Nekada vaše znanje programiranja može ograničiti vašu dizajn perspektivu. Možda imate ideju za interakciju koju želite koristiti na sledećem projektu, ali odustajete od nje jer mislite da je nemoguća.
Malo kasnije otkrijete da je već neko napisao plugin za to i poželite da ste ga pronašli pre početka projekta.
Ovo se često dešava, pa smo za vas kreirali listu od 7 jQuery plugin-a koje možete koristiti na vašim budućim projektima. Demo prikaz svih plugin-a možete videti klikom na sliku, a tutorijali se mogu naći na sajtu Codrops.
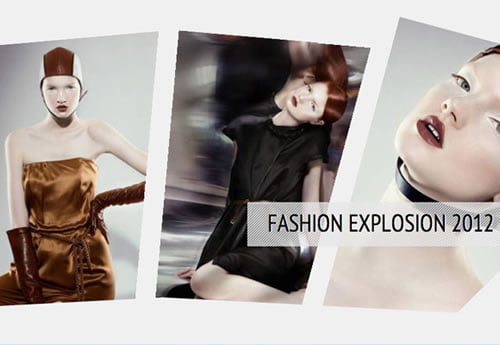
Rotirajući slajder fotografija
Ako ste u potrazi za slajderom koji će omogućiti da se vaša odredišna stranica izdvoji iz gomile, ne tražite dalje. Ovaj dodatak će organizovati slike na jedinstven način sa zanimljivim transition efektima koje nemaju drugi sajtovi.
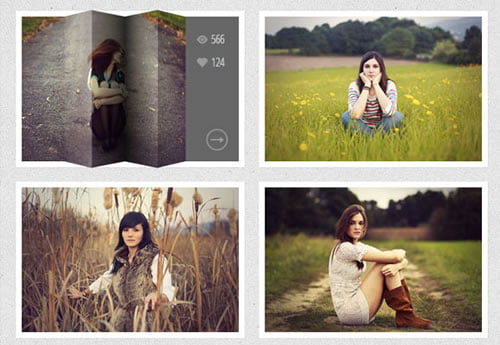
Prilagodljivi automatski efekat grupisanja slika
Ako vaš novi projekat ima dosta fotografija i želite da ih grupišete, ovaj jQuery plugin je za vas. Dozvoljava grupisanje svih slika i njihovo animirano prikazivanje kada kliknete na njih.
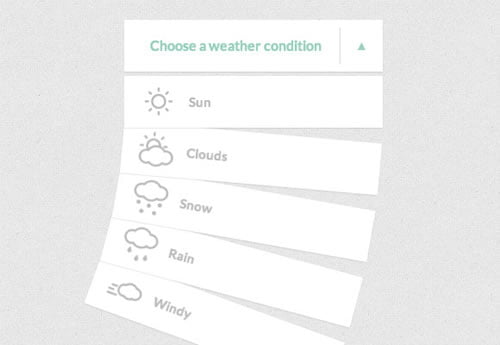
Jednostavan efekat za padajuće liste
Dropdown je uvek bio važan deo web dizajna i mnogo toga možete uraditi sa njim. Ovaj dodatak ide korak dalje i pomera granice. Umesto prikazivanja standardne liste sa običnom animacijom, dodaje lepe efekte na način na koji drugi plugini ne mogu.
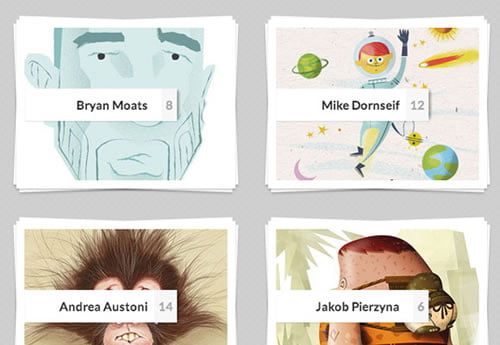
Raspoređivanje stavki – Efekat karata
Ovo je plugin za jedinstven slučajeve upotrebe, kada želite da pokažete svoju listu u obliku efekta karata. Poštoji mnogo efekata i načina organizovanja kartica sa kojima se možete igrati na demo prikazu ispod.
jQuery scroll path
Ako želite da dizajnirate sajt koji se zasniva na priči i da vodite vaše posetioce kroz svaki deo, ovaj plugin je vaš spasilac. Dozvoljava da vodite korisnike u bilo kom smeru kroz vaš sajt putem skrolovanja. Plugin može biti koristan ukoliko želite da kreirate zanimljiv i interaktivan sajt.
3D tumbnail hover efekat
Ovaj plugin omogućava da sakrijete neotrebne informacije od posetilaca i njihov prikaz pri prelasku preko slika sa predivnim transition efektom. Ovo može biti veoma korisno kada želite da svedete informacije na stranici na minimum.
Lettering.js
Preuzmite kontrolu nad tipografijom koristeći Lettering.js. Trenutno CSS ne nudi potpunu kontrolu tipografije, ali ovaj jQuery plugin rešava i taj problem. Možete da kontrolišete tipografiju do svakog slova. Možete imati jedno slovo nagnuto na levo, drugo na desno, kako god se uklapa u vaš dizajn. Ako ste ljubitelj tipografije, ovo je pravi plugin za vas.