Flat dizajn - koncept koji je pre mnogo godina bio popularan u dizajnu polako se vraća. Sa mnogim sajtovima koji se redizajniraju i novim sajtovima koji koriste ovu šemu, trend se pojavljuje svuda, kako na web sajtovima tako i u dizajnu aplikacija (app design).
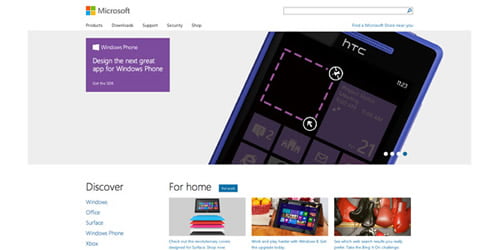
Popularnost ovog trenda je postala još veća sa novom verzijom Windows 8 i novim Google dizajnom, koji uključuju potpuno ravan (flat) estetski izgled. I drugi popularni sajtovi koriste ovaj dizajn takođe.
Da li možete koristiti flat dizajn za svoje projekte?
Flat dizajn može biti ujedno lep i šarmantan. Bez mnogo dodatnih ulepšavanja, ovo može biti jednostavan i uredan način da prenesete komunikacionu poruku i promovišete proizvod ili ideju. Sad je najbolje vreme da iskoristite njegove prednosti, pre nego što se sledeći novi talas dogodi.
Šta je flat dizajn?
Flat dizajn je metod u kome se ne koriste bilo kakvi dodatni efekti da bi se kreirala šema i ne uključuje bilo kakve 3D atribute. Nema senki, kosina, emboss efekata, gradijenata ili drugih pomoćnih alata koji se koriste za kreiranje elemanata da izgledaju uzdignuto ili udubljeno u odnosu na ekran. Ikonice i UI elementi izgledaju oštro bez efekata na ivicama.
Flat dizajn je jednostavno flat (ravan).
Ipak flat dizajn nije potupno bez efekata, uobičajno je da se dodaju efekti za stvaranje „veštačke“ dubine i dimenzije. U današnje vreme velika većina dizajna spada u kategoriju „skoro flat“, gde opšti izgled i koncept sadrži vrlo malo efekata.
Tehnike
Izbaciti sve dekoracije u stvari nije prava suština ovog pristupa u dizajnu.
Fokus na boje – flat dizajn šeme često koriste mnogo živih boja, pa je boja ključna komponenta da bi sve funkcionisalo. Uzmite u obzir korišćenje boja sa vašeg logo-a kako bi se sajt istakao. Flat šeme se mogu koristiti i u crno beloj kombinaciji, ali ćete postići mnogo bolji efekat korišćenjem više boja.
Fokus na tipografiju – reči su od suštinskog značaja za prenošenje komunikacione poruke, koriste se i za navigaciju i usmeravaju korisničke akcije na sajtu. Igrajte se sa rečima sa zanimljivim i drugačijim tipografijama – bez Ariala ovde.
Odlučite se za fontove koji su u skladu sa porukom koju želite da prenesete. Zapamtite da je flat šema jednostavna i minimalistička, pa razmislite kako da uklopite tipografiju u to. Preporučuju se korišćenje jednostavnih sans serif pisama koji imaju mnogo varijacija ili spajanje flat sheme sa nekim od novih pisama kao umetničkim elementom.
Potrebno je kreirati jednostavan korisnički interfejs i UI elemente. Dugmići ne treba da budu preteranog dizajna i komlikovani da se na njih klikne. Sve dok su elementi dobro definisani i imaju jednostavnu upotrebu, oni će biti efikasni.
Kreirajte hijerarhiju – kao i kod svakog sajta veoma je važno da se stvori poseban osećaj hijerarhije. U flat dizajnu neka očigledna mesta gde treba da se klikne – označena senkama, kosinama, gradijentima i drugim efektima – nisu toliko očigledna. Obezbedite da korisnici mogu lako da se koriste sajtom i da ne razmišljaju previše o tome. Linkovi takođe treba da budu jasni i klikabilni, bilo da su različite boje ili se nalaze u nekom box-u.
Naziv „flat dizajn“
Postoji mnogo rasprava o pravilnom nazivu ovoga dizajna, jer mnogi tvrde da ime ne predstavlja zaista ono što vidite.
Različite kompanije i grupe su pokušali sa drugim imenima poput minimalističkog dizajna, honest design ili čak „authenticaly digital“ koji koristi Microsoft.
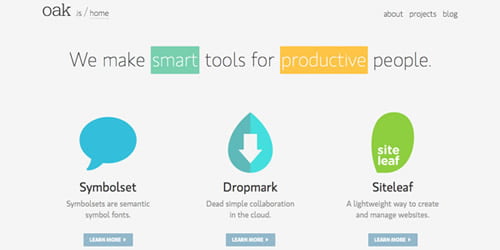
Primeri sajtova urađenih ovom tehnikom







Zaključak
Zbog svoje jednostavne prirode, flat dizajn sheme najbolje funkcionišu sa porukama ili proizvodima koji naglašavaju tu istu misao – jednostavan, čist i minimalan.
Ovaj stil je odličan za manje ekrane, posebno za dizajn aplikacija i mobilni dizajn, ali u mnogim slučajevima se dobro uklapa i na velikim ekranima. Android i Windows Phone koriste ovaj princip na svojim platformama.
Flat dizajn može biti težak za kreiranje nekima zbog toga što je potrebno fokusirati se na svaki detalj. Nema upotrebe senki i efekata da bi se sakrile nesavršenosti.
Ako vam flat dizajn izgleda malo odbojno, razmislite o upotrebi „skoro flat“ šeme sa upotrebom efekata svedenih na minimum.