Alat Developer Tools u internet pregledaču Chrome (ili kraće, DevTools) jeste skup alata koji uglavnom služe developerima za otklanjanje bagova na vebsajtovima. Ti alati omogućavaju pristup unutrašnosti pregledača i veb aplikaciji koju ispituju i pokušavaju da poboljšaju.
Kako pristupiti alatu DevTools?
Vrlo lako! U veb pregledaču Chrome kliknite hamburger meni u desnom uglu ![]() i potom kliknite na More Tools > Developer Tools.
i potom kliknite na More Tools > Developer Tools.
Kada kliknete desnim klikom na bilo koji element na stranici željenog sajta pojaviće vam se padajući meni u kome treba da pritisnite Inspect Element, i eto ga!
U dnu stranice otvoriće vam se alat DevTools.
Isti efekat možete postići ako na tastaturi pritisnete alt + cmd + I, zatim kliknete desnim klikom na bilo koji element na stranici i odaberete > Inspect Element u meniju.

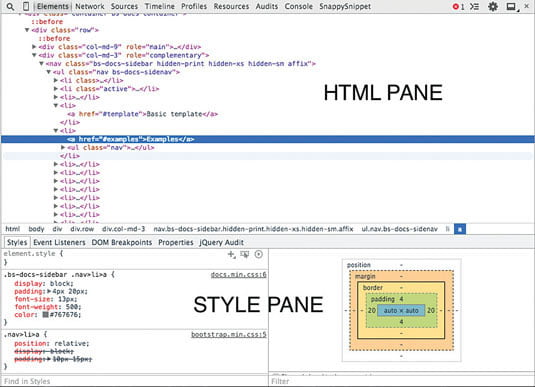
Kada prvi put otvorite DevTools sve vam može delovati nekako nabacano i pretrpano, te će najbolje biti da za početak prođemo kroz par prozora u kojima možete menjati CSS stilove i HTML. Levi prozor prikazuje izvorni HTML kôd, u kome možete pomerati, menjati i brisati delove HTML-a, dok desni prozor prikazuje informacije o menjanju stila.
Za početak, naučite prečice na tastaturi koje će vam olakšati život i dalje programiranje.
Menjanje stilova (Style pane)
Prozor za menjanje stilova (style pane) sadrži sve CSS stilove koji se primenjuju na trenutno označeni element. Element označavate desnim klikom (Inspect Element); ukoliko to uradite na neki drugi način, biće označeno telo taga.
Stilovi koje možete primeniti na element su:
a) redosled aplikacija (Order of application)
Pravila CSS stila koji posmatrate poređana su na osnovu specifičnosti stilova, što je veoma korisno jer se jasno vidi koja pravila pretiču neka druga pravila. U krajnjem slučaju, kada primetite da se stil nije primenio, ovde možete proveriti da ga slučajno ne pretiče neko drugo, važnije pravilo.
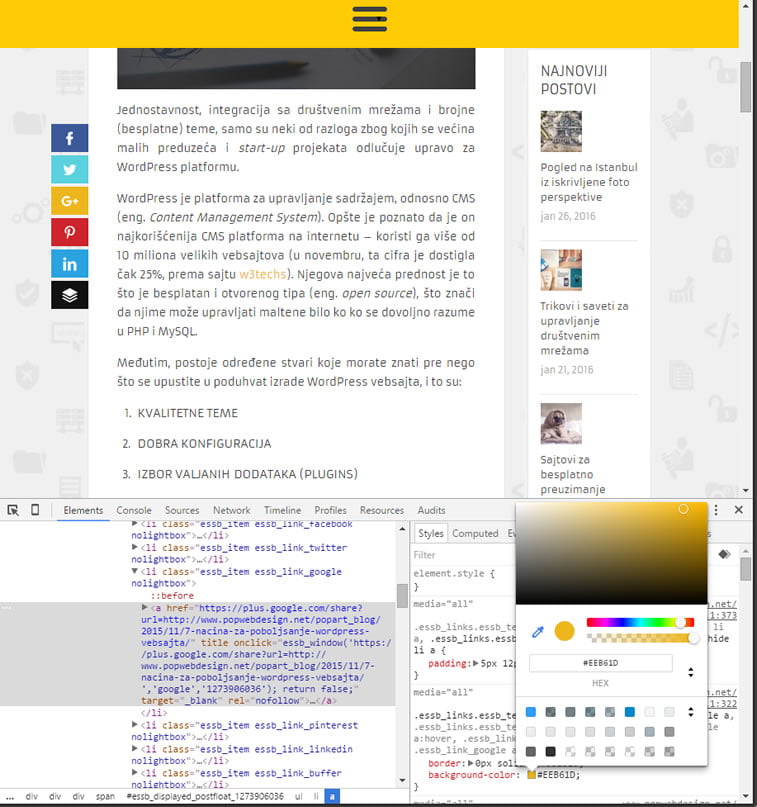
b) biranje boja (Color picker)
Kada je reč o bojama, prozor za menjanje stilova prikazuje prozorčić sa dotičnom bojom. Klikom na njega otvoriće se prozorčić u kome ćete moći da podesite transparenciju (opacity). Ako želite da sve boje u prozoru budu usklađene, samo kliknite na određenu boju u okviru prozora, označite je i automatski će biti primenjena.

