CSS je oduvek bio osnova svakog web dizajna na Internetu. Otkad je došao CSS3, mnogo toga se izmenilo i postalo interesantno. Poseduje mnogo novih opcija, koje web dizajneri i web developeri koriste da kreiraju super efekte. Veliki nedostatak jeste višestrukost u implementaciji u različitim pretraživačima. Ovo znači da ako jedno pravilo dobro radi u jednom pretraživaču, ne znači da će raditi i u drugima! Zbog toga je potrebno napisati dodatne kodove u programiranju. Međutim, postoji mnogo njih koji jednostavno ne vole da sami pišu dodatne kodove za sajt. Umesto njih, to rade CSS3 generatori kodova! Oni štede vreme, ili Vam pomažu u pisanju ukoliko niste sasvim sigurni u svoje umeće.

Lista najboljih CSS3 generatora kodova.
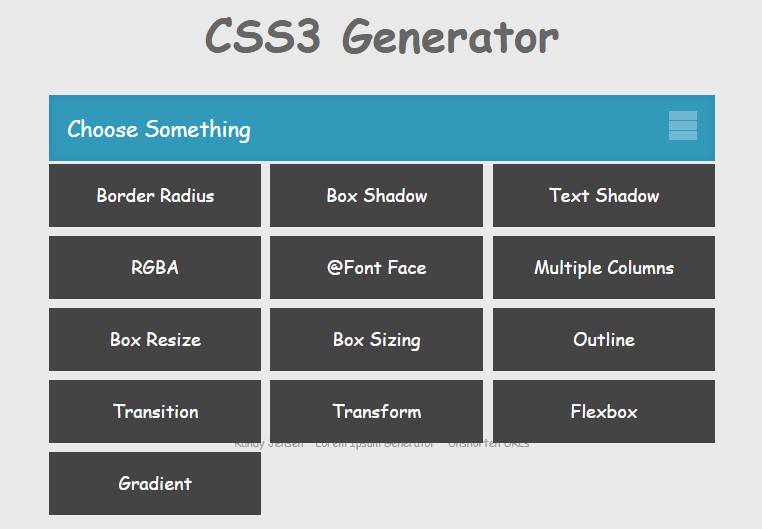
1. CSS3 Generator

CSS3 Generator pomaže developerima da generišu snipete koda CSS3 za sve browsere. Pruža kompletne mogućnosti za promene kao što su border-radius, text-shadow, RGBa, box sizing i box resizing. Samo kliknete na jednostavan padajući meni i izaberete kod za željeni efekat.
2. CSS3 Sandbox

Igrajte se sa CSS3 svojstvima u realnom vremenu i vidite instantnu vizualizaciju vaših promena. Savršen za testiranje različitih kombinacija i istraživanje mogućnosti CSS3 bez ikakog pisanja koda.
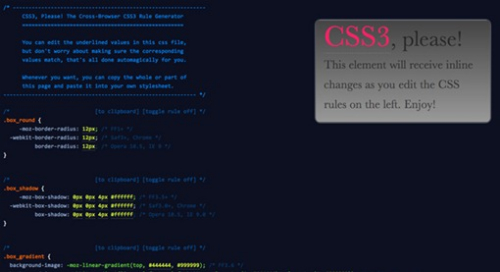
3. CSS3 Please!

