Tokom proteklih par godina, mobilna internet potrošnja, porasla je eksponencijalnom stopom. Dobar deo ovog uspeha može se pripisati pametnim uredjajima kao što su Google Android, Apple Iphone, RIM BlackBerry i naravno Windows mobilni telefoni, kompanije Microsoft.Prvi put kada su mobilni telefoni dobili podršku za internet, bilo je uobičajeno među web dizajnerima da prilagode svoje web stranice WAP pretraživačima.
Trenutno su pametni telefoni postali dosta moćniji, a web čitači rade u skladu sa standardima koji postoje u svetu PC računara.
Navešćemo za Vas nekoliko korisnih saveta kojih bi trebalo da se držite prilikom izrade web stranica za mobilne uređaje.
Kreirajte pod domen Vašeg web sajta
Kreiranje stranica za mobilne uređaje počinjete sa kreiranjem pod domena, primer
m.vašsajt.com ili mobile.vašsajt.com
Takođe, biće Vam potrebna CSS pravila koja će biti upotrebljena za poseban drugi sajt koji ćete napraviti ili za već postojeći.
Optimizacija za mobilne pretraživače
Jednostavan način da se mobilni sajt učini kompatibilnim je da se napiše određeni CSS fajl koji cilja samo mobilne uređaje.
Ova linija koda koja je definisana kao mobile.css kada se detektuje ručni mobilni uređaj.
Ova linija koda možda neće raditi sa svim mobilnim pretraživačima i uređajima, ali će pokriti većinu njih.
Likvidni raspored kolona
Kao i kod monitora za računare, mobilni uređaji se pojavljuju u različitim rezolucijama i veličinama.
Najlakši način za prilagođavanje različitih rezolucija jeste da se podesi likvidni raspored koji će biti podešen za bilo koju veličinu ekrana.
