Ovo je tutorijal koji objašnjava osnovne odrednice za uspešan SEO (search engine optimisation). Pratite jednostavna Google-ova upustva i povećajte šanse za uspešan online nastup vašeg web sajta. Pa da krenemo...
Kreirajte jednistvene i precizne naslove stranica
Title oznaka govori korisnicima i pretraživačima koja je tema izabrane stranice.Title tag <title> treba da bude smešten unutar <head> tag-a HTML dokumenta.Idealno bi bilo kreirati jedinstveni naslov za svaku stranicu na vašem sajtu.
Naslovi stranica se prikazuju u rezultatima pretrage
Ako se vaša stranica pojavi u rezultatima pretrage, sadržaj title oznake će se pojaviti u prvoj liniji rezultata, a reči koje se poklapaju sa frazom koju je korisnik pretraživao će biti podebljane kao na slici izpod.

Ovo omogućava korisnicima da prepoznaju da li je stranica relevantna u odnosu na ključne reći koje su tražili. Naslov vaše naslovne stranice bi trebalo da sadrži ime web sajta,informacije kao što su lokacija vašeg posla i kratka lista usluga koje nudite.
Što preciznije opišite sadržaj stranice
Izaberite naslov koji što je moguće efektivnije komunicira sa sadržajem stranice.
Izbegavati:
- naslove koji nemaju veze sa sadržajem stranice
- korišćenje podrazumevanih naslova kao „Untitled“ ili „New Page 1“
Kreirajte jedinstvene title tagove za svaku stranicu
Svaka stranica sajta treba da ima unikatan title tag, što pomaže googlu da sazna po čemu se stranica razlikuje od drugih stranica na sajtu.
Izbegavati:
- upotrebu istog naslova za veliki broj stranica ili za čitav sajt.
Koristite kratke i deskriptivne naslove
Naslovi treba da budu kratki i informativni, ako je naslov predugačak Google će prikazati samo jedan deo u rezultatima pretrage.
Izbegavati:
- ekstremno dugačke naslove koji su zbunjujući za korisnike
- ubacivanje nepotrebnih ključnih reči u naslove
Koristite „description“ meta tag
Ova vrsta taga daje Googlu i drugim pretraživačima rezime sadržaja stranice. Za razliku od title taga, meta description može da se sastoji od jedne ili dve rečenice ili kratkog pasusa. Description meta tagovi su važni zato što ih Google može koristiti u rezultatima pretrage ispod naslova kao na slici 1. Kažemo može zbog toga što se dešava da Google prikaže neki tekst koji se nalazi na samoj stranici koji se više poklapa sa korisničkim upitom. Kao i <title> tag, meta description tag se nalazi unutar <head> taga.
Precizno opišite sadržaj stranice
Napišite opis tako da bude sadrži informacije koje ce privući posetioce koji vrše pretragu.
Izbegavati:
- pisanje tagova koji nemaju veze sa sadržajem stranice
- koristiti generičke opise kao „Ovo je web stranica“ ili „Stranica o fudbalu“ i slično
- popunjavanje taga samo sa ključnim rečima
- kopiranje celog sadržaja dokumenta u description tag
Koristiti jedinstvene opise za svaku stranicu
Korišćenje različitih meta tagova na svakoj stranici pomaže korisnicima i Googlu da saznaju da li je stranica relevantna. Ukoliko imate hiljade ili više hiljada stranica ručno oblikovanje meta tagova verovatno nije izvodljivo. U tome slučaju možete automatski generisati opise na osnovu sadržaja svake stranice.
Izbegavati:
- upotrebu istog opisa na svim stranicama ili grupi stranica na sajtu
Unapredite strukturu URL-a na vašim stranicama
Kreiranje deskriptivnih kategorija i naziva dokumenata na vašem web sajtu omogućava da sajt bude bolje optimizovan, ali takođe olakšava serverima za pretragu da lakše indeksiraju vaš sajt. Posetioce mogu da odbiju i zastraše url adrese koje su ekstremno dugačke i sadrže karaktere koji nemaju semantičkog smisla.