CSS3, please je višenamenski alat sa raznim mogućnostima kao što su border-radius, box-shadow i linear gradients. To je online aplikacija koja momentalno prikazuje rezultate na desnoj strani prozora i time pomaže developerima da stvore CSS3 koji radi u svim browserima jednako. CSS3, molim je stvoren od strane Paul Irish i Jonathon Neal.
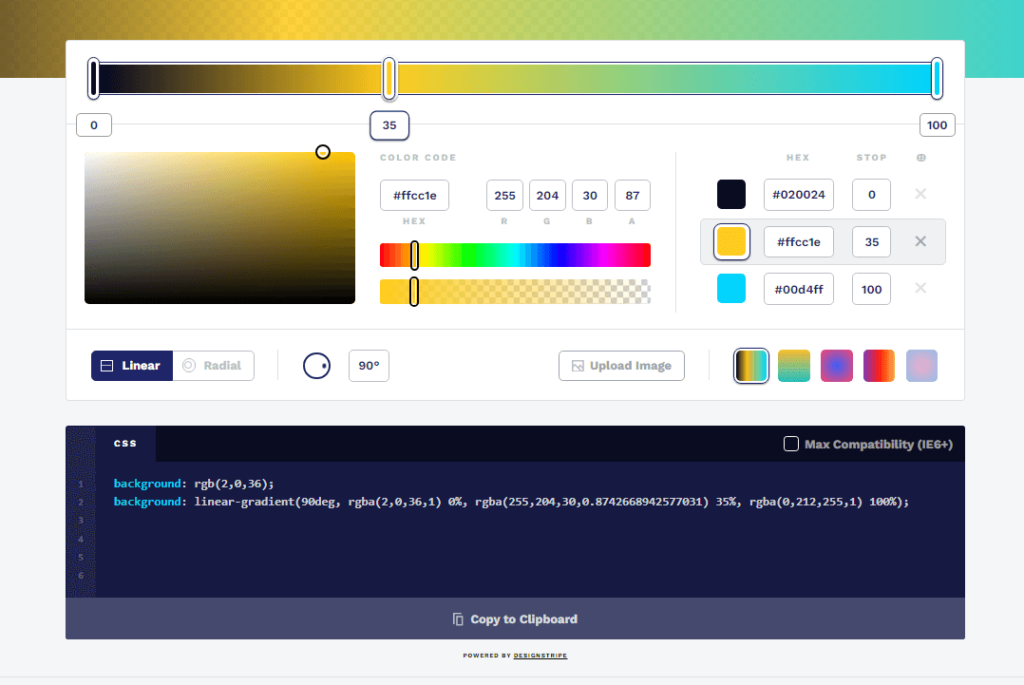
4. CSS Gradient Generator

Boje mogu dramatično da utiču na dizajn. Gradient Generator vam omogućava da dizajnirate trobojni gradijent za par sekundi. Samo izaberete početak, tranziciju i završnu boju i gotovo. Alat zatim generiše gradijent sa bojama koje imaju jednak međusobni razmak. Na kraju ostaje samo da uzmete kod i upotrebite ga.
5. CSS3 Menu Generator

Napravite vaš dizajn elegantnim i prefinjenim uz pomoć CSS3 Menu. On pokriva rounded corners, gradients itd. Alat redukuje vreme kodiranja menija, potrebno je da samo preuzmete kod i implementirate ga u vaš dizajn.
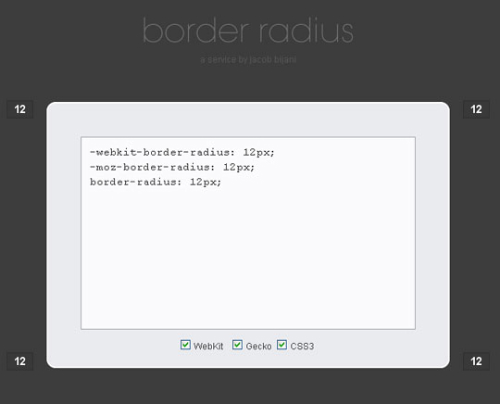
6. CSS Border Radius

Border Radius omogućava da vaš dizajn deluje elegantnije sa manje truda. Ukucate željene vrednosti i on će generisati kod za pravougaonike sa specifikacijama border-a.
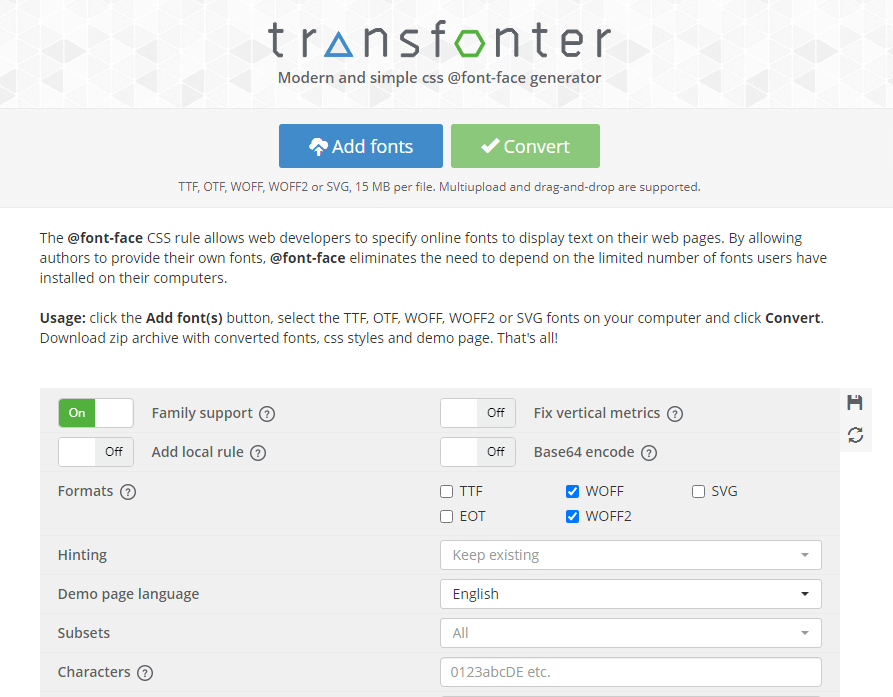
7. Transfonter: css @font-face Generator

