Prošlo je skoro godinu dana od kako je Christian Pucci iz Italije predstavio svoj projekat Magic.css. Magic.css omogućava da pravite CSS3 animacije sa specijalnim efektima.
Prošle godine, Christian, poznatiji kao miniMac je imao samo nekoliko efekata da predstavi, a do današnjeg dana ovaj broj je porastao do 55. Svi efekti su u jednom stylesheet-u, podešeni za sve moderne browser-e. Magic.css je objavljen pod uslovima MIT licence i može se besplatno koristiti.
Magic.css: Mnogo pokreta na vašem sajtu
Konstantno u razvoju, Magic.css omogućava da jednostavnim pozivom putem CSS-a potignete da se elementi pomeraju, lete ili rotiraju. Pored dodavanja efekata, takođe možete kontrolisati i njihove vremenski povezane parametre. To se najbolje može postići upotrebom bilo kojeg JavaScript rešenja, npr. jQuery.
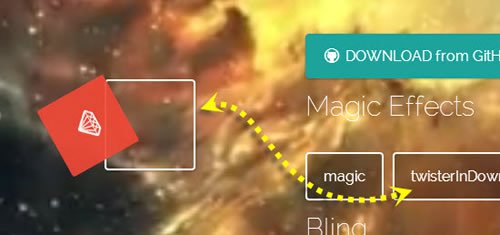
Poseban demo vam dozvoljava da vidite sve moguće efekte, iako vizuelizacija nije veoma impresivna. Mala slika dijamanta ispred crvene pozadine se kreće unutar i van rama na različite načine koje magic.css dozvoljava. Ovo je moglo biti urađeno sa mnogo više povezanosti. U svakom slučaju, možete da razumete šta radi.

Još efekata u izradi
Ovih dana Christian aktivno radi na novim efektima i očekujemo da će se pojaviti uskoro. Unutar stylesheet-a možete naći sve definicije pravilno podešene za sve moderne browser-e. Dok demo verzija radi samo na Google Chrome i Safari-ju, efekti rade i u ostalim browser-ima.
Christian radi na minimiziranoj verziji, koja bi značajno smanjila veličinu, inace 100kb velikog fajla. Magic.css olakšava korišćenje CSS3 animacija i zaslužuje mesto u bookmark kolekciji svakog dizajnera.