Web development je jedan od rastućih privrednih sektora koji će još mnogo da se razvija u budućnosti. Postoji mnogo jezika i alata koji se koriste za kreiranje web sajtova, a CSS je taj koji je najviše zaslužan za stilizovanje sajta.
Dobar dizajn je veoma važan zbog toga što od njega zavise performanse sajta i način na koji su dizajnirane stranice može da rezultira zanimljivijim sadržajem i boljim korisničkim iskustvom.
Razvojem web tehnologija nastali su mnogi korisni alati koji mogu da vam olakšaju i ubrzaju kompletan proces dizajna i pomognu u kreiranju boljih web satjova i odličnog UX. Predstavićemo neke najnovije CSS alate koji su potpuno besplatni i možete ih koristiti za vaše web projekte.
SpinKit
SpinKit alat koristi CSS za kreiranje laganih i prilagodljivih animacija. Odaberite animaciju koja vam se dopada i lako preuzmite CSS kod koji je potreban da bi se efekat realizovao.

slow.js
slow.js je mala skripta koja se koristi za kreiranje CSS transition efekta koji se aktivira predefinisanim faktorom pritiskom na dugme.

animate.css
Jednostavna CSS biblioteka za kreiranje animacija.

Preboot
Preboot je sveobuhvatna i fleksibilna kolekcija LESS predefinisanih kodova. Njegove originalne varijable i mixins su preteča Bootstrap-a.

Myth
Myth je preprocesor koji omogućava pisanje čistog CSS-a bez potrebe da brinete o sporoj podršći browser-a i specifikacije.

Hover
Kolekcija hover efekata koje možete koristiti za dugmad, poziv na akciju, logotipe, izdvojene fotografije itd. Jednostavno ga primenite na svoje elemente, izmenite i koristite svoju inspiraciju. Dostupan kao CSS i SAAS.

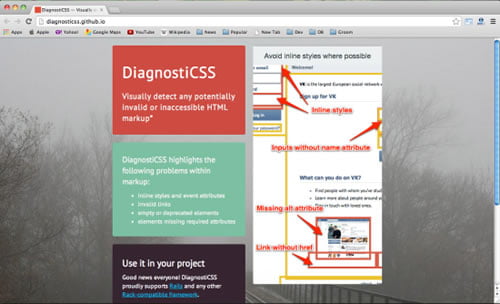
DiagnostiCSS
DiagnostiCSS alat za vizualno detektovanje potencijalno pogrešnog HTML označavanja.