Ljudi koji se bave dizajniranjem web sajtova sigurno su imali nedoumice gde da postave glavni navigacioni meni. Ovo je veoma mala stvar koja značajno utiče na ukupne performanse web sajta. Treba imati na umu da precizno postavljen element može da ima veliki uticaj celokupni dizajn.
Navigacija sa strane (vertikalna navigacija)
Navigacija sa strane koristi dosta prostora, a kako današnji web sajtovi prikazuju dosta reklamnog materijala teško je odlučiti se koja tehnika je bolja. Većinu vremena prostor sa strane je rezervisan za reklame i vidžete. Posetite ThemeForest ili neki drugi izvor za WordPress teme i videćete da 9 od 10 tema nema navigaciju sa strane.
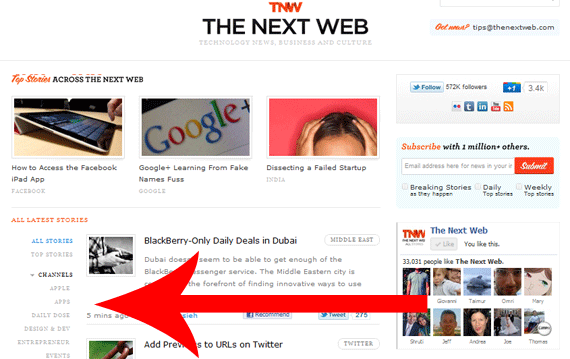
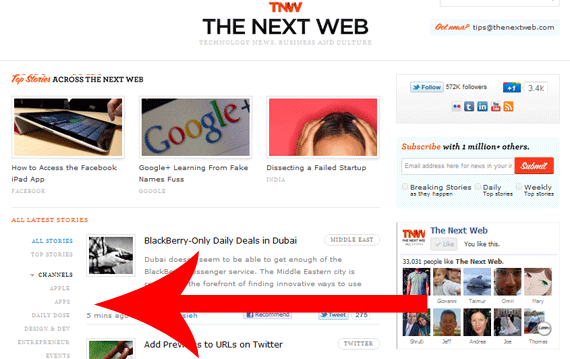
TheNextWeb, na primer koristi navigaciju za kategorije sa leve strane zbog velikog broja kategorija, dnevnih vesti iz sveta tehnologije i ostalih sadržaja. Zamislite zbrku da su im sve te kategorije u vrhu strane.

Isti je slučaj i sa Yahoo.com, navigacioni meni se nalazi sa desne strane. Ako ste primetili tokom godina dodavali su i oduzimali menije bez menjanja samog izgleda kompletne strane. Ovo je dobra osobina navigacije koja se nalazi sa strane neće vam nikad zafaliti prostora za sadržaj.
Ako niste primetili desnorukim ljudima je mnogo komfornije da traže navigaciju sa leve strane monitora. Ovo je razlog zašto sajtovi kao što je 1stwebdesigner imaju navigaciju sa leve strane jel je tako bolje za korisnika. Tako dolazimo do zaključka da je loše postavljati navigaciju sa strane na levoj strani već je treba implementirati sa desne strane.
Navigacija u vrhu strane (horizontalna navigacija)
Pozicioniranje navigacije u vrhu strane ili odmah ispod logoa treba pažljivo da se promisli ne samo zbog trenutnog dizajna već mora da se razmišlja i o budućim proširenjima na sajtu. Korisnicima ne prija da se radi 90% redizajna jel to deluje malo napadno. Pametnije je da ključni elementi dizajna zadrže svoje prvobitno mesto zbog prepoznavanja sajta. Danas većina sajtova koristi navigaciju u vrhu strane sa nekim izuzetcima manjih menija koji se nalaze sa strane kao što je slučaj sa Facebook-om i Google+-om. Sa današnjim jQuery, CSS i ostalim dodatcima za efekte dizajneri mogu da naprave padajući meni koji može da ima bezbroj podkategorija.

Da li je navigacija sa strane praktična?
Za većinu web sajtova i nije praktična ali za alate i servise kao što je WordPress, vaš mailbox i ostale platforme navigacija sa strane je korisna dok za sajtove kao što su blogovi i sajtovi sa vestima koje se svakodnevno dodaju bolje rešenje je navigacija u vrhu strane. Porast korisnika mobilnih uređaja je eksponencijalan dok sajtovi za mobilne verzije ne rastu istim tempom. Iako postoje sajtovi koji isto izgledaju na različitim veličinama ekrana imati navigaciju sa strane u takvim slučajevima je nepraktična kod manjih ekrana.
Stvari o kojima treba razmišljati pre dizajniranja

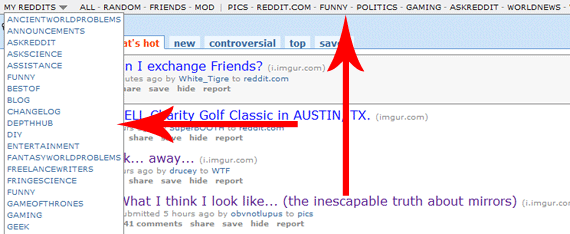
Ovako reddit funkcioniše kliktanjem na My Reddits pojavljuje se padajući meni koji sadrži sve reddit-e na koje ste se pretplatili. Sadrži i vertikalnu i horizontalnu navigaciju. Primetićete da je navigacija u vrhu teže čitljiva dok je vertikalna navigacija primetnija i lakše se uočava. Uvek treba razmišljati o budućem razvitku web sajta i kako će sve promene uticati na kompletan dizajn.
Kako god se uzme situacija je takva da ćete u 90% vremena praviti navigaciju u vrhu strane.