Jedan od načina da ovo postignemo je da se ne definiše sadržaj sekcija sa apsolutnim vrednostima u pikselima već umesto toga da se koriste procentualne vrednosti xx%.
Drugi način je da se u CSS-u ne definiše ništa već da se u HTML-u elementi renderuju prirodno.
Naravno, ovaj poslednji metod neće biti vizuelno prijatan, ali je brz i dosta nepopularan.
Rezanje
Na manjem ekranu važno je da fokusirate korisnika na sadržaj koji traži.
Na mobilnim aplikacija jednostavno nema prostora za prebogat sadržaj koji bi se, recimo, standardno prikazivao na velikim monitorima.
Dobra ideja je ukloniti ogromne slike u pozadini i gomilu linkova koji bi izgled Vaše mobilne web prezentacije učinio konfuznim za razumevanje korisnicima.
Uglavnom ono što su prednosti kod web sajtova namenjenih za velike monotire, u svetu mobilnih aplikacija to su većinom mane.
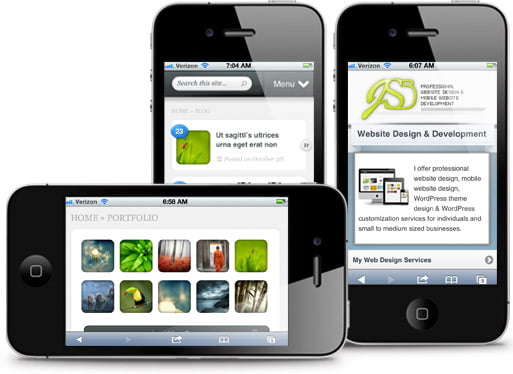
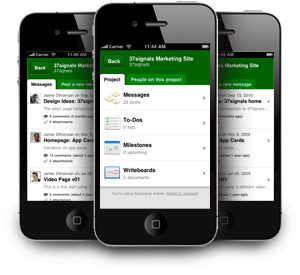
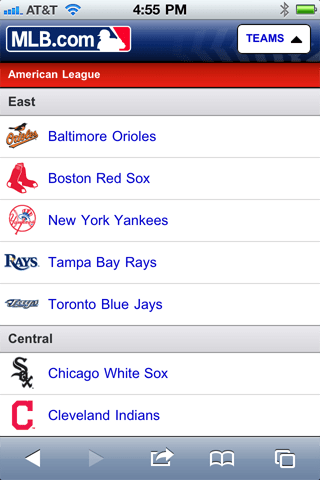
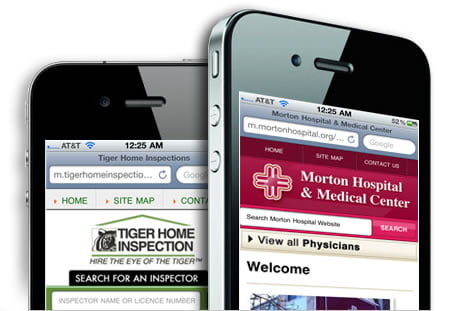
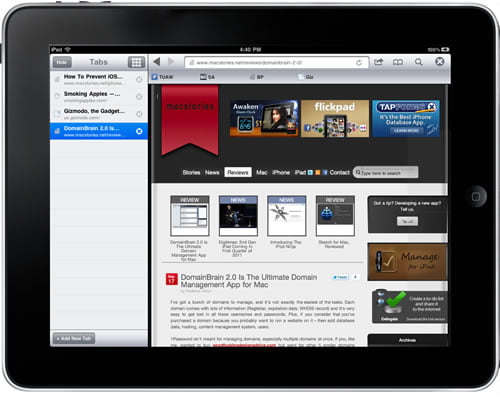
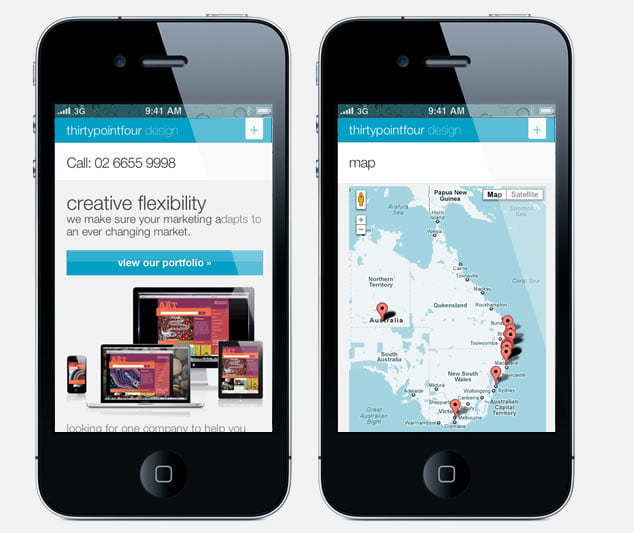
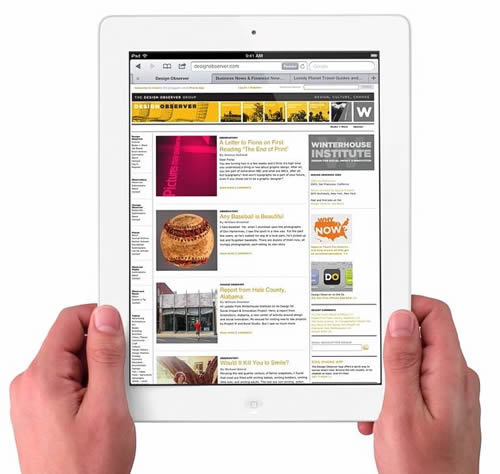
Ispod možete pogledati neke primere poznatih svetskih web sajtova i njihov rendering na mobilnim uređajima.
Zaključak
Internet saobraćaj na polju mobilnih telefona je u porastu u poslednjih nekoliko godine pojavom pametnih telefona.
Naravno, pre početka rada na mobilnoj verziji Vašeg sajta, Vi ćete želeti da dobijete informacije o saobraćaju koji dobijate.
Mobilni saobraćaj ima mali udeo u ukupnom internet saobraćaju, to je brojka od nešto više od 1% ali se očekuje veliki rast u narednim godinama, tako da je sada pravo vreme da prilagodite svoj web sajt mobilnim aplikacijama.