksela u vertikalnom ili horizontalnom inču.
- High DPI je gustina ekrana od 200 piksela po inču ili više.
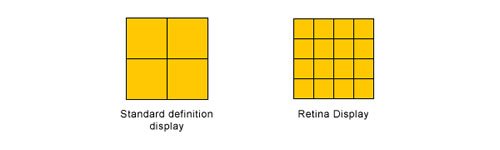
Prema tome, možemo imati iPad i stari desktop monitor sa istom fizičkom veličinom, ali sa različitom gustinom piksela. iPad će imati mnogo više piksela u okviru površine i zbog toga ekran će biti većeg kvaliteta. Kada se radi o Retina ekranima, imamo isti koncept: ista veličina ekrana, ali više piksela.
Većina slika ima 72DPI na standardnim ekranima. Međutim, Retina DPI je mnogo veći i slike će izgledati mutno ako se ne prilagode rezolucijama. Iz toga razloga je potrebno optimizovati slike za visoko kvalitetne DPI uređaje.

Što su manji pikseli i bliži jedni drugima to doprinosi mnogo boljim, oštrijim i kvalitetnijim fotografijama. Retina displej zahteva duplo više piksela u odnosu na standardne ekrane da bi prikazali istu sliku. Dakle, iako iPad 2 i iPad 3 imaju istu fizičku veličinu ekrana, iPad 2 ima rezoluciju 1024 x 768px, dok iPad 3 ima rezoluciju 2048 x 1536px.
Sada kada ste razumeli zašto su Retina spremne slike neophodne, vreme je da naučite različite načine kako da optimizujete svoje fotografije za takve displeje.
Rasterske slike

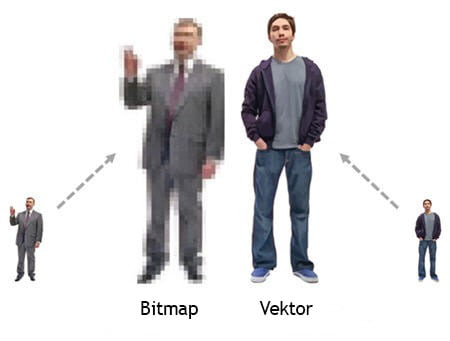
Raster ili bitmap grafika je bazirana na matričnoj strukturi podataka tačke, što znači da se zasniva na pravougaonoj mreži piksela. Najćešći raster fajlovi su JPG, PNG i GIF. Rasterske slike imaju karakteristiku da se prikazuju piksel po piksel, gde svaki piksel odgovara određenoj nijansi, zasićenosti, osvetljenju, providnosti i poziciji u celoj slici. Jedina ključna stvar koju treba imati na umu kod rasterskih slika je da su zavisne o rezoluciji, što znači oni ne mogu da se povećaju bez gubitka kvaliteta prikaza. Ali mogu se proporcionalno smanjiti, što je odličan način da dobijete odlične Retina spremne rasterske fotografije.
Kod standardnih rezolucija, 1 bitmap piksel rasterskih slika je ekvivalentan sa 1 pikselu uređaja, a kod Retina ekrana taj odnos je 1 prema 4. Iako je slika prikazana u istoj veličini u stvari se dešava da se slika širi što uzrokuje da izgleda zamućeno.
Dakle šta možete uraditi po tome pitanju? Prvo, potrebno je da imate sliku koja je duplo veće veličine u odnosu na stvarnu i da je smanjite na traženu dimenziju uporebom određenog koda. Ovo su tri uobičajna načina da to uradite.
HTML i CSS
Možete koristiti HTML i CSS da deklarišete veličinu fotografije da bude duplo manja nego što stvarno jeste. Pa ako želite da prikažete sliku u rezoluciji 300 x 400px, ona mora imati 600 x 800px, a putem sledećeg HTML koda specificiramo duplo manje dimenzije.
[html]<img src=“myIMG@2x.png“ width=“300″ height=“400″ />[/html]
Kao što možete da vidite, ovo je vemo jednostavan koncept i možete koristiti CSS da definišete veličinu slike kao na primeru ispod:
[css]
.image{
background: url (myIMG@2x.png);
background-size: 300px 400px;
width: 300px;
height: 400px;
}
[/css]
Obratite pažnju na background-size atribut koji definiše dimenzije pozadine, a da biste bili sigurni da će se slika prikazati kako treba, potrebno je definisati i atribute za širinu i visinu u slučaju da atribut za pozadinu nije podržan.
Još jedna opcija je da u CSS-u definišete slike da budu 50%. Ovo može biti urađeno za sve slike preko img atributa ili kroz definisanje klase da bi mogli da je pozivamo na specifične slike:
[css]
.image{
height: 50%;
width: 50%;
}
img{
height: 50%;
width: 50%;
}
[/css]
JavaScript
Uz pomoć jQuery, možete ciljati određene slike da bi prepolovili njihove dimenzije. To funkcioniše na potpuno isti način kao i prednodni primer u CSS-u.
[css]
$(window).load(function() {
var images = $(‘img’);
images.each(function() {
$(this).width($(this).width() / 2);
$(this).height($(this).height() / 2);
)};
)};
[/css]
Media upiti
Drugi način da ovo uradite je da smenjujete slike na osnovu toga da li je uređaj koji se koristi za prikaz Retina ili ne. Način da ovo funkcioniše je da imate dva seta slika, redovne slike i slike sa duplo većim dimenzijama. Zatim koristite sledeće media upite i koji propoznaju da li je Retina ekran u pitanju.
[css]
@media
only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and ( min–moz-device-pixel-ratio: 2),
only screen and ( -o-min-device-pixel-ratio: 2/1),
only screen and ( min-device-pixel-ratio: 2),
only screen and ( min-resolution: 192dpi),
only screen and ( min-resolution: 2dppx) {
.image{
background: url (myIMG@2x.png);
}
}
[/css]
Skalabilna vektorska grafika

Za razliku od rasterskih fotografija, SVG ili jednostavno vektori su veoma pogodni za Retina displeje, a to znači da mogu biti skalirani na gore, dole ili bočno i uprkos tome izgledati dobro. Način na koji su vektori konstruisani je preko geometrijskih oblika kao što su linije, tačke, oblici, krive ili kao matematički izraz i to je ono što im daje sposonost skaliranja bez gubitka kvaliteta.
SVG slike će se prilagoditi bilo kojoj gustini piksela i nema potrebe da ih dodatno podešavate – jednostavno ubacite sliku u HTML kod u dimenzijama koje želite da budu i rezolucija će automatski biti prilagođena. To je jedan od razloga zašto koristiti vektorske slike umesto rasterskih ukoliko imate mogućnost.
Zaključak
Kao što vidite Retina displeji mogu biti malo komplikovani za podršku, ali sa druge strane omogućavaju mnogo bolje iskustvo za svoje korisnike. Razume se da ne mogu sve fotografije biti SVG, pa smo zbog toga detaljno definisali načine prilagođavanja rasterskih slika. Pored ova dva načina postoje i drugi načini da se uradi ovo, ali ova dva su najviše u upotrebi.