Elementi dizajna su ključni u stvaranju atraktivnog i harmoničnog dizajna koji ima komunikaciju sa posetiocima. Kada se upoznate sa ovim elementima onda ćete imati znanje da donesete prave odluke u konceptu dizajna.

Linije
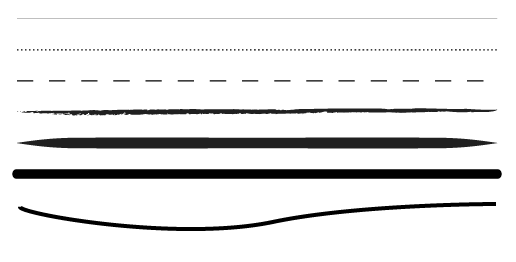
Verovatno najjednostavniji element koji možete da koristite je linija. Linija je forma sa širinom i dužinom ali bez dubine. Tip linije koji koristite može preneti različita osećanja, raspoloženja i može dati posebnu snagu vašoj ideji.

Svaka od linija iznad prenosi svoju emociju. Varijacijom debljine, zakrivljenosti i širine poteza možemo izazvati različita osećanja i ideje.
Linije za organizaciju
Što se tiče web dizajna linije se obilno koriste da podele delove sadržaja ili da spoje delove koji su sličnih karakteristika. Na web sajtovima i u časopisima vidimo kako se linije koriste za ivičenje fotografija, odvajanje navigacionih delova i za spajanje članaka.
Mreža
Razmislite o korišćenju mreže za bolje pozicioniranje elemenata na web strani. Sama mreža je nevidljiva na finalnom dizajnu mada ponekad se pojačavaju određeni segmenti mreže kako bi se ona istakla. Sa ovim se postiže doslednost kroz web sajt.

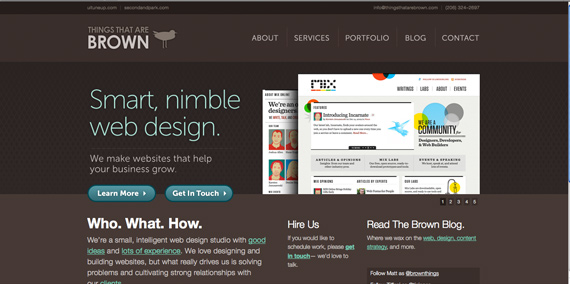
Web sajt za Things that are Brown koristi 16-rednu mrežu kao osnov za ceo dizajn.
- Linije prenose različite emocije. Razmislite kakav tip linije najviše odgovara vašem dizajnu: debela, tanka, talasasta, tačkasta, isprekidana, ručno crtana itd.
- Odlučite se za svrhu linija. Da li treba da spaja slične elemente ili da ih razdvaja? Da li želite ivicu oko slike?
- Mreža se koristi da bolje i efikasnije organizuje informacije kao i da unapredi proces razvijanja.

Unfinished Business School je primer web sajta koji koristi dosta zakrivljenih i isprekidanih linija koje nagoveštavaju kretnju i energiju.
Forma
Forme su trodimenzionalni objekti koji se deo dizajna kao što je sfera ili kocka. Forme su česte u pravim trodimenzionalnim grafičkim dizajnima ali se mogu videti i na web i print dizajnima. Dizajni web sajtova koji koriste 3D tehnike imaju koristi od korišćenja formi. Forme mogu biti geometrijske, organske, prirodne, realistične, apstraktne i neobjektivne.

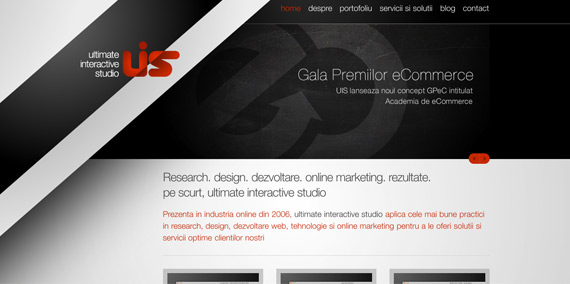
Ultimate Interactive Studio koristi senke da stvori formu dajući posetiocu iluziju da je linija podignuta u prostoru.

Gold Coast Web Design koristi senke da stvori iluziju kako se strana kreće u napred.
Oblik
Oblici su dvodimenzionalni. Oblik se formira kada linija zatvori određeni prostor. Oblici mogu da variraju do beskonačnosti i mogu da sugerišu fizičke forme. Jednostavni oblici se lakše pamte i razumeju od kompleksnih oblika. Krugovi, kvadrati, pravougaonici, trouglovi i svi drugi oblici poligona ili apstraktnih oblika su oblici. Korišćenjem oblika se dobija kontrola i vodič za posetioca kroz sadržaj web sajta.
- Razmislite koji je najbolji način da koristite oblik. Da li je u pitanju fotografija, ilustracija, blok u boji ili blok teksta. Zapamtite manje je više, nemojte da zbunjujete posetioca sa previše oblika na sve strane.
- Da li oblici koje koristite navode pogled posetioca na pravo mesto?
- Dugački blokovi teksta mogu da se razbiju korišćenjem oblika time umanjujući naprezanje kod čitanja posetioca.