Uključite custom fontove na vaše web stranice sa punom kontrolom nad izgledom i kompatibilnošću preglednika koristeći ovaj generator za @font-face pravilo. Proširite tipografske mogućnosti i stvorite jedinstvene vizualne identitete koristeći custom fontove bez brige o ručnom definisanju @font-face pravila.
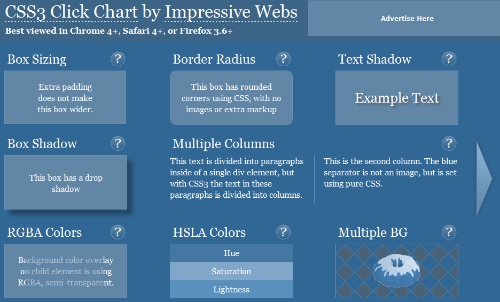
8. CSS3 Click Chart

CSS3 Click Chart vam asistira sa odličnim efektima kao što su RGBa boje, box shadows, radial gradient i rotation. Developeri mogu da podese veličinu pozadine kao i da tekstu daju fantastične efekte. Međutim alat nema tako fleksibilne opcije što se tiče menjanja koda. U svakom slučaju ovo je još jedan koristan auto-generator CSS-a koji će vam uštedeti vreme.
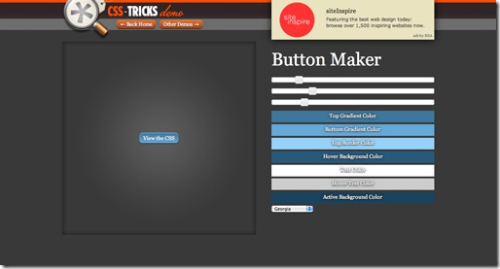
9. CSS-Tricks Button Maker

Dizajnirajte prilagođene dugmadi sa specijalnim efektima, gradijentima i senkama uz pomoć ovog generatora od popularnog web dizajn bloga CSS-Tricks. Pojačajte interakciju i estetiku vaših web stranica sa kreativnim i vizuelno atraktivnim dugmadi bez potrebe za ručnom implementacijom koda.
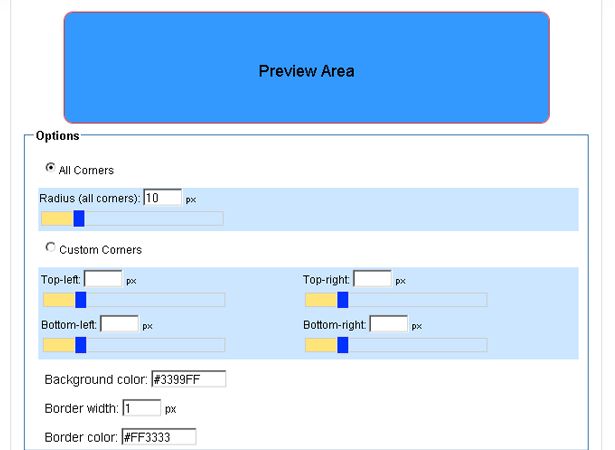
10. Rounded Corner Generator

CSS Portal je stvorio višenamenski alata za generisanje koda za rounded corners, koji daje eleganciju vašem dizajnu. Rounded Corner Generator omogućava da lako generišete kod za sve ivice odjednom a možete i pojedinačno to uraditi za svaku ivicu ponaosob.
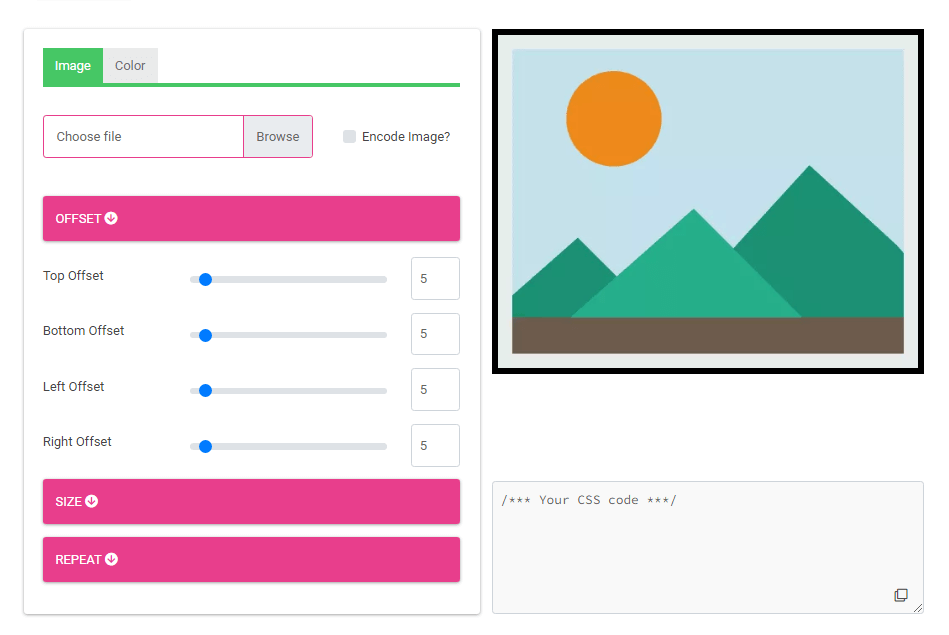
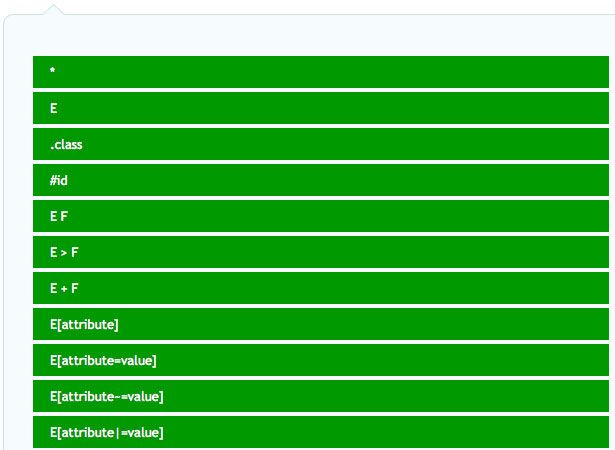
11. CSS3 Selectors Test

Border-image-generator je još jedan koristan CSS3 alat koji služi za generisanje border-a na slikama samo pomoću podešavanja na slajderima. Izaberite bilo koju sliku i pomoću nje stilizujte pozadinu i border za specifičan element.
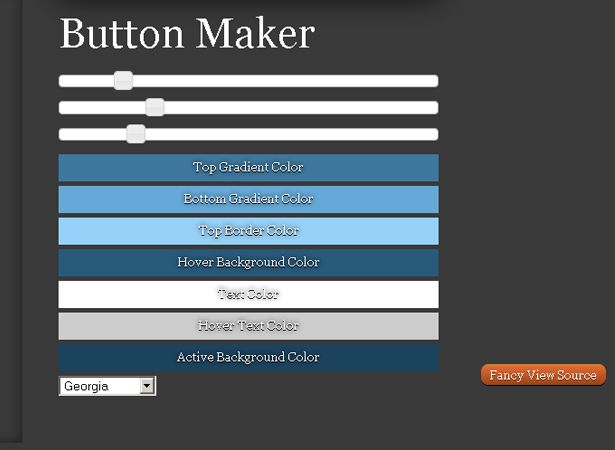
13. Button Maker

Chris Coyier je predstavio elegantan alat na CSS-Tricks za dizajniranje odličnih 3-D dugmića. Sa Button Maker-om jednostavno pomoću slajdera podesite gradijente, boju hover-a dugmeta i teksta itd. i dobićete željeno dugme za kratko vreme.
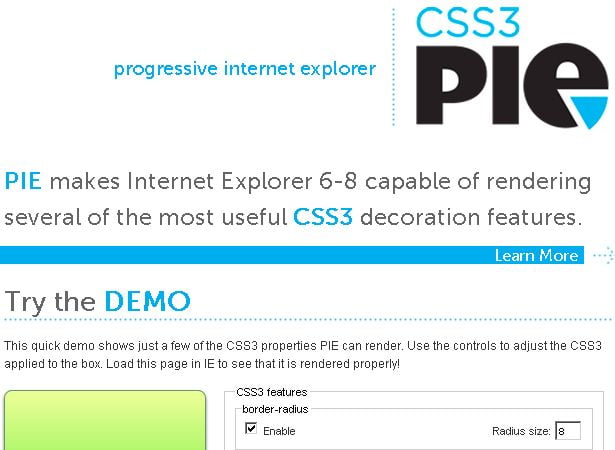
14. CSS3 PIE

CSS3 PIE dolazi kao demo verzija sa par kontrola za izmenu CSS3 podešavanja kao što su border-radius, box-shadow i linear gradient. Menjajte kontrole da vidite promene u pratećem boxu, zatim obeležite check box za prikazivanje CSS box-a i pregled generisanog koda.
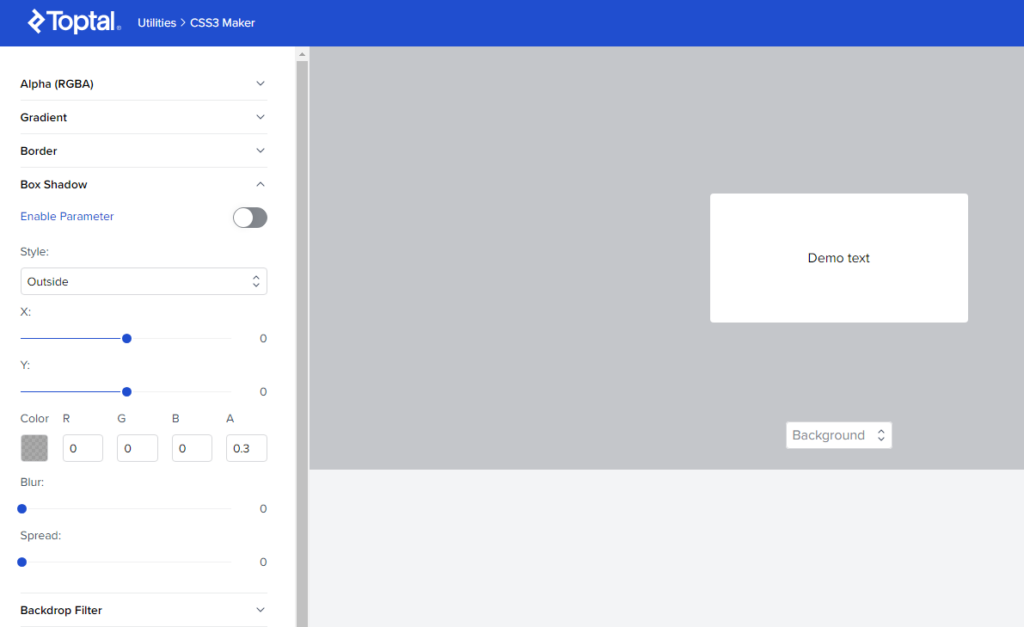
15. CSS3 Maker

CSS3 Maker je štedljiv alat koji ima padajući meni i dosta opcija uključujući box sizing, outline selectors i transformers. Samo ukucate željene vrednosti u polja i kod će se generisati zajedno sa preview-om.
Zaključak
Sa CSS3 mogu se činiti čuda sa web sajtovima ali je potrebno određeno tehničko znanje. Ovi korisni alati su odlična ispomoć kako za profesionalce koji žele da generišu kod kompatibilan sa svim browserima tako i za početnike koji tek ulaze u svet CSS3.