Dobra praksa je da se u url ubace relevantne ključne reči, jer to pruža i korisnicima i serverima za pretragu više informacija o sadržaju stranice.
Url se prikazuje u rezultatima pretrage
Url se uvek prikazuje kao deo rezultata Google pretrage ispod naslova i opisa stranice, a reči koje su relevantne se prikazuju podebljane kao na slici ispod. Google nema problema sa sa indksiranjem bilo koje vrste url-ova, ali posvećivanje malo više pažnje njihovom organizovanju može biti od velike koristi. Za više informacija o strukturi url adresa posetite Google Search Central.

Koristite reči u URL adresi
Url sa rečima je više relevantan sadržaju vašeg sajta i struktura je lakša posetiocima za navigaciju. Posetioci ih lakše pamte i linkuju na njih.
Izbegavati:
- upotrebu predugačkih URL-ova sa nepotrebnim parametrima i brojevima sesija
- korišćenje generičkih naziva stranica kao na primer „stranica1.html“
- preveliko ponavljanje relevantnih ključnih reći kao npr „baseball-cards-baseball-cards-baseballcards.htm“
Kreirajte jednostavnu strukturu kategorija stranica
Koristite takvu strukturu koja organizuje sadržaj na taj način da korisnici znaju gde se nalaze na sajtu i kako da lakše pronađu ono što traže.
Izbegavati:
- duboko ugnježdenu strukturu stranica kao „…/dir1/dir2/dir3/dir4/dir5/dir6/page.html“
- upotrebu naziva kategorija koji nemaju veze sa njihovim sadržajem
Koristiti jednu verziju URL-a na celom sajtu
Budite dosledni i uvek koristite istu vrstu url adresa na celom sajtu. Ovo je bitno iz razloga da bi svi korisnici koji linkuju ka vama koristili istu url šemu, jer bi različite url adrese značile različitu reputaciju sadžaja stranice.
Izbegavati:
- situaciju kada stranica sa poddomena i domena linkuju na isti sadržaj na primer „domain.com/page.htm“ i „sub.domain.com/page.htm“
- upotrebu velikih slova u url-adresama, jer su url-ovi sa malim slovima lakši korisnicama za pamćenje
Napravite sajt jednostavan za navigaciju
Navigacija sajta služi da olakša posetiocima brz pronalazak željenog sadržaja i da pomogne serverima za pretragu da shvate logiku stranica i zaključe koji sadržaj je webmaster označio kao bitan. Iako se rezultati Google pretrage prikazuju na nivou stranica, Google takođe voli da zna koja je uloga stranice u globalnoj strukturi sajta.
Planirati navigaciju na osnovu početne stranice
Svi sajtovi imaju početnu – home stranicu koja se najviše koristi i predstavlja početno mesto za navigaciju većine posetilaca. Ako vaš sajt sadrži veliki broj stranica trebali bi razmisliti o tome kako će posetioci ići od glavne stranice ka stranicama sa više specifičnijim sadržajem. Da li imate dovoljan broj stranica o specifičnoj temi da bi bilo smisla kreirati stranicu koja ih grupiše? Da li imate hiljade različitih proizvoda koje treba da se klasifikuju u više kategorija i podkategorija?
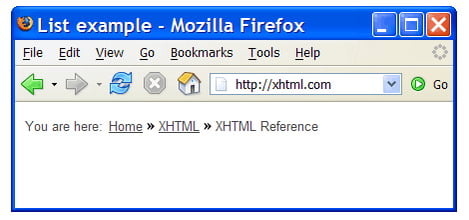
Olakšati navigaciju korisnicima koristeći ‘putanje’
Putanje – „breadcrumbs“ su interni linkovi koji se obično nalaze na vrhu ili dnu stranice, omogućavaju lak povratak na predhodnu stranicu ili još dublje u strukturu stranice. Većina putanja ide od uopštenije stranice – home ka više specifičnim stranicama.
Dozvolite mogućnost da deo url adrese bude uklonjen
Razmotrite šta se dešava kada korisnik ukloni deo url adrese da bi došao do određene stranice. Ova situacija se često dešava kada korisnici odu duboko u sadržaj pa žele da se vrate nazad tako što brišu deo url adrese. Ako je vaš sajt u mogućnosti da prikaže sadržaj tražene stranice onda ovo ne treba da vas zabrinjava, ali ako nije onda će doći do ispisa 404 greške (stranica nije pronađena).
Pripremite dve mape sajta: jednu za korisnike, drugu za servere
HTML mapa sajta je jednostavna stranica koja prikazuje strukturu sajta i obično sadrži hijerarhijski listing svih stranica sajta. Ova stranica služi posetiocima da lakše pronađu sadržaj koji žele. Iako je mapa sajta je više namenjena ljudima veoma je važna i serverima za pretragu da bi lakše uočili strukturu stranica sajta.
XML mapa sajta je fajl koji svaki sajt treba da sadrži u svom root direktorijumu, olakšava Googlu da pronađe i indeksira stranice sajta. Mapu sajta možete prijaviti preko Google Search Console stranice. Korišćenje mape sajta je jedan od načina da kažete Googlu koju verziju url-a preferirate na sajtu, da li http://brandonsbaseballcards.com/ ili http://www.brandonsbaseballcards.com/. Da bi naučili više o mapama sajta posetite Google Search Central.
Kreirajte hijerarhiju koja ima prirodan tok
Napravite što je moguće jednostavniji način da korisnik dođe od uopštenog sadržaja do specifičnog koji traži na vašem sajtu.
Izbegavati:
- kreiranje kompleksnih navigacionih linkova, npr. povezivanje svake stranice na sajtu sa svakom, preterivanje sa seckanjem i segmentiranjem sadržaja.
Koristite tekst za navigaciju
Korišćenjem tekstualih linkova u navigaciji olakšavate posao serverima da indeksiraju i pretražuju vas sajt. Upotreba teksta se preporučuje jer mnogi uređaji ne mogu da prepoznaju tehnologije kao JavaScript i Flesh.
Izbegavati:
- upotrebu navigacije koja je u celosti zasnovana na padajućim menijima, slikama ili animacijama (mnogi, ali ne svi serveri za pretragu mogu otkriti ovakve linkove na sajtu, ali ako korisnik može pristupiti svim stranicama preko običnog teksta to će znatno poboljšati pristupačnost i dostupnost sajta).
Kreiranje kvalitetnog i korisnog sadržaja će uticati na vaš sajt više nego svi o ostali faktori koje smo do sada razmatrali. Korisnici prepoznaju dobar sadržaj čim ga vide i rado će ga podeliti sa drugim korisnicima, preko blog posta, društvenih mreža, e-maila, foruma ili drugih sredstava.
Pre pisanja sadržaja dobro istražite ključne reči koje ćete upotrebljavati u vašem sadržaju, jer će preko njih korisnici da vas pronalaze. Koristite različite kombinacije ključnih reći i fraza, a da bi postigli bolje rezultate možete se poslužiti Google Adwords-ovim alatom Keyword Tool koji će vam pomoći da nadjete varijacije ključnih reči i dati ideju za nove.
Takođe možete iskoristiti Google Webmaster Tools opciju za prikaz najčešćih upita za koje se vaš sajt pojavljuje u rezultatima pretrage. Razmotrite uvođenje novog korisnog servisa ili usluge koje drugi sajtovi ne nude. Najbitnije je da se diferencirate i ponudite više nego što nudi vaša konkurencija.
Pišite tekst jednostavan za čitanje
Korisnici vole sadržaj koji je čitko napisan i jednostavan za shvatanje.
Izbegavati:
- pisanje teksta sa mnogim gramatičkim i pravopisnim greškama i ubacivanje tekstualnog sadržaja na slike
- korisnici mogu poželeti da kopiraju tekst, a pretraživači ga ne mogu pročitati
Budite ogranizovani u okviru teme
Uvek je dobro organizovati sadržaj tako da posetioci imaju osećaj gde jedna tema završava, a druga počinje. Podelite vaš sadržaj u logičke celine da bi korisnici lakše našli sadržaj koji žele.
Izbegavati:
- pisanje opširnih tekstova o različitim temama bez paragrafa, podnaslova ili razdvajanja celina.
Kreirajte ažuran i unikatan sadržaj
Novi sadržaj neće samo zadržati vaše postojeće posetioce, već će vam doneti nove.
Izbegavati:
- dupliranje (ili kopiranje) postojećeg sadržaja na više mesta u okviru vašega sajta.
Kreirajte sadržaj prvenstveno za korisnike, a ne za pretraživače
Dizajniranje sajta u skladu sa korisničkim potrebama pomaže da sajt bude lako pristupačan pretraživačima što donosi pozitivne rezultate.
Izbegavati:
- ubacivanje nepotrebnih ključnih reči u sadržaj namenjenih pretraživačima koje su besmislene i nemaju svrhu za korisnike,
- tekstove koji su skriveni od korisnika, ali vidljivi sa pretraživače.
Pišite bolje tekstualne linkove (anchor text)

Teksualni link (anchor tekst) je tekst na koji korisnici mogu kliknuti i on vodi na adresu koja je definisana u linku. Anchor tekst se nalazi unutar <a href=“…“></a> tagova.
Linkovi na stranicama mogu biti unutrašnji (koji vode na stranice unutar sajta) i spoljašnji (koji vode na druge sajtove). U oba slučaja što bolji tekst linka imate omogućavate lakšu navigaciju za korisnike i olakšavate Googlu da sazna više o stranici na koju link vodi.
Izaberite deskriptivan tekst
Tekst linka treba da je povezan sa sadržajem stranice na koju linkuje da bi zainteresovao korisnike da kliknu na njega.
Izbegavati:
- pisanje generičkih linkova kao sto su „stranica“, „članak“ ili „kliknite ovde“,
- korišćenje teksta koji je nepovezan sa temom ili sadržajem stranice na koju linkuje,
- korišćenje URL-a stranice kao teksta linka u većini slučajeva (jedino se preporučuje kada referenciramo i promovišemo novu adresu sajta).
Pišite sažet (koncizan) tekst
Koristite kratak, ali deskriptivan tekst koji se sastoji od nekoliko reči ili fraza.
Izbegavati:
- pisanje dugačkih tekstualnih linkova, kao što su duge rečenice ili pasusi.
Formatirajte linkove da budu lako uočljivi
Olakšajte korisnicima da prepoznaju razliku između regularnog teksta i linkova. Vaš sadržaj postaje manje koristan ukoliko korisnici ne uoče linkove ili slučajno kliknu na njih.
Izbegavati:
- upotrebu CSS-a i tekstualnih stilova koji formatiraju linkove da izgledaju poput redovnog teksta.
Razmislite o upotrebi tekstualnih linkova i za unutrašnje linkovanje
Obično se linkovanjem smatra povezivanje sa spoljnim sajtovima, ali je od velikog značaja obratiti pažnju i na linkove unutar stranica sajta. Unutrašnji linkovi su korisni kako korisnicima tako i Googlu za lakšu navigaciju.
Izbegavati:
- prekomerno korišćenje linkova sa ključnim rečima samo da bi privukli pretraživače,
- kreiranje nepotrebnih linkova koji ne pomažu korisnicima u lakšoj navigaciji sajta.
Optimizujte slike

Slike možda izgledaju kao jednostavna komponeta vašega sajta. Da li ste razmišljali o njihovoj važnosti za optimizaciju? Evo par saveta i u vezi toga. Sve slike na sajtu treba da imaju jedinstven naziv fajla i „alt“ atribut. Alt atribut omogućava da definišete alternativni tekst za sliku, u slučaju da slika ne može da se prikaže iz nekoga razloga.
Zašto koristiti ovaj atribut? Ako korisnik pregleda vaš sajt u browser-u koji ne podžava slike ili koristi alternativne tehnologije kao što su čitači ekrana (screan readers), sadržaj alt atributa pruža informacije o slici.
Drugi razlog je da ako koristite sliku kao link, alt tekst te slike će biti tretiran slično kao anchor tekst za teksualne linkove. Međutim ne preporučujemo preterano korišćenje slika kao linkova u navigaciji sajta kada tekstualni linkovi mogu da posluže istoj svrsi. Na kraju, optimizovanje naziva slike i alt teksta olakšava projektima za pretragu kao što je Google pretraga slika da bolje protumače značenje slika.
Skladištite fajlove u spacijalizovanim diretorijumima koristeći standardne formate
Umesto da su slike razbacane po različitim direktorijumima u okviru sajta, razmotrite organizovanje slika u jedan direktorijum (npr. nazivsajta.com/images/). Ovo pojednostavljuje putanju do slika. Koristite opšte podržane vrste fajlova. Većina pregledača podržava JPEG, GIF, PNG i BMP format slika.
Koristite kratke, ali deskriptivne nazive fajlova i alt tagove
Kao i kod drugih segmenata optimizacije najbolje je kada imamo imena fajlova i alt tekst koji je kratak, ali i deskriptivan.
Izbegavati:
- korišćenje generičknih imena fajlova kao što su „image1.jpg“, „pic.gif“, „1.jpg“ – sajtovi koji imaju hiljade slika treba da razmotre automatsko imenovanje slika,
- ekstremno dugačke nazive fajlova,
- punjenje alt teksta ključnim rečima ili kopiranje celih rečenica.
Upotrebljavati alt tekst kada koristimo slike kao linkove
Ako se odlučite za koristite sliku kao link, ispunite alt tekst da bi pomogli pretraživačima da shvate više o stranici na koju linkujete. Zamislite da pišete anchor tekst za tekstualni link.
Izbegavati:
- pisanje preterano dugačkog alt teksta koji se može protumačiti kao spam,
- upotrebu slika sa linkovima u navigaciji sajta.
Napravite mapu sajta specijalno za slike
Struktura ove mape je slična strukturi XML mape sajta. Kao što XML mapa pruža više informacija o stranicama sajta, mapa sajta za slike omugućava Google robotima da vide strukturu slika na sajtu i saznaju više informacija o njima.
Koristite heading tagove na odgovarajući način

Heading tagovi su HTML oznake za naslove (nemojte ih pomešati sa head tagovima ili sa HTTP hederima) koje se koriste da prezentuju strukturu stranica korisnicima. Postoji 6 veličina heading tagova, počevši od <h1> najvažnije, do <h6> najmanje važnosti.
Pošto heading tagovi obično sadrže tekst koji je veći od normalnog teksta na stranici, to je vizuelni signal korisnicima da je taj tekst važan i može im pomoći da razumeju koji je tip sadržaja ispod naslova teksta.
Naslovi različitih veličina se koriste u cilju stvaranja hijerarhijske strukture sadržaja, što olakšava korisnicima da se kreću kroz dokument.
Zamislite da pišete kratak pregled sadržaja
Slično kao kada pišete pregled sadržaja na papiru, stavite neke od tih teza u naslove, a neke u podnaslove da bi lakše odredili gde treba da ih koristite.
Izbegavati:
- ubacivanje teksta u heading oznake koji neće biti od pomoći pri definisanju strukture stranice,
- upotrebu heading oznaka na mestima gde bi logično trebalo da bude <em> ili <strong> oznaka,
- nasumično prebacivanje sa jedne veličine naslova na drugu.
Umereno koristite naslove na stranici
Koristite naslove samo tamo gde ima smisla. Previše naslova na stranici mogu zbuniti korisnike i otežati im snalaženje na stranici.
Izbegavati:
- preterano korišćenje heading tagova na stranici,
- ubacivanje celokupnog teksta stranice u heading tagove,
- upotrebu heading oznaka koje samo stilizuju tekst, a ne predstavljaju sturkturu.
Da bi imali potpuniju sliku o SEO optimizaciji i kako odgovarajući alati mogu unaprediti vašu strategiju, pogledajte članak alati za SEO optimizaciju