Quen Estuda Faz koristi oblike kroz svoj web sajt da jasno razgraniči informacije.
Teksture
Teksture su odličan način za stvaranje određenog raspoloženja u dizajnu. Bilo da ih koristite suptilno ili malo izraženije teksture mogu da stvore osećaj ili da prizovu neka sećanja posetioca. Najćešće viđene teksture osim ravnih i glatkih su stvari kao papir, kamen, beton, cigla, tkanina ili drugi prirodni elementi.
Možemo da ostavimo utisak teksture korišćenjem pozadniske slike raznih materijala kao što su kamen, karton, ili skenirani stari papir, što web dizajneri koriste dosta u zadnje vreme kako bi doprineli dodirni element svom web sajtu.
- Ne koristite teksturu samo radi reda. Koristite je kad treba da podrži poruku koju šaljete.
- Teksture nisu samo za pozadinu. Koristite slike, fotografije ili ilustracije koje pokazuju elemente koji su u kompletnom kontrastu jedno sa drugim. Koristite jako kontrasne tipove kao što su grubo distorzirane teksture sa nekim elegantnim fontom.

Korišćenje teksture na web sajtu Havana Club daje dodatni sloj autentičnosti celom dizajnu.

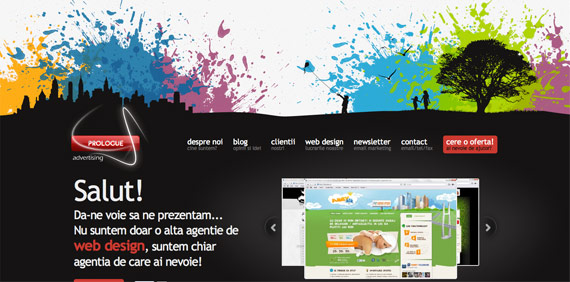
Prologue Advertising koristi teksturu kao pozadinski element u zaglavlju.
Boja
U prilog tome što je to jedan od najočiglednijih elemenata u dizajnu boja ima mogućnost da stvori jake emotivne reakcije. Korisnik svesno i podsvesno shvata određena značenja i emocije u odnosu na različite boje.
Teorija boja je još jedan važan aspekt u dizajnu i još jedna od stvari koje treba da znate. Treba da znate razliku između:
- senke (kada je crna dodata čistoj boji),
- tint (kada je bela dodata čistoj boji)
- ton (kada je siva dodata čistoj boji).
Imajte na umu ove smernice kada koristite ove boje u svom web dizajnu:
- Ako koristite previše boja u dizajnu posetilac može da bude vizuelno zbunjen i može da odbaci sliku. Obrnuto ako nema dovoljno boja dosada je onda rezultat.
- Najharmoničniji efekat se može postići korišćenjem boja koje su blizu na točku boja.
Color Scheme Designers
Color Theory For Designers
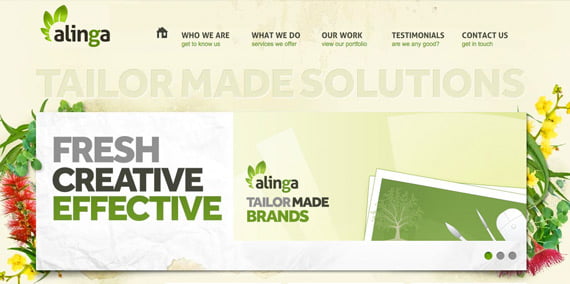
Web sajt za Indofolio koristi boje velikodušno, direktno i privlačno za oko za svakog dizajnera.
Vrednost
Koliko svetao ili taman određeni element može biti vezan za vrednost. Vrednost može da se koristi za naglašavanje. Varijacije u vrednosti se koriste da stvore fokalne tačke u dizajnu slike. Svetao element na tamnoj pozadini se odma prepoznaje jel je u centru pažnje, slično je i sa tamnim elementima na svetloj pozadini.
- Vrednost može da se opiše jednostavno kao relativna svetlost ili tamnoća nekog objekta. Kao i kontrast vrednost može da doda potrebnu dubinu i dimenzije u vašem dizajnu.
- Vrednost se koristi da opiše objekte, oblike i prostor.
- Ako ne možete da vidite vrednost nečega gledajući ga pretvorite ga u sivo-belo u Photoshopu da biste imali bolju ideju.

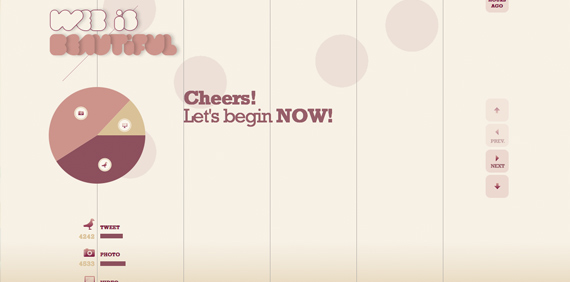
Web is Beautiful koristi vrednost da odvoji hijerarhiju na web sajtu.
Zaključak
Kao što možete da vidite elementi linije, oblici, forme, teksture, boja i vrednost mogu da stvore pažljivo promišljen i za pamćenje dizajn. U mnogim slučajevima kombinacijom ovih elemenata u jednom dizajnu možete stvoriti upečatljiv veb dizajn. U svim slučajevima morate dobro da izmerite upotrebu svakog elementa dizajna i kako on doprinosi ukupnoj poruci koju želite da prensete. Rezultat će biti primetniji i upečatljiviji nego ako ubacite sve elemente dizajna u jedan dizajn.