v) omogući/onemogući (Enable/Disable)
Kada mišem prelazite preko skupova CSS pravila, internet pregledač prikazuje polja pored stilova. Stilove možete označiti, odnosno omogućiti ili onemogućiti (enable/disable), što će biti mnogo lakše nego da uklonite stil i onda pokušate da se setite kako je izgledao.
g) izmene uživo (in-place editing)
Alat DevTools ima mogućnost automatske izmene (eng. in-place editing), što znači da kada kliknete na neko pravilo, ono će biti označeno i moći ćete da menjate bilo koji njegov deo, i u isto vreme ćete videti kako izgleda novo CSS pravilo koje primenjujete.
d) dodavanje novih pravila (Add new rules)
Da biste dodali novo pravilo, kliknite na ikonicu plus (+) u gornjem levom delu prozora za izmenu stilova. Kada se pojavi skup pravila, selektor ili pravilo možete menjati kako želite.
đ) mapiranje ka izvoru (Map to source)
Za svaki skup CSS pravila pojaviće se naziv datoteke u desnom gornjem uglu (npr. base.css) koji govori gde je pravilo definisano i gde možete primeniti izmene. Taj naziv je zapravo link koji povezuje samu datoteku sa alatom DevTools, u kojoj to pravilo možete izmeniti.
e) model kutije (the Box model)
Kada otvorite prozorčić za menjanje stilova, element će biti prikazan u okviru sa informacijama o marginama, graničnicima i ispuni. Proveravanjem vizuelnog prikaza postaraćete se da razmak bude dobar, a duplim klikom ćete izmene postaviti onako kako treba da izgledaju.
ž) opcija Show Inherited Properties
Ispod gorespomenutog modela je sekcija u kojoj je nabrojan zbir svih CSS pravila za dati element. Klikom na opciju Show Inherited Properties prikazaće se pravila koja nisu preneta iz podrazumevanog moda. Ova opcija može vam biti od koristi ako želite da pronađete odakle element koji ispitujete zapravo povlači svoje vrednosti.
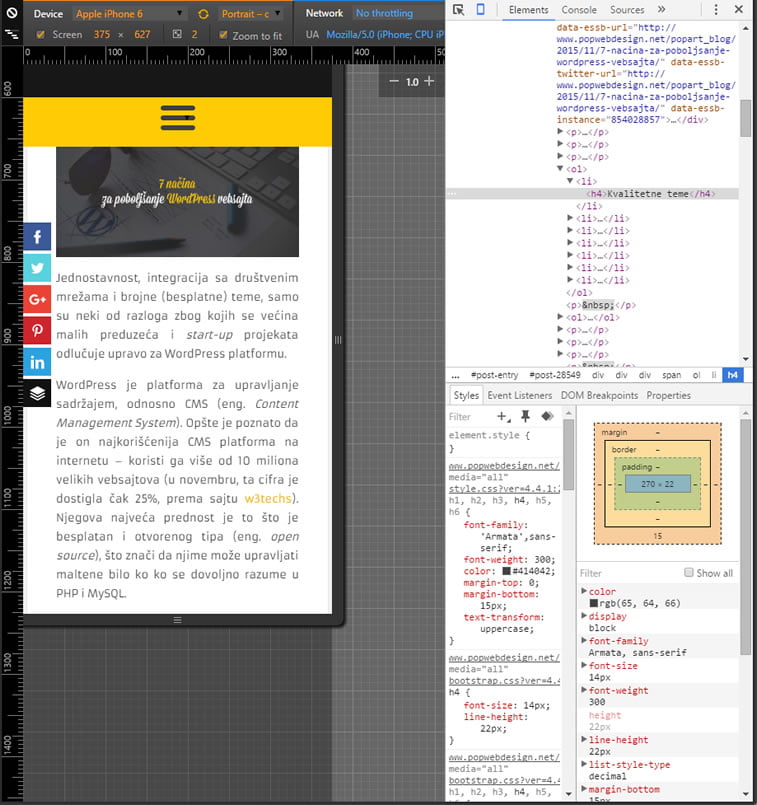
Simuliranje mobilnih uređaja (Device mode)
Još jedna korisna opcija jeste opcija za simuliranje mobilnih uređaja, koju pokrećete klikom na ikonicu telefona koja se nalazi u levom gornjem uglu. Razvojem mobilnih uređaja i sve većom potražnjom za responzivnim dizajnom, ova opcija je postala jedna od najkorisnijih. Klikom na ikonicu otvara vam se prozor u kome možete menjati vrstu uređaja (Device), kao i brzinu protoka interneta (Network), ili vrstu nternet pregledača (Mozilla, Chrome, Safari).
Ono što treba naglasiti jeste da je ova opcija samo simulator – odnosno ne prikazuje kako bi zaista različiti uređaji prikazivali sajt koji ispitujete, i pravo testiranje treba obaviti na stvarnom uređaju.

Ukoliko vam je ovaj članak bio koristan, još sličnih saveta možete pronaći na zvaničnoj Guglovoj stranici Chrome DevTools, kao i na Jutjub kanalu Google Developers:
Izvor: CreativeBloq
Vidi još: