Pozadina sa ponavljanjem je jedan od najsigurnijih metoda za stilizovanje dizajna vašeg web sajta a da to nije obična CSS pozadinska boja. Web sajtovi se pregledaju u svim tipovima i veličinama browsera tako da pozadina koja se ponavlja omogućava da ceo ekran korisnika bude ispunjen sa vašim dizajnom za razliku od statične slike koja može da bude crop-ovana loše ili da se jednostavno izgubi u moru boja. U nastavku članka pogledajte kako možete stvoriti ponavljajuće teksture i paterne uz pomoć Photoshop-a.
Stvaranje bešavnih tekstura

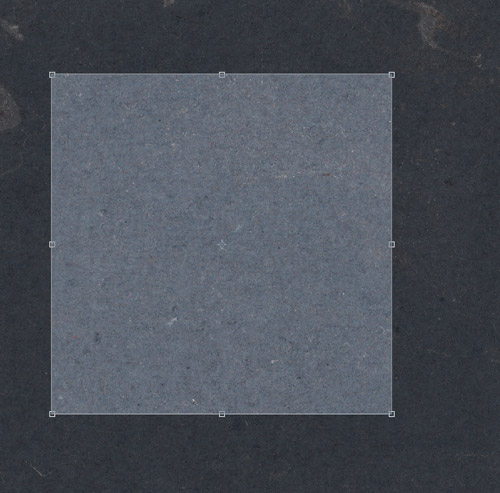
Svi koji se bave web dizajnom vole da koriste teksture. Teksture zaista daju neki dodirni osećaj u ravan i digitalni dizajn. Otvorite neki fajl sa teksturom i crop-ujte u Photoshop-u tako da nema nikakvih znakova i objekata koji će se isticati kod ponavljanja.

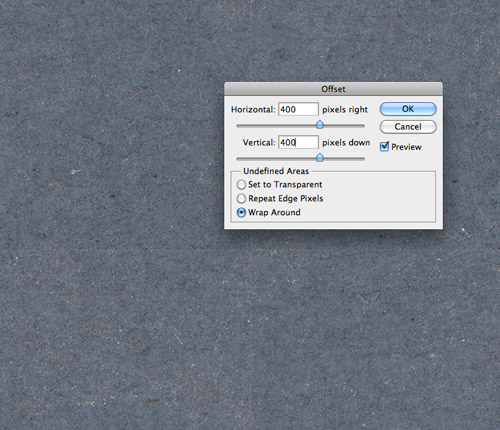
Idite na Filter > Other > Offset onda ukucajte željene vrednosti za horizontalno i vertikalno polje koje su polovina od dimenzija vaše slike. Mi smo radili sa fajlom od 800x800px, pa smo iz tog razloga stavili 400px u zadata polja.

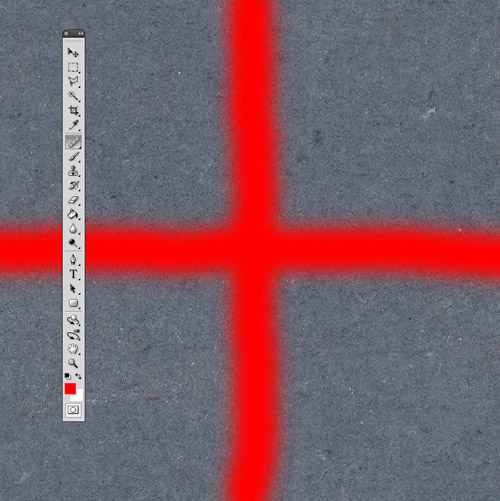
Offset filter će prikazati očigledne linije tamo gde se fajl ponavlja ali se one mogu uklopiti uz pomoć Healing Brush-a. Držite ALT dok selektujete sample area-u, zatim nacrtajte preko linije sa soft brush-em. Photoshop će maskirati jake linije da se uklope sva četiri ćoška.

Dajte novom fajlu test u novom dokumentu tako što ćete duplirati i limitirati kopije jednu naspram druge. Trebalo bi da vam ostane bešavni fajl koji nema nikakve vidljive praznine ili razmake.
Stvaranje paterna koji se ponavlja

Paterni koji se ponavljaju su isto popularan izbor kada se radi o pozadinama za web sajt. Paterni dolaze u svim oblicima i dizajnima. Kakav god patern da pravite postupak je uvek isti i veoma je jednostavan.

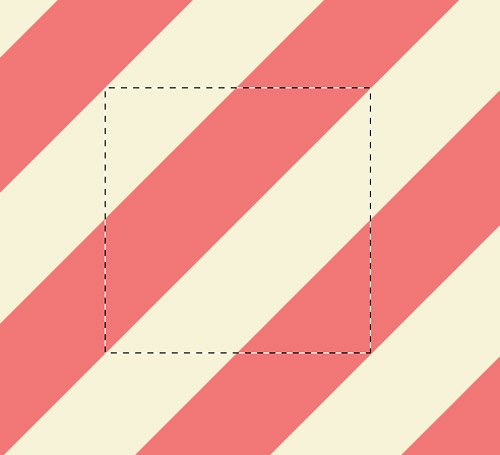
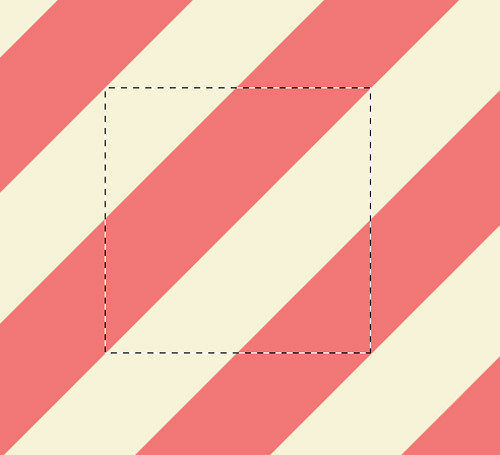
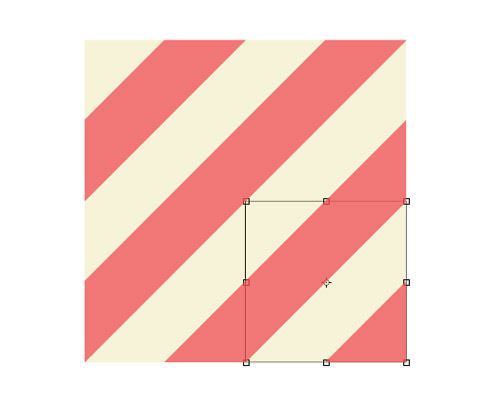
Zumirajte i izaberite ključnu tačku na dizajnu u ovom slučaju to je tačka gde se roza linija menja u žutu. Izvucite marker dok ne uhvatite isti prostor u dizajnu.

Crop-ujte sliku na odgovarajuću veličinu i zatim napravite duplikate da proverite da li se fajl ponaša kako treba i stvara ponavljajući patern.
Stvaranje pixel paterna

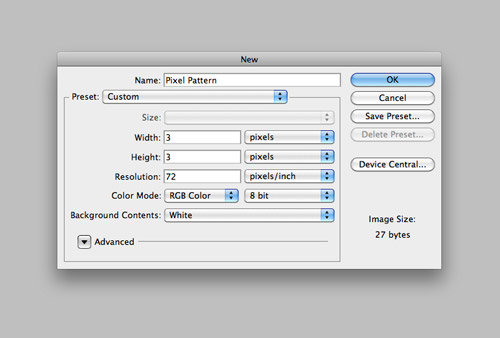
Pixel paterni su popularni u web dizajnu od najranijih dana dizajniranja tabelarnih formi u Photoshopu. Oni dodaju suptilne detalje na pozadinu vašeg web sajta ili elemente same web strane. Napravite novi dokument u 3x3px.

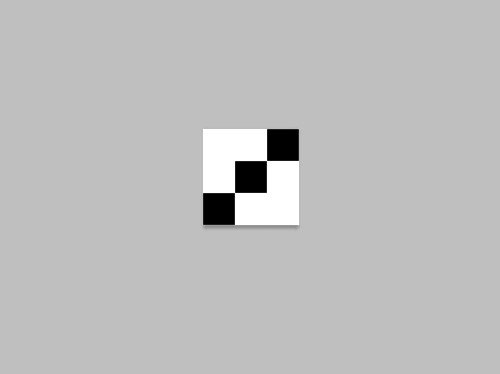
Zmuirajte maksimalno u dokument koliko je to moguće zatim uz pomoć Pencil alata ispunite tri pixela da dobijete dijagonalnu liniju kao što je prikazano na slici.

Kada se patern fajl upotrebi na nekom elementu pri normalnom zumu stvara zapetljani dijagonalni patern. Možete da umesto dijagonalno spojenih tačaka eksperimentisati i dobiti razne